../fwp
自由网页(应用开发版)
User Manual
用户手册
上海电气集团
文档说明
自由网页开发工具软件文档在不断向大众传递及时和深入的产品信息,其中不仅包含产品特性方面的准确数据,而且包含提示、示例和疑难解答。
目 录
4.1.2.2 数据表格-读取(自定义sql) - 490 -
4.1.7 调用Mysql存储过程-带out参数 - 585 -
4.2.1.2.2 自由网页会签通过与否决配置页面 - 624 -
4.2.1.3.4 自由网页流程启动页面配置 - 655 -
内容简介
概述
自由网页开发工具软件,是“上海电气工业App快速开发平台”上独具特色的一个产品模块,以低代码开发为特点。在该模式下,用户可以按照客户提出的业务要求,用户可以通过拖拽、配置属性、配置数据来源、配置交互的方式迅速绘制所需页面,降低开发成本,加快开发速度。且自由页面允许用户书写脚本代码,页面控制更加灵活。
此外,自由网页中不同的组件、不同页面之间允许数据传递、解析,可以满足大量的交互需求。且用户可以通过布局元件将其他页面比如web地图、web图表、个人门户等嵌套到自由网页中,因而自由页面可实现更加丰富的网页交互和展现功能。
设计思想
自由网页开发工具软件将软件工程变为业务工程,开发团队可以更关注于业务员分析和功能设计,而不是一系列技术难题。
自由网页开发工具软件具体有以下的几个功能和特点:
1、页面创建可视化:秉承“所见即所得”的设计理念,允许用户使用拖拽的方式构建页面主体布局,通过可视化配置的方式确定组件属性、样式、数据库来源与交互方式。
2、丰富的组件:提供丰富的web组件,并允许组件、页面之间进行数据交互,可以更好的满足用户需求。
3、产品间调用:自由网页可以与平台上其他产品进行相互调用,例如:业务协同、EXCEL导入工具、多级填报工具、智能报表。
4、外部集成:提供布局元件,可以将外部应用嵌套进自由页面内中,交互展现更加丰富。
快速创建
第一步:进入引导页,点击新建项目。
 图2-1 引导页
图2-1 引导页
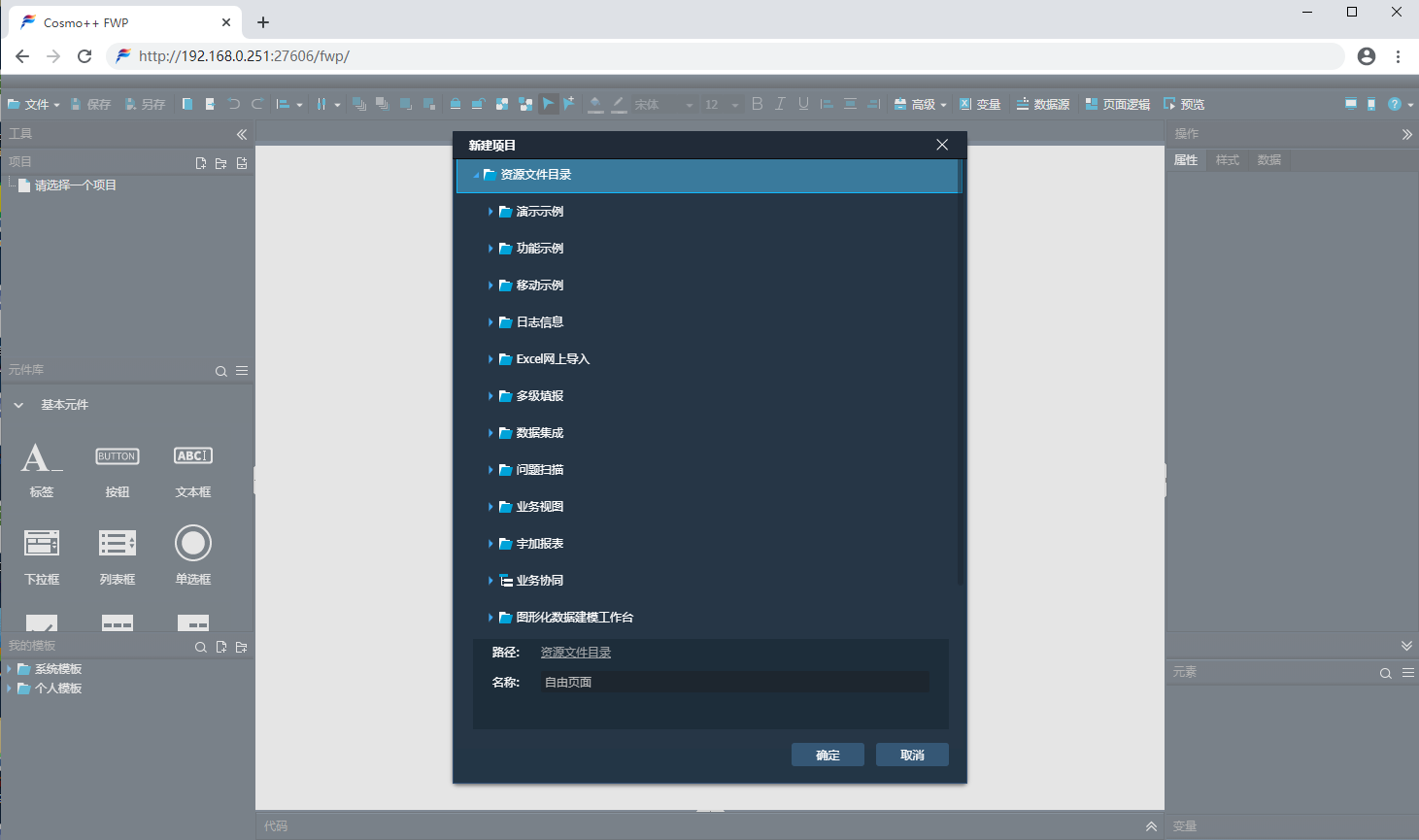
第二步:在新建项目的弹窗中,输入项目名称,点击确认
 图2-2 新建项目
图2-2 新建项目
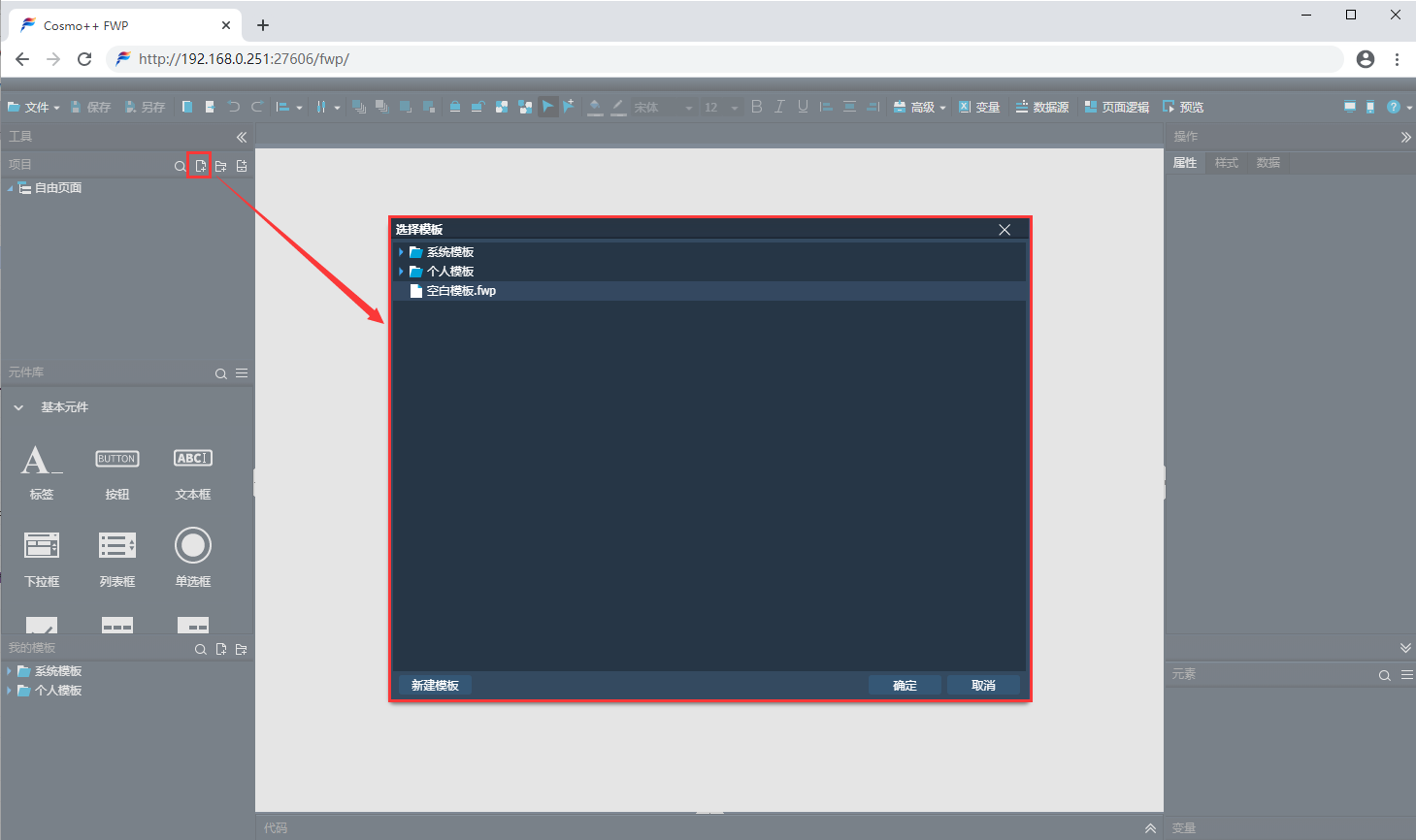
第三步:点击新建文件,弹出选择模板的弹窗,选择空白模板,打开页面
 图2-3 新建文件
图2-3 新建文件
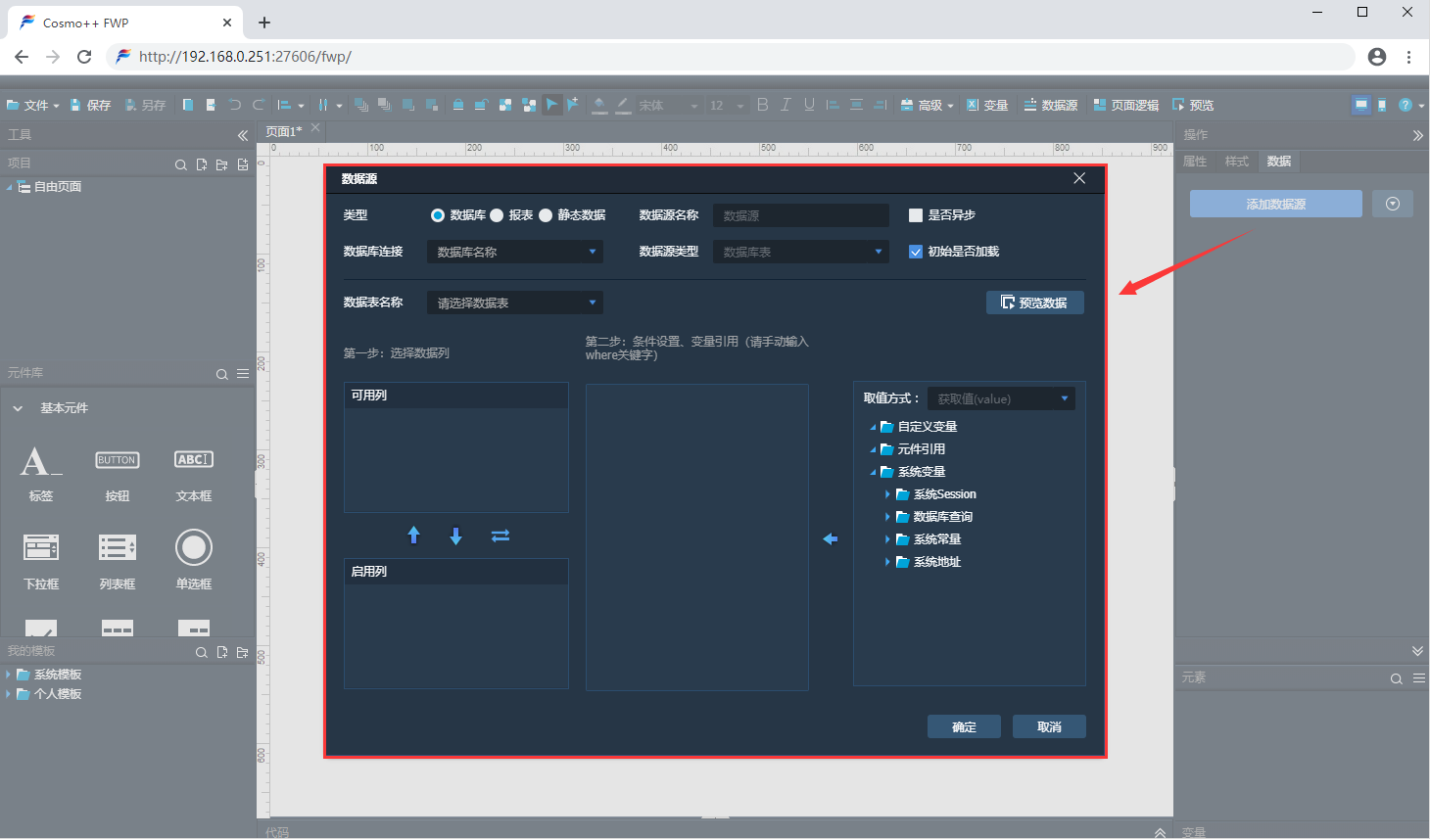
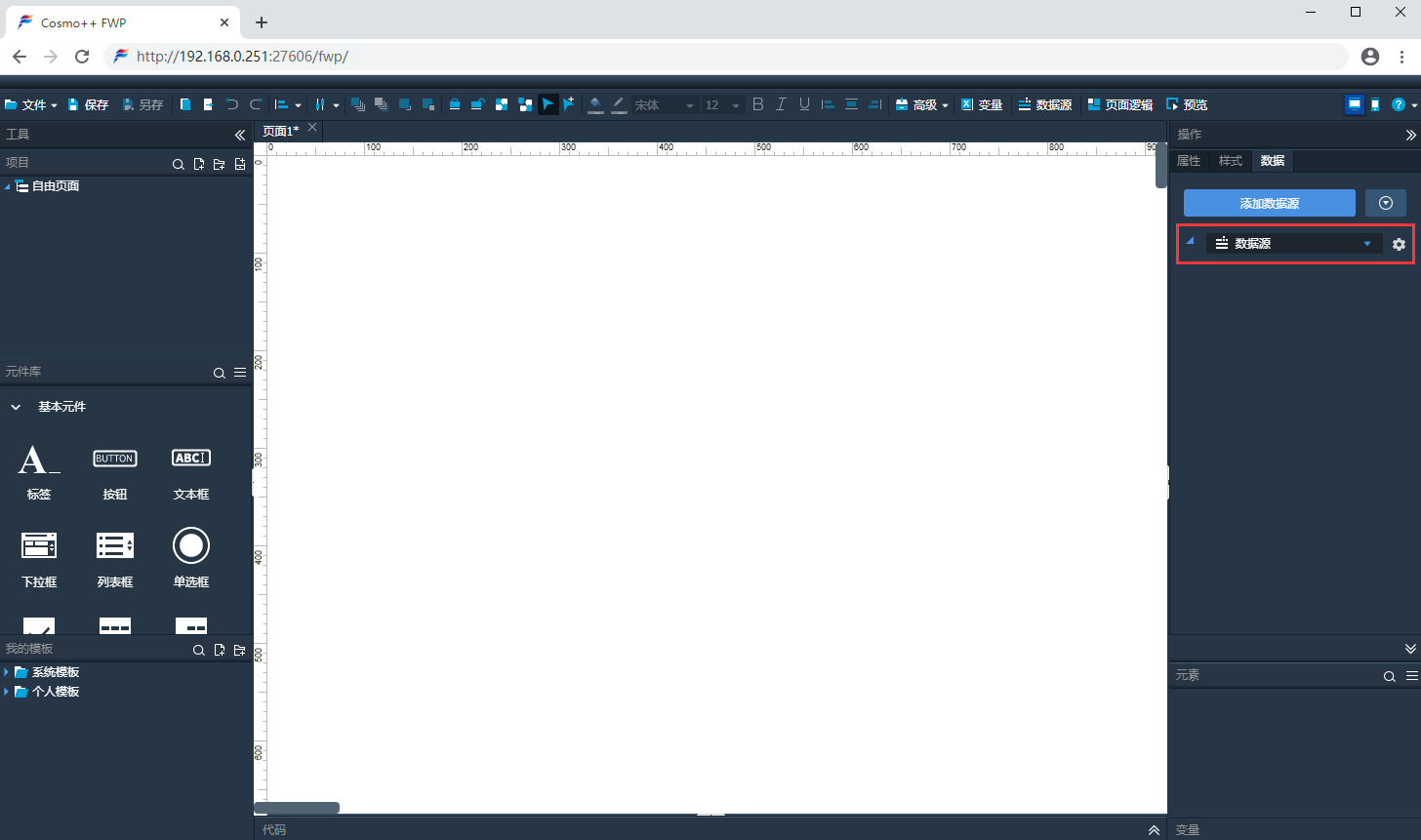
第四步:点击数据源列表中的添加数据源,弹出数据源对话框。
 图2-4 创建数据源
图2-4 创建数据源
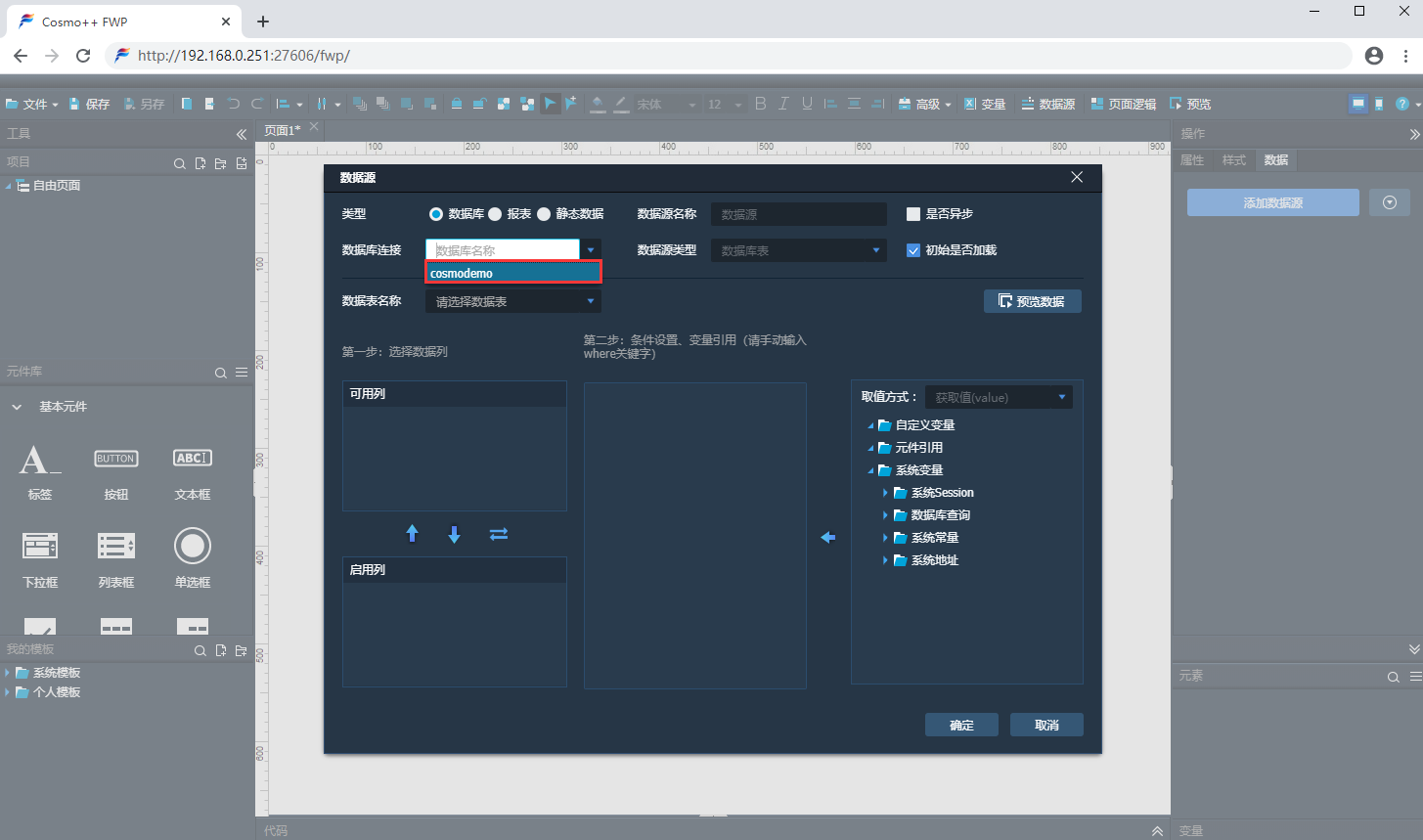
第五步:选择数据库连接名称,并选择数据源类型为“数据库表”
 图2-5 数据库连接
图2-5 数据库连接
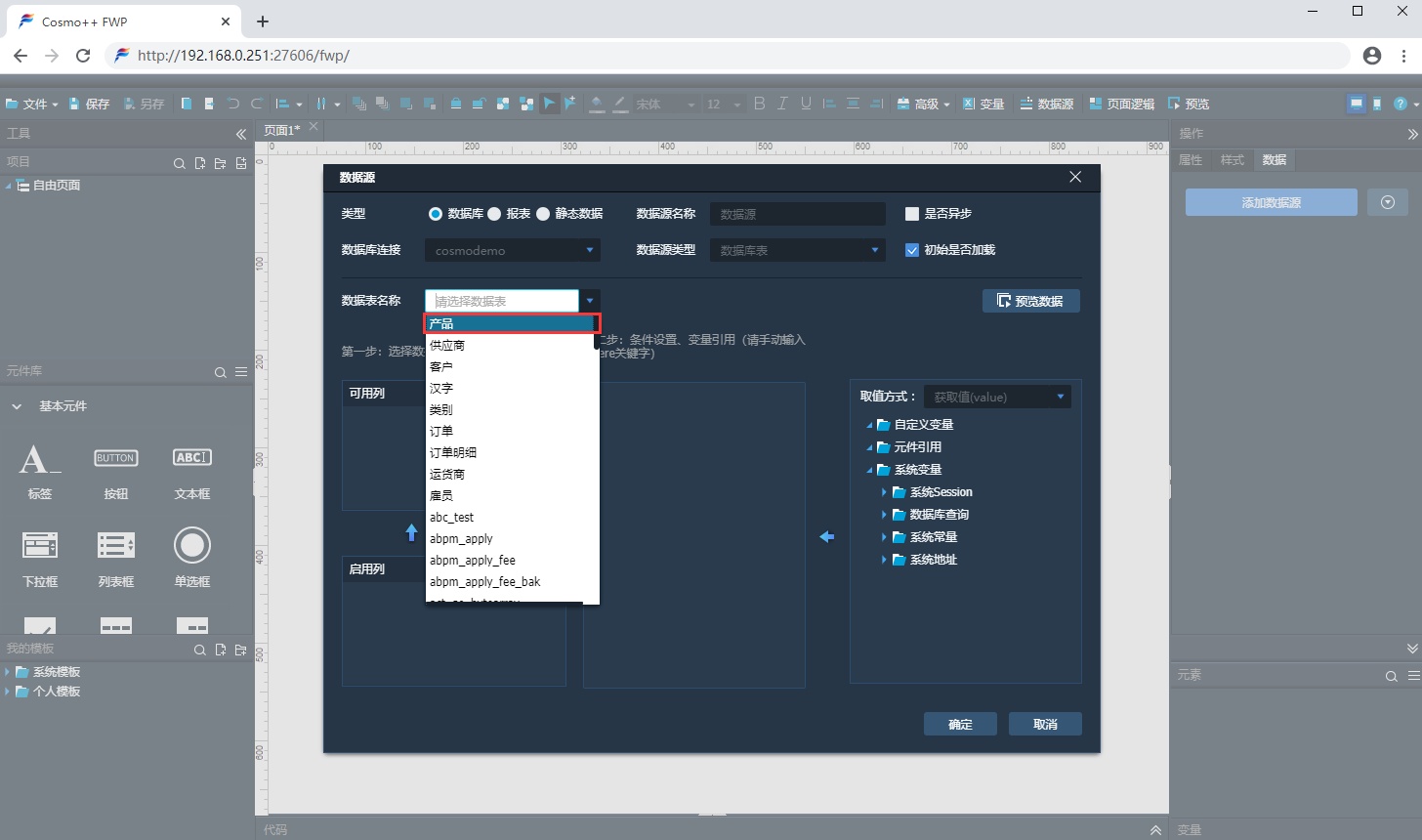
第六步:选择数据库表名称
 图2-6 数据库名称
图2-6 数据库名称
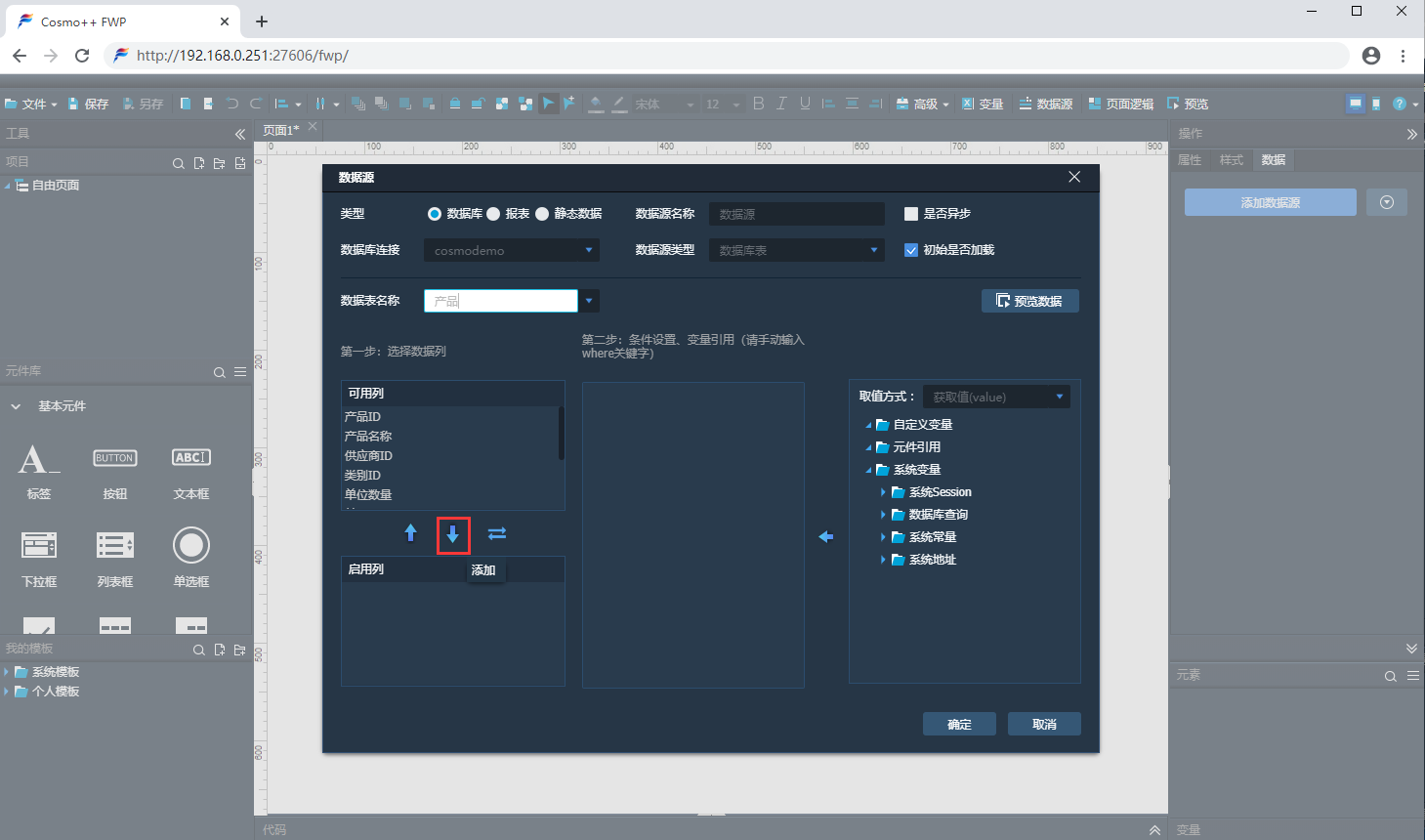
第七步:选中需要用到的列名,点击添加图标,添加到启用列中。
 图2-7 添加启用列
图2-7 添加启用列
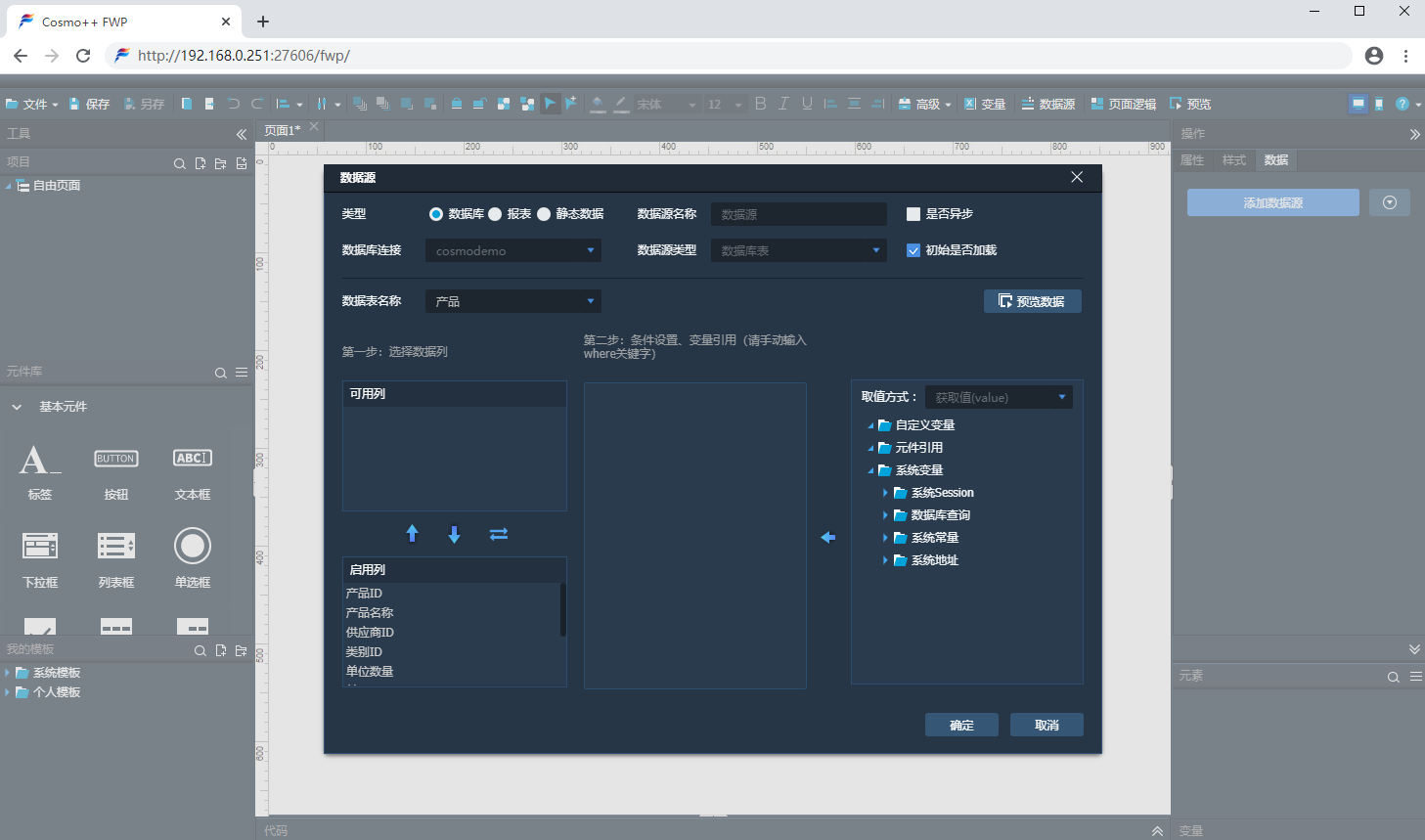
添加结果
 图2-8 添加结果
图2-8 添加结果
第八步:点击确认后数据列表中显示了刚才添加数据源。
 图2-9 显示数据源
图2-9 显示数据源
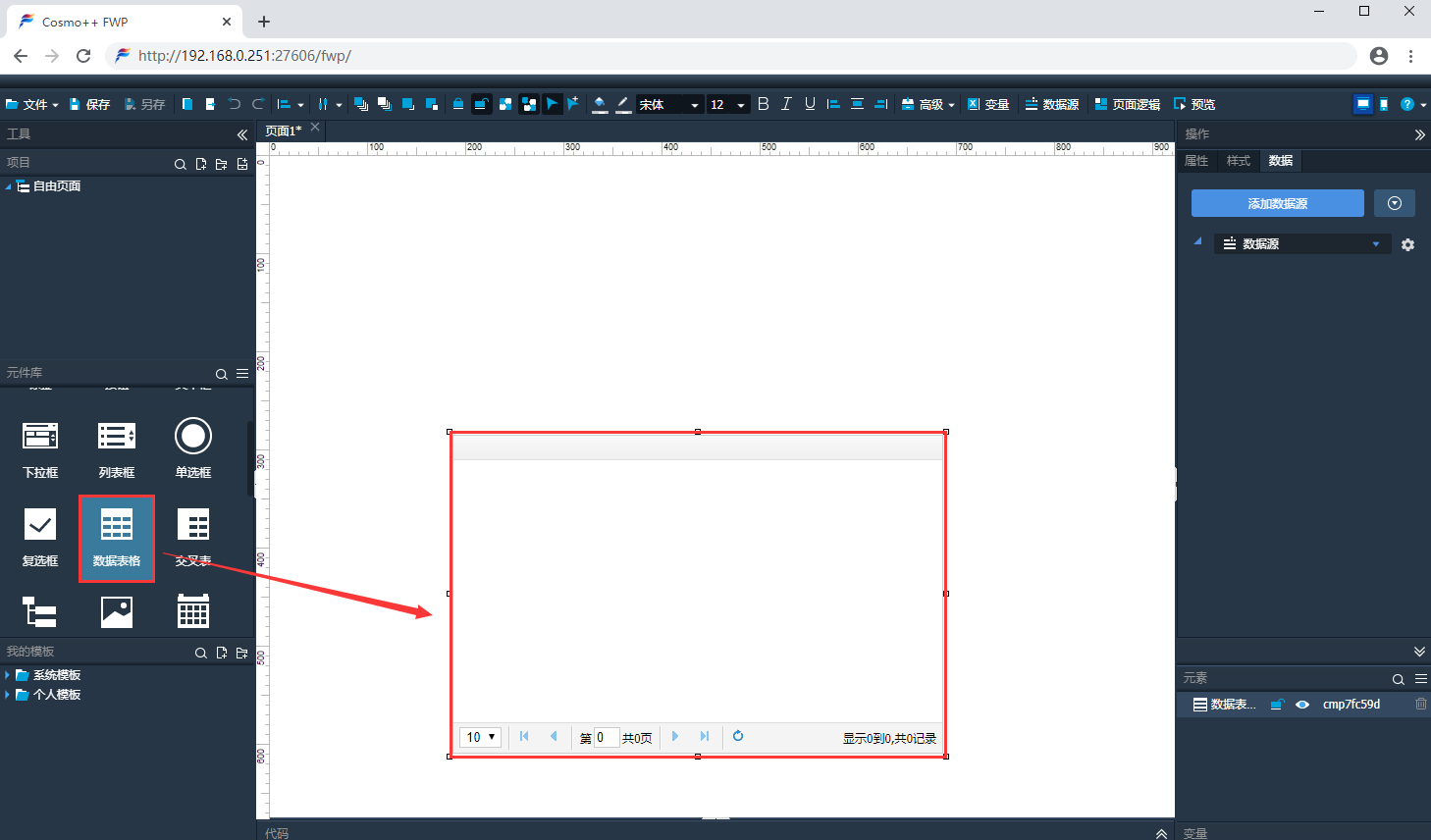
第九步:将数据表格,按钮拖入到页面中。
 图2-11 拖拽数据表格
图2-11 拖拽数据表格
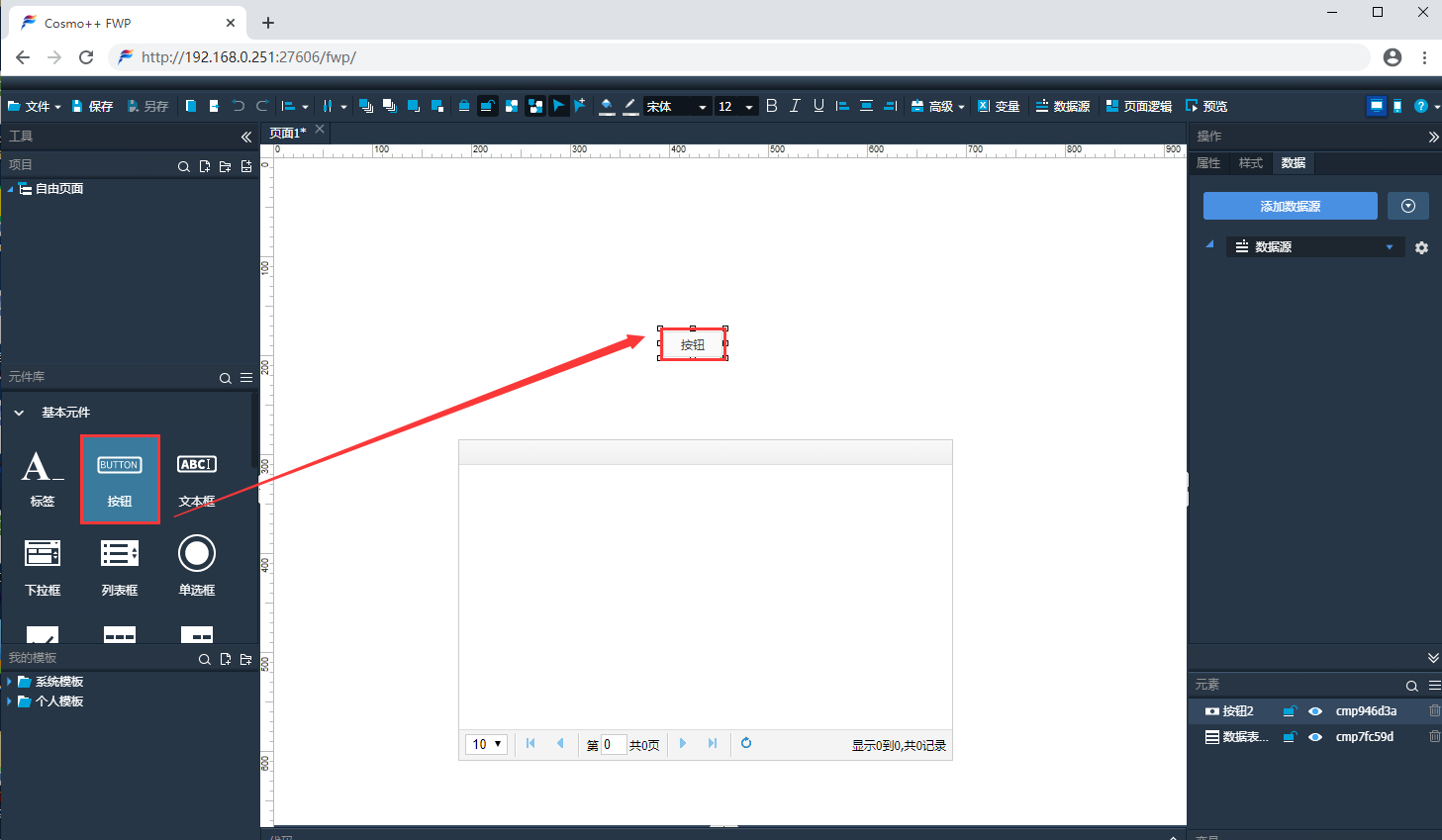
 图2-12 拖拽按钮
图2-12 拖拽按钮
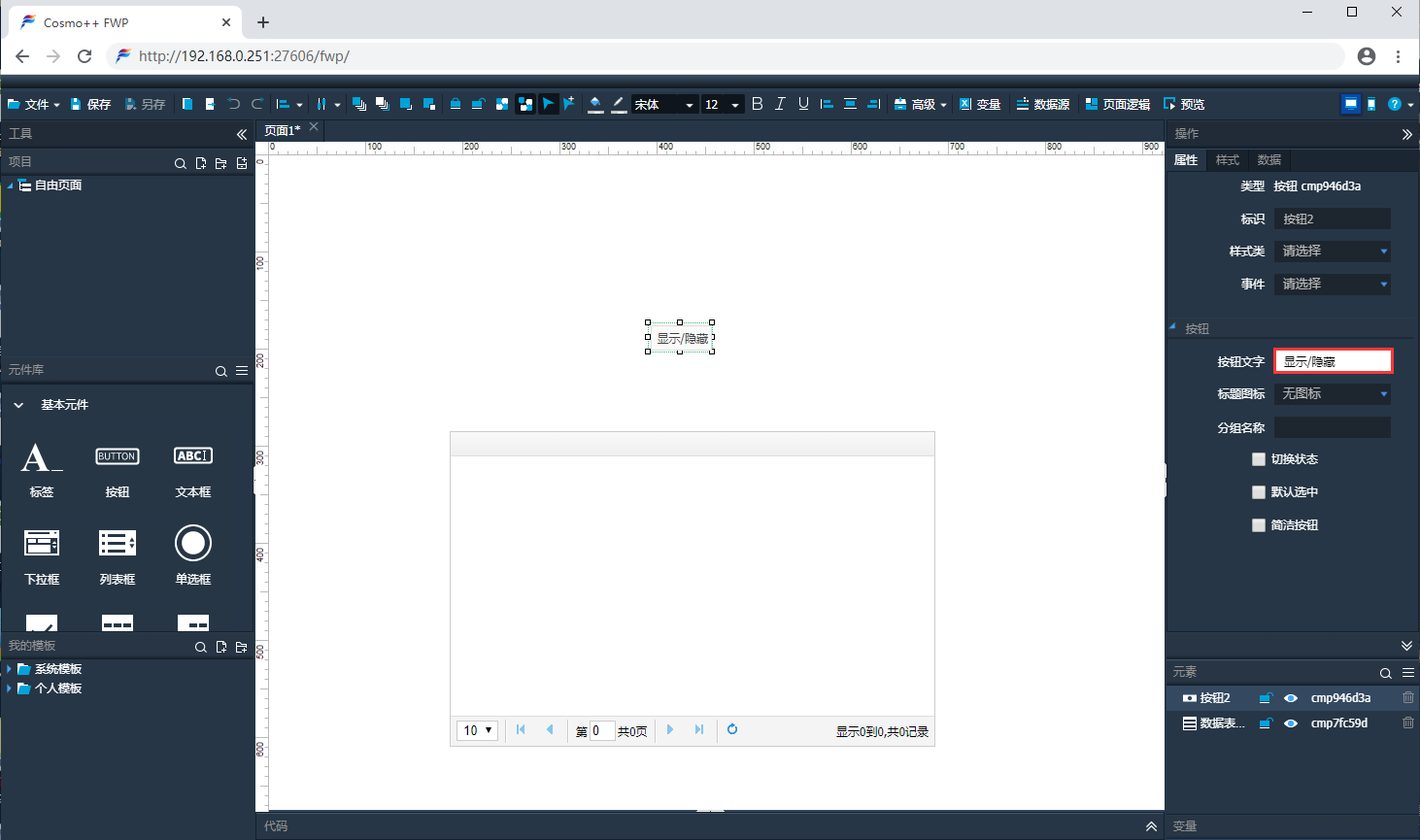
第十步:给按钮设置属性,按钮文字修改为“显示/隐藏”
 图2-13 修改按钮属性
图2-13 修改按钮属性
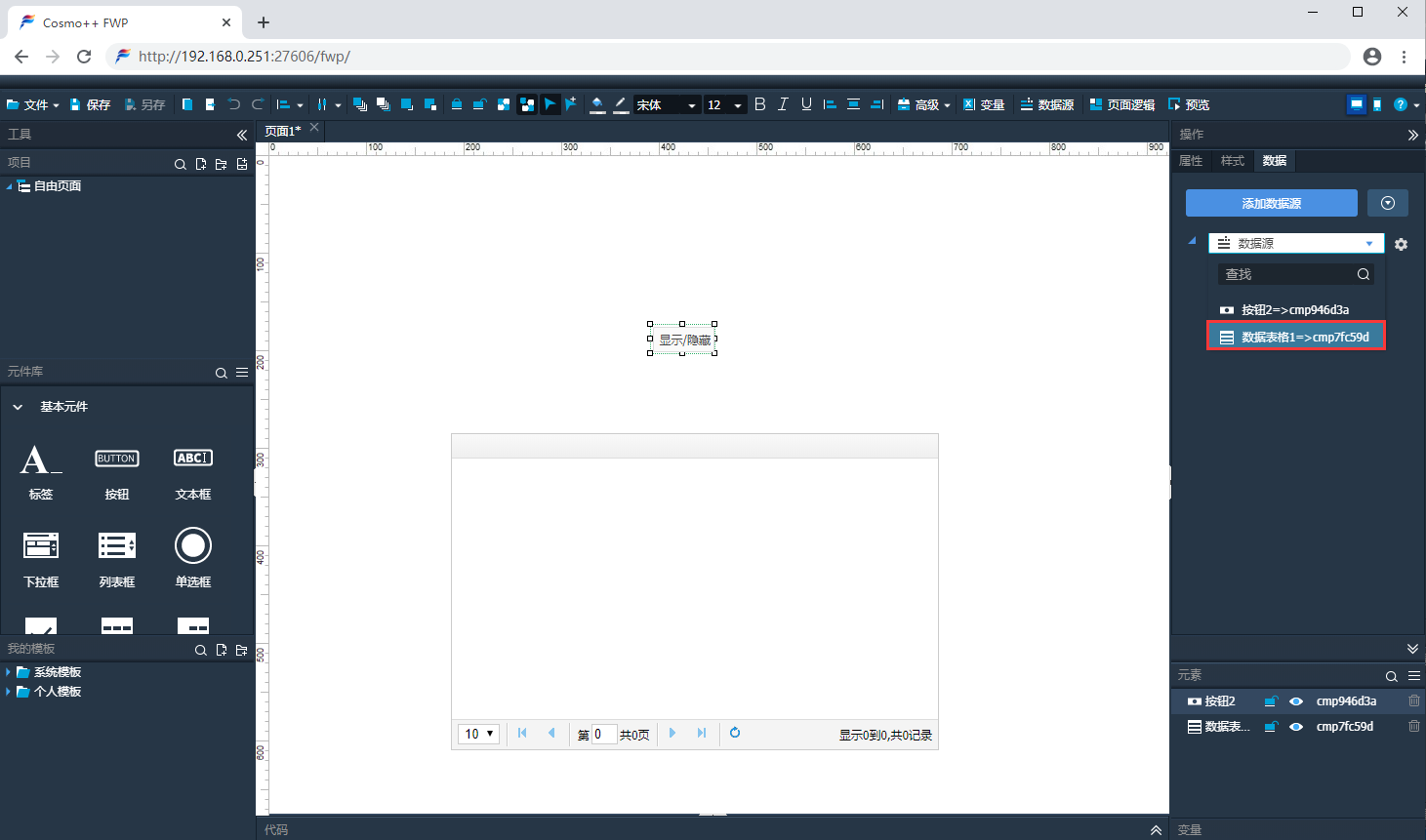
第十一步:将数据表格绑定数据源。
 图2-14 数据源-数据表格
图2-14 数据源-数据表格
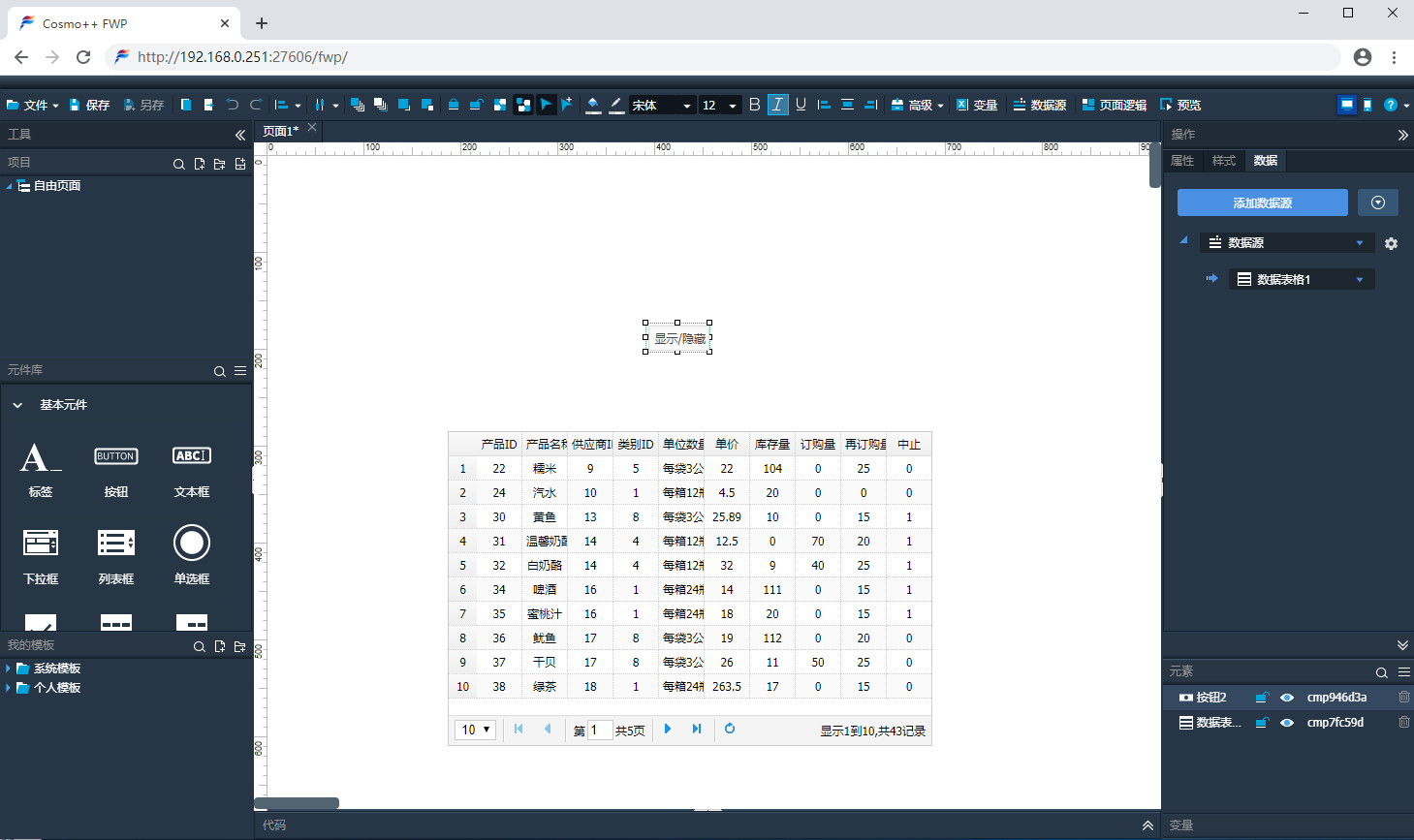
 图2-15 绑定效果图
图2-15 绑定效果图
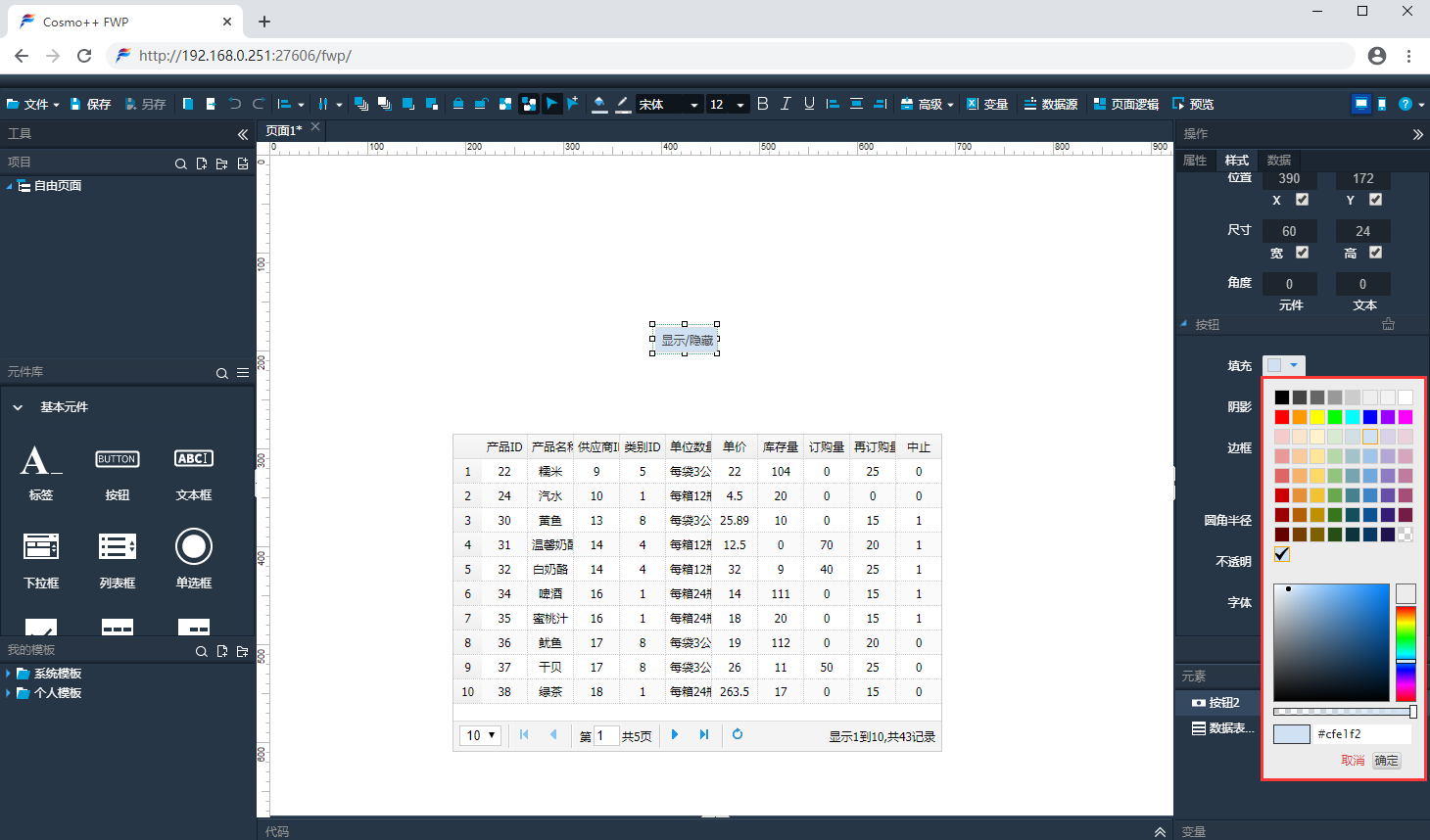
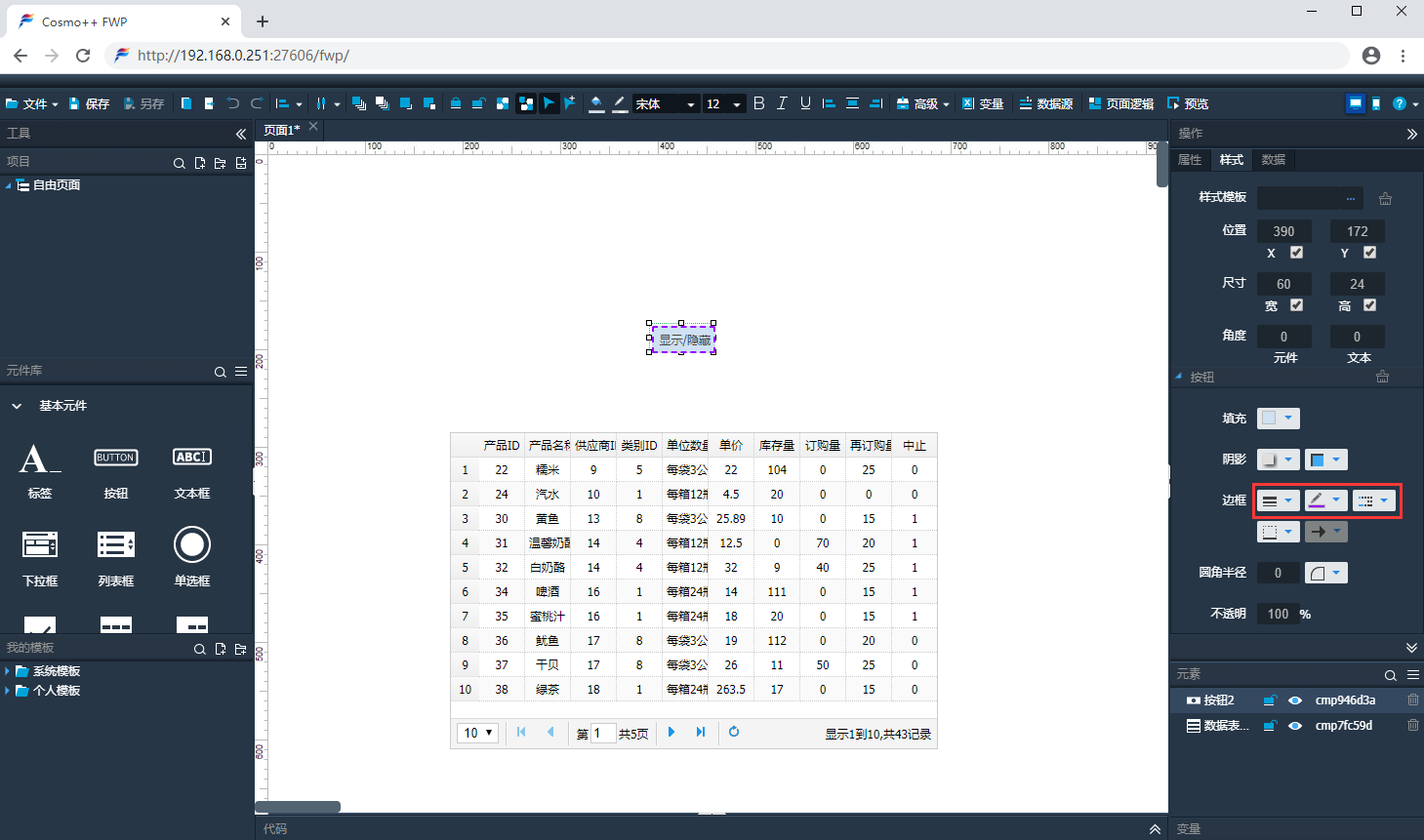
第十二步:选中按钮,切换至“样式”,设置背景色和边框线
 图2-16 设置按钮背景色
图2-16 设置按钮背景色
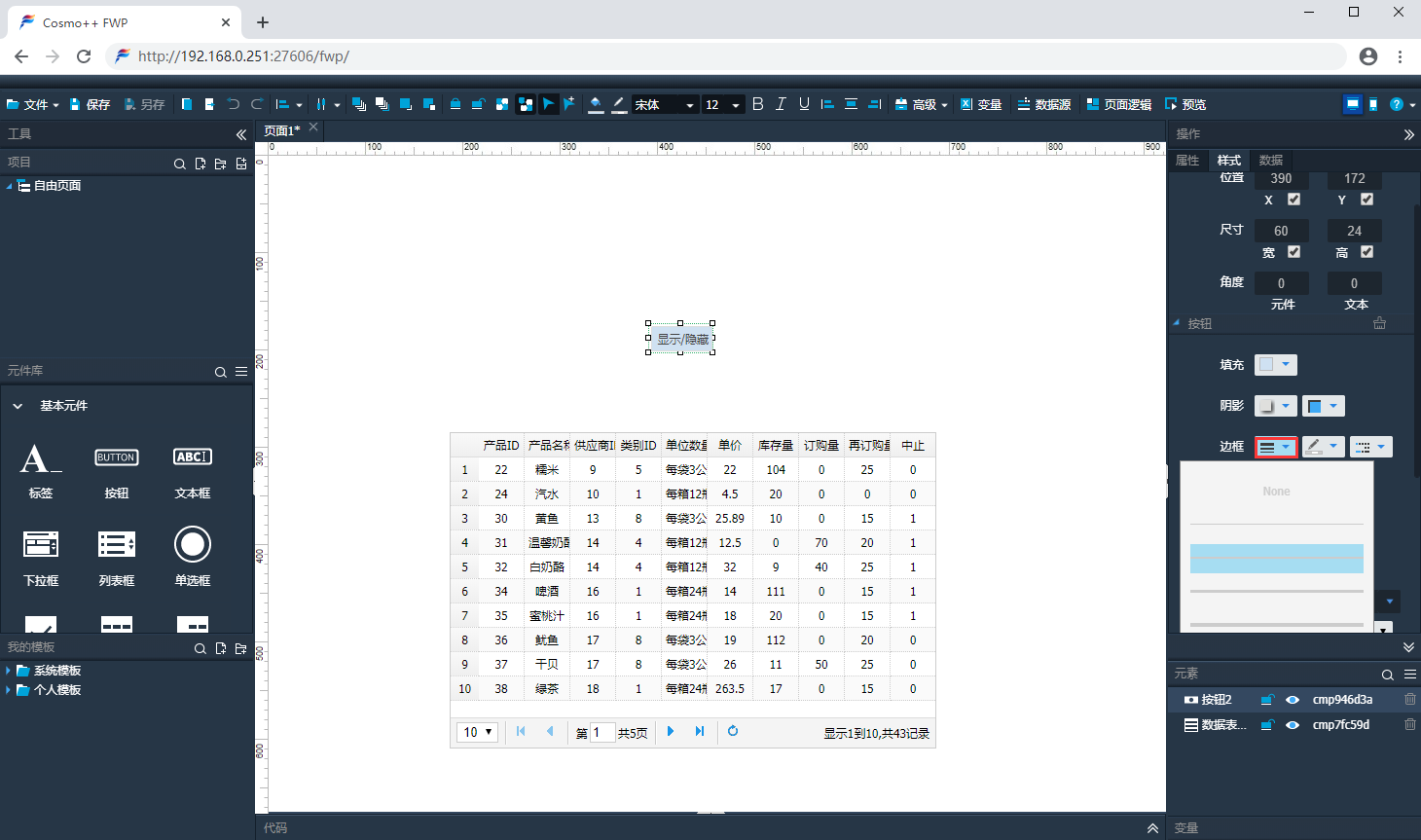
 图2-17 设置按钮外边框
图2-17 设置按钮外边框
 图2-18 设置按钮外边框样式
图2-18 设置按钮外边框样式
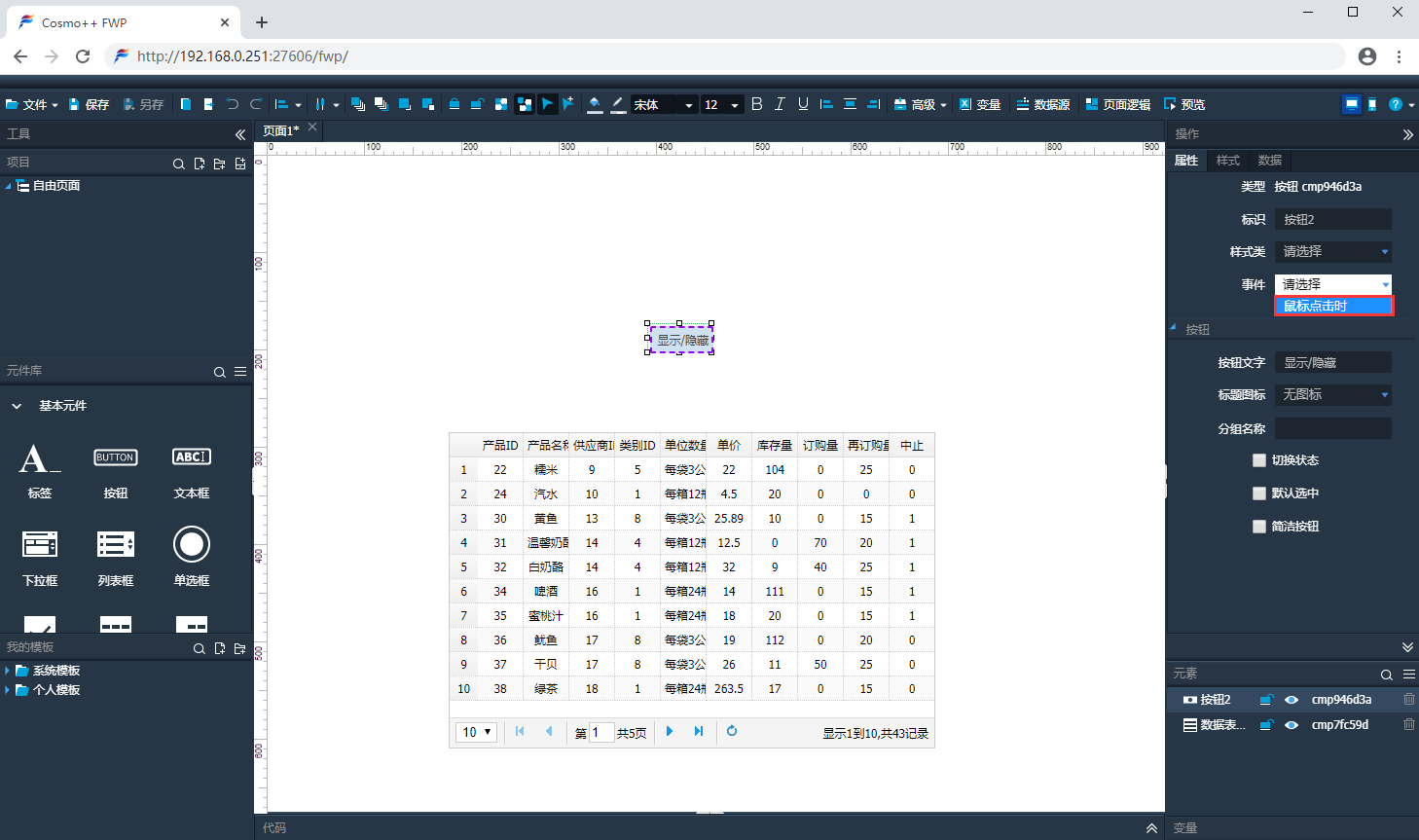
第十三步:给按钮设置点击事件,给表格设置隐藏/显示的切换用例
选择按钮点击事件:
 图2-19 设置按钮事件
图2-19 设置按钮事件
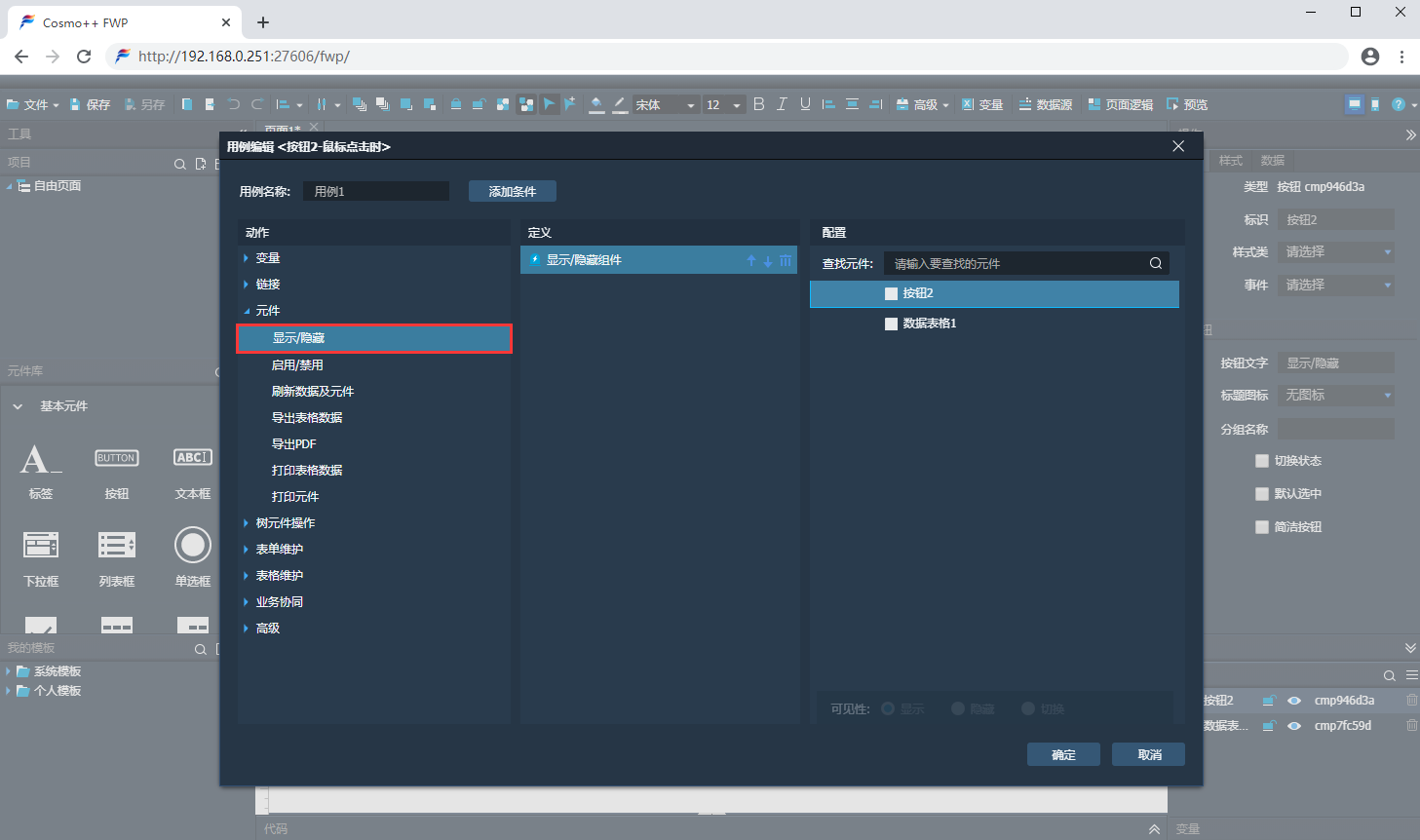
选择元件->显示/隐藏->选择“数据表格1”:
 图2-20 设置显示/隐藏事件
图2-20 设置显示/隐藏事件
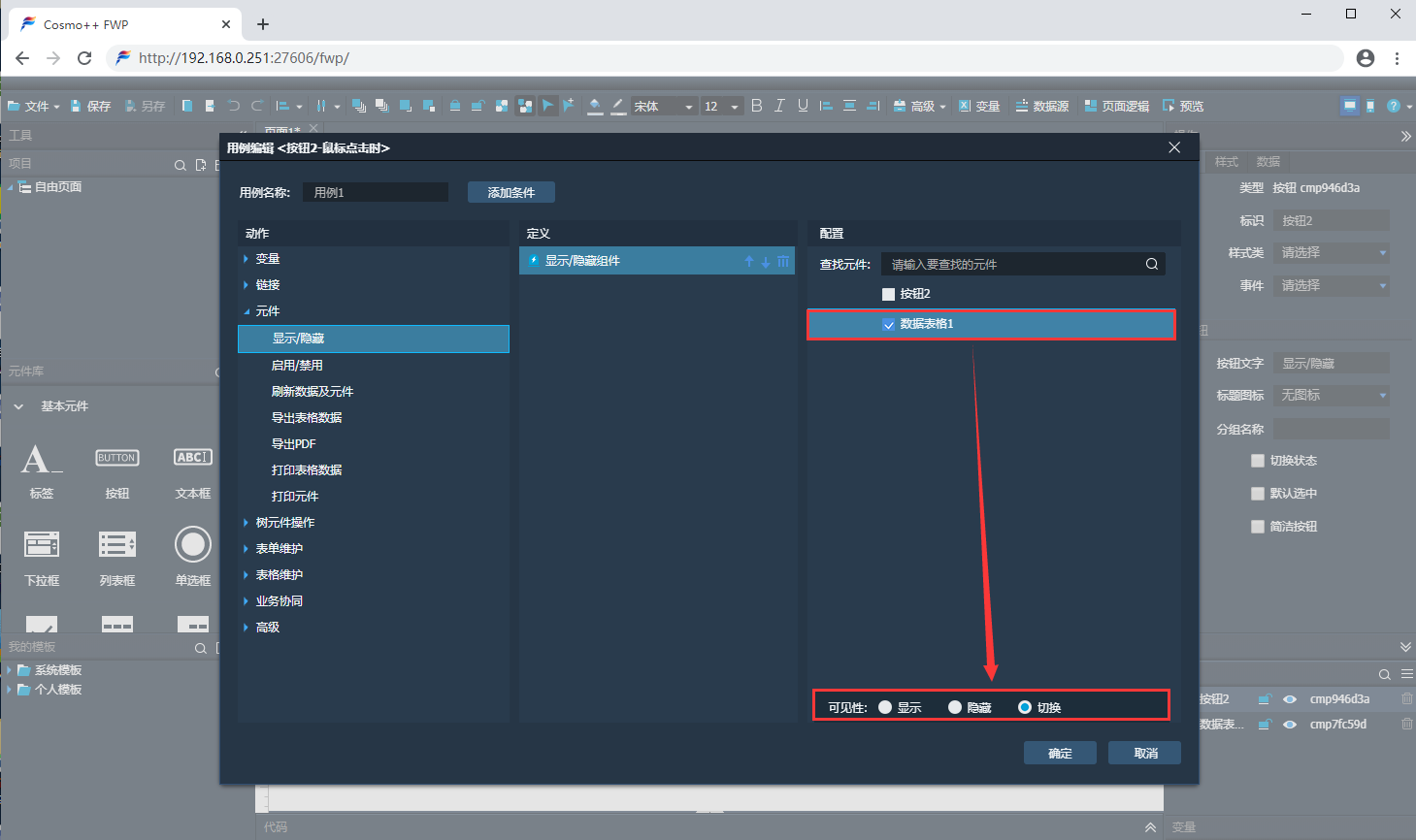
设置改表格的可见性为“切换”:
 图2-21 选择元件
图2-21 选择元件
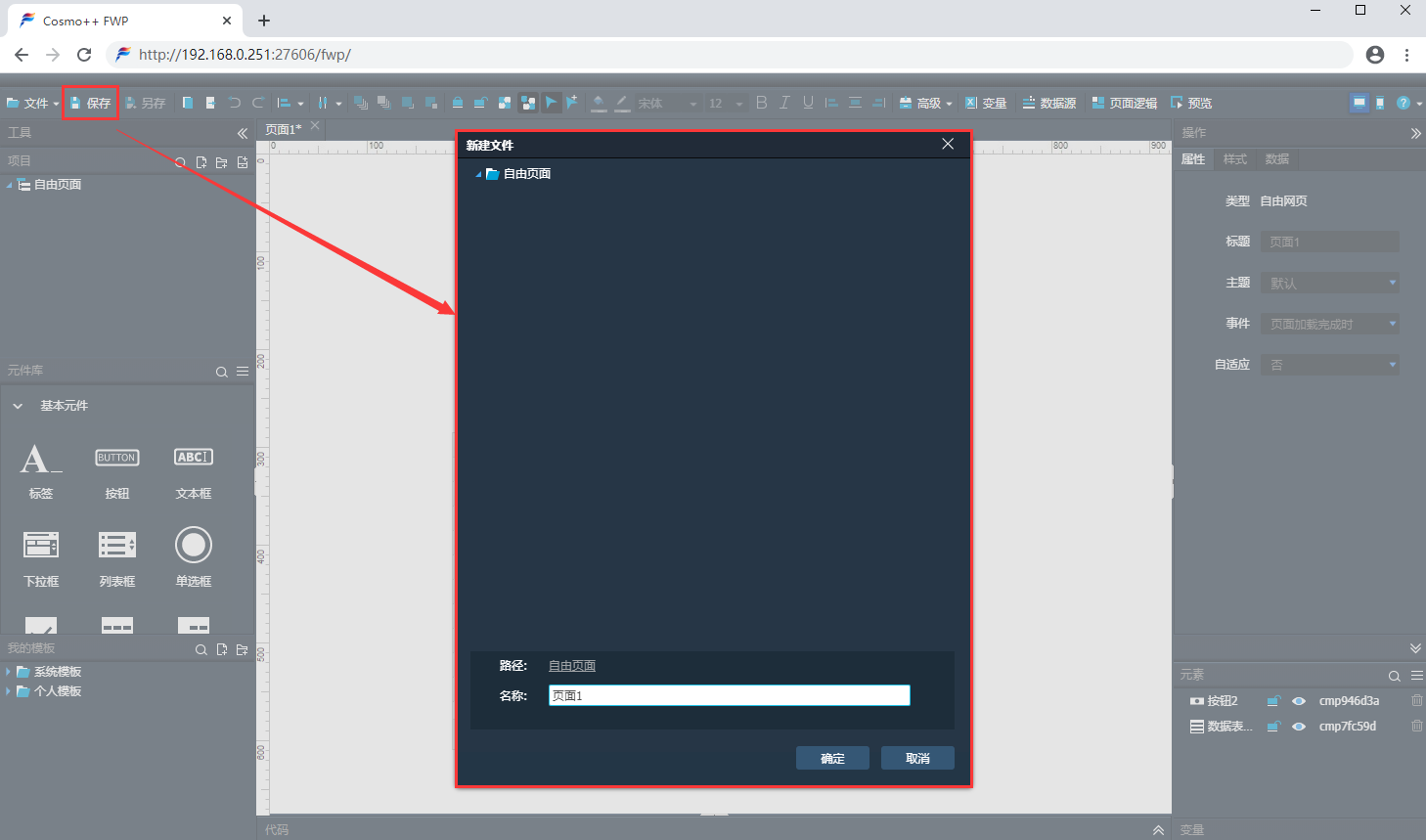
第十四步:点击保存,弹出提示框,输入名称。
 图2-22 保存
图2-22 保存
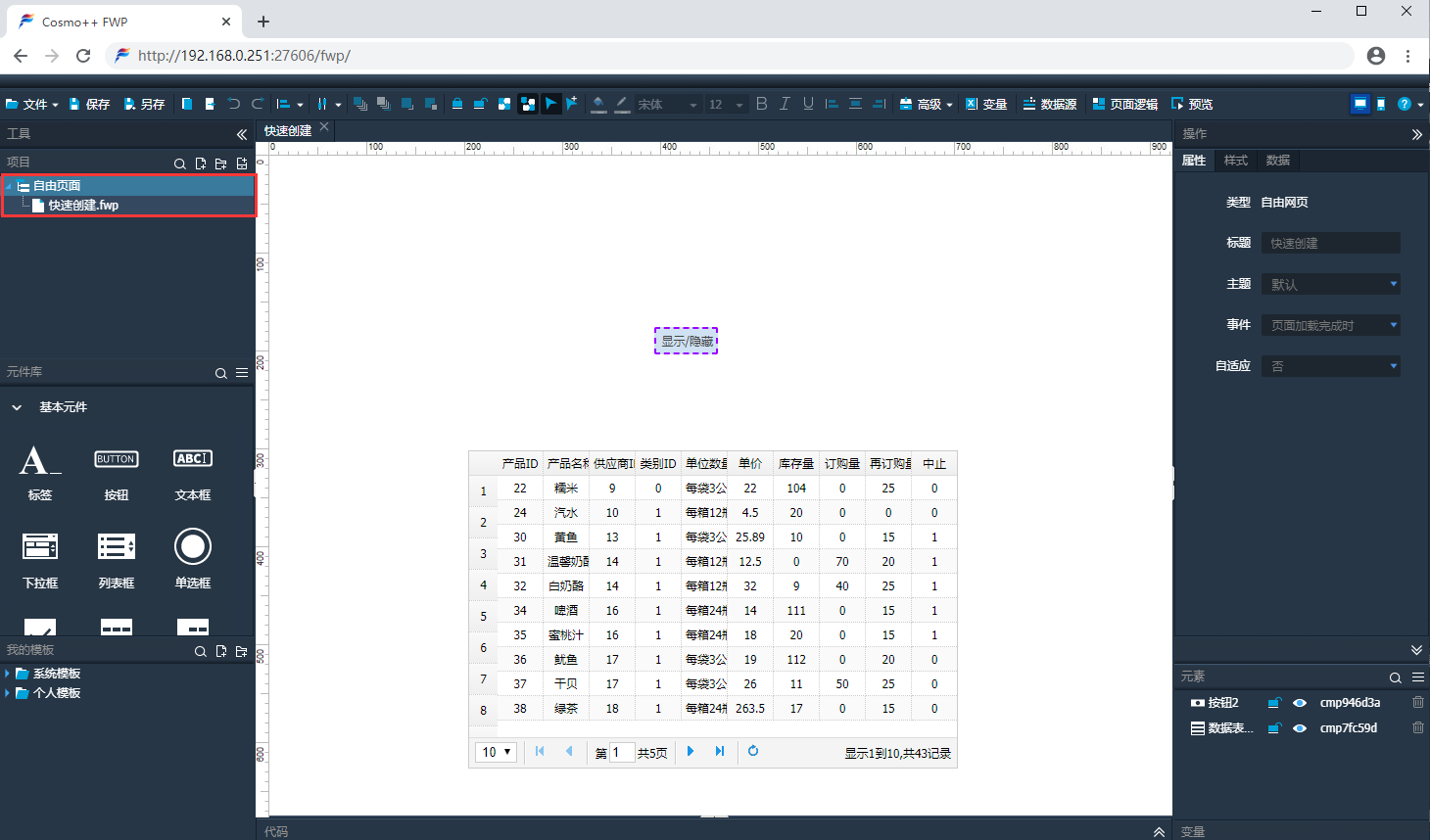
 图2-23 保存结果
图2-23 保存结果
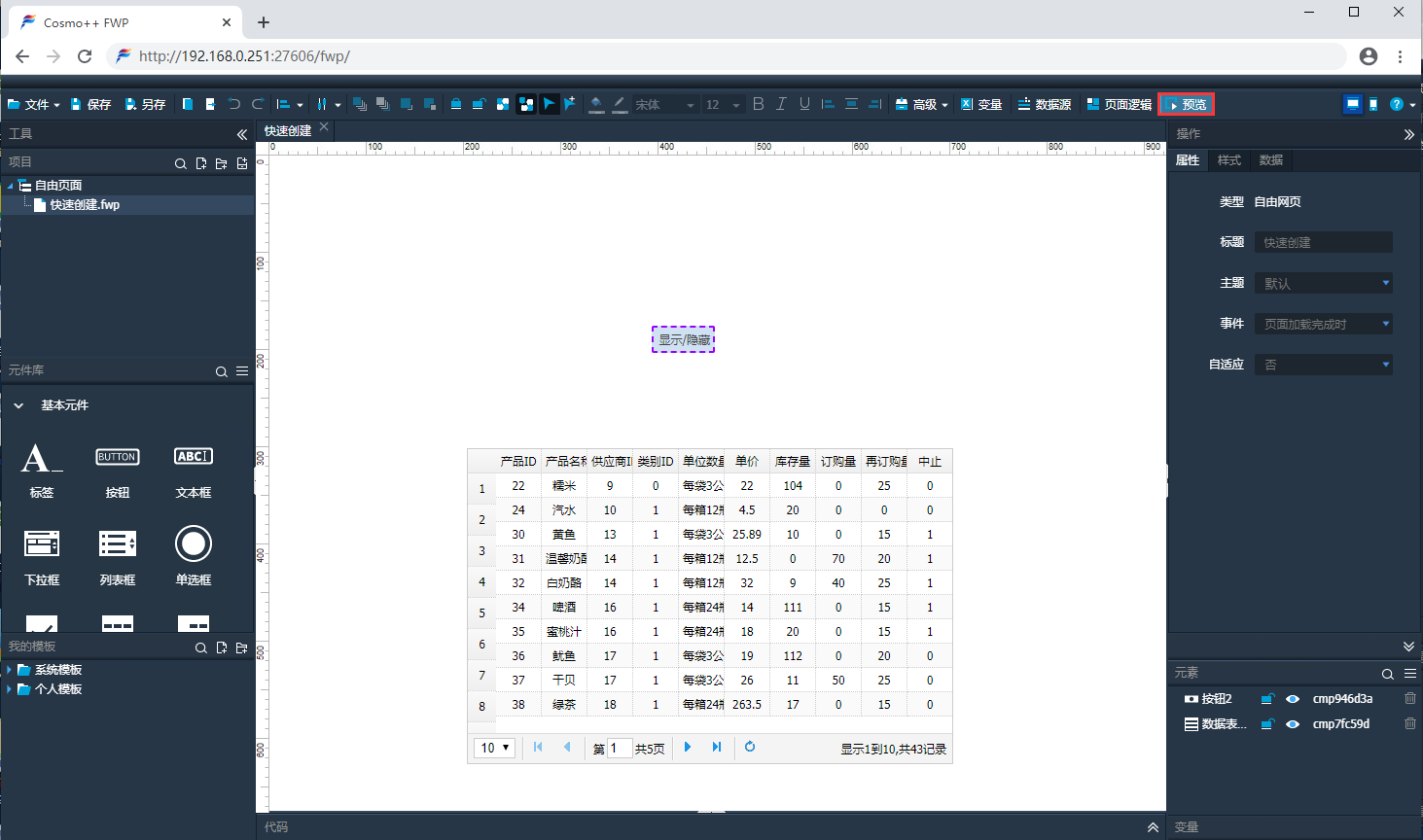
第十五步:点击预览。
 图2-24 点击预览
图2-24 点击预览
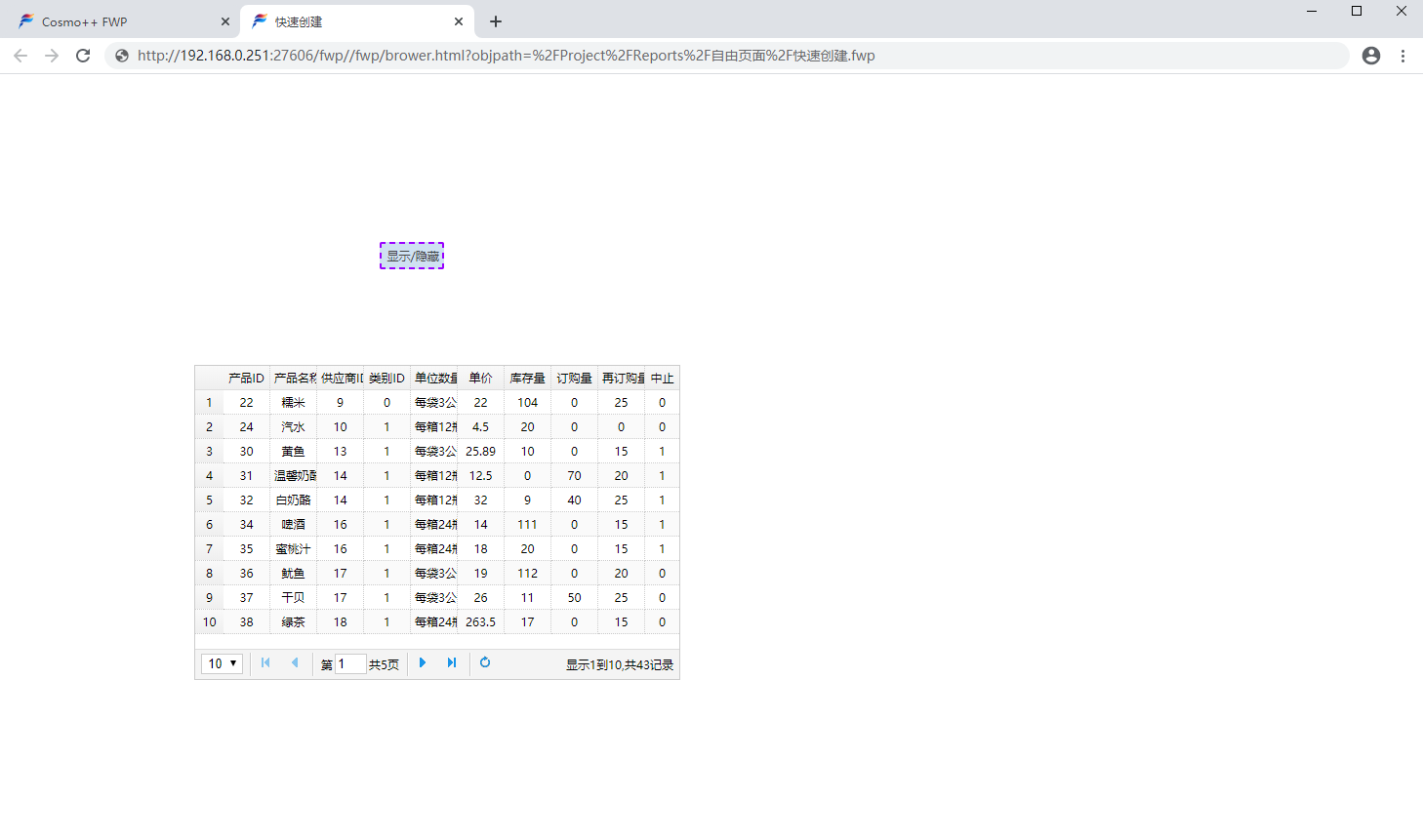
效果:点击按钮可实现数据表格的显示和隐藏
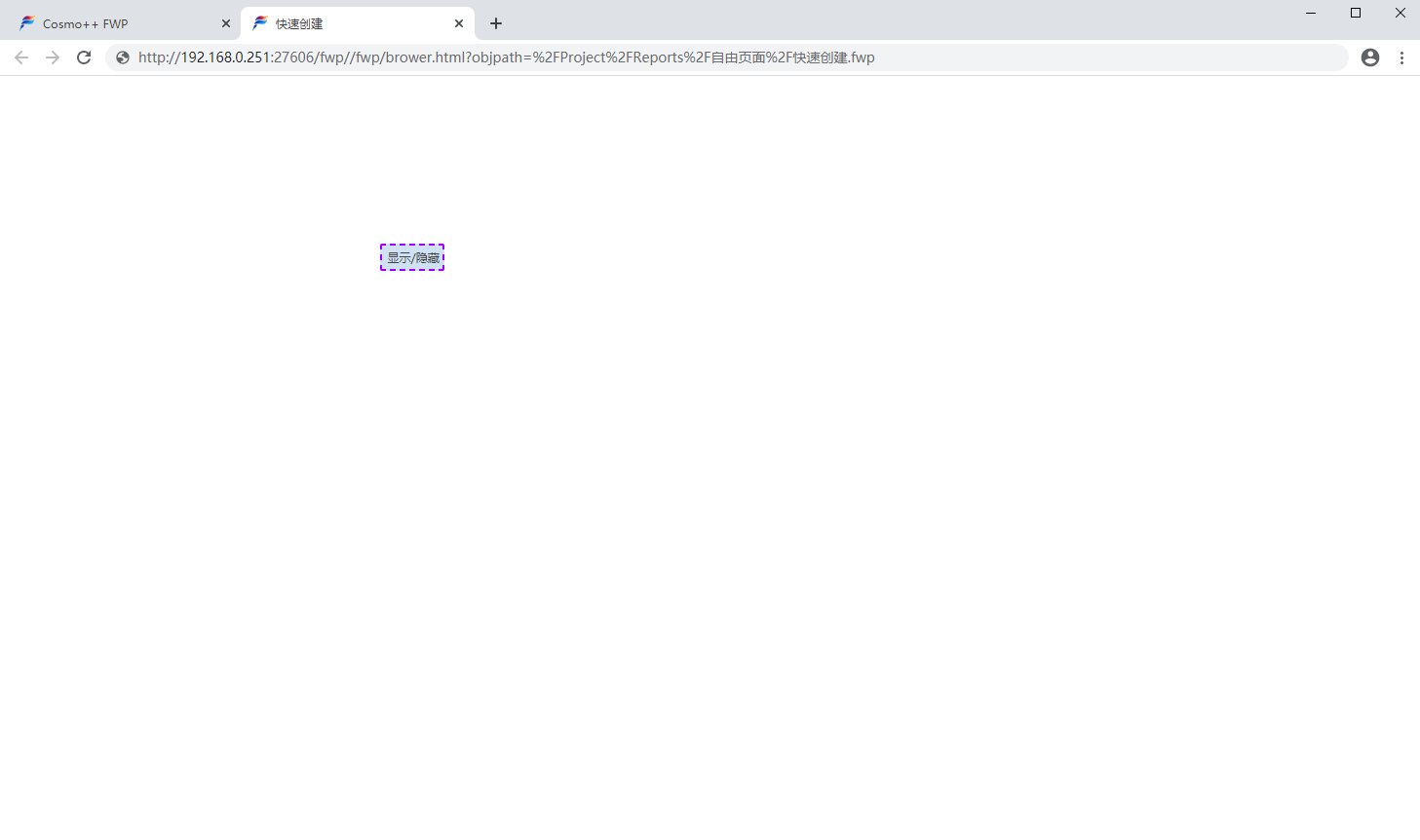
 图2-25 预览界面
图2-25 预览界面
点击按钮时数据表格隐藏。
 图2-26 点击按钮-数据表格隐藏
图2-26 点击按钮-数据表格隐藏
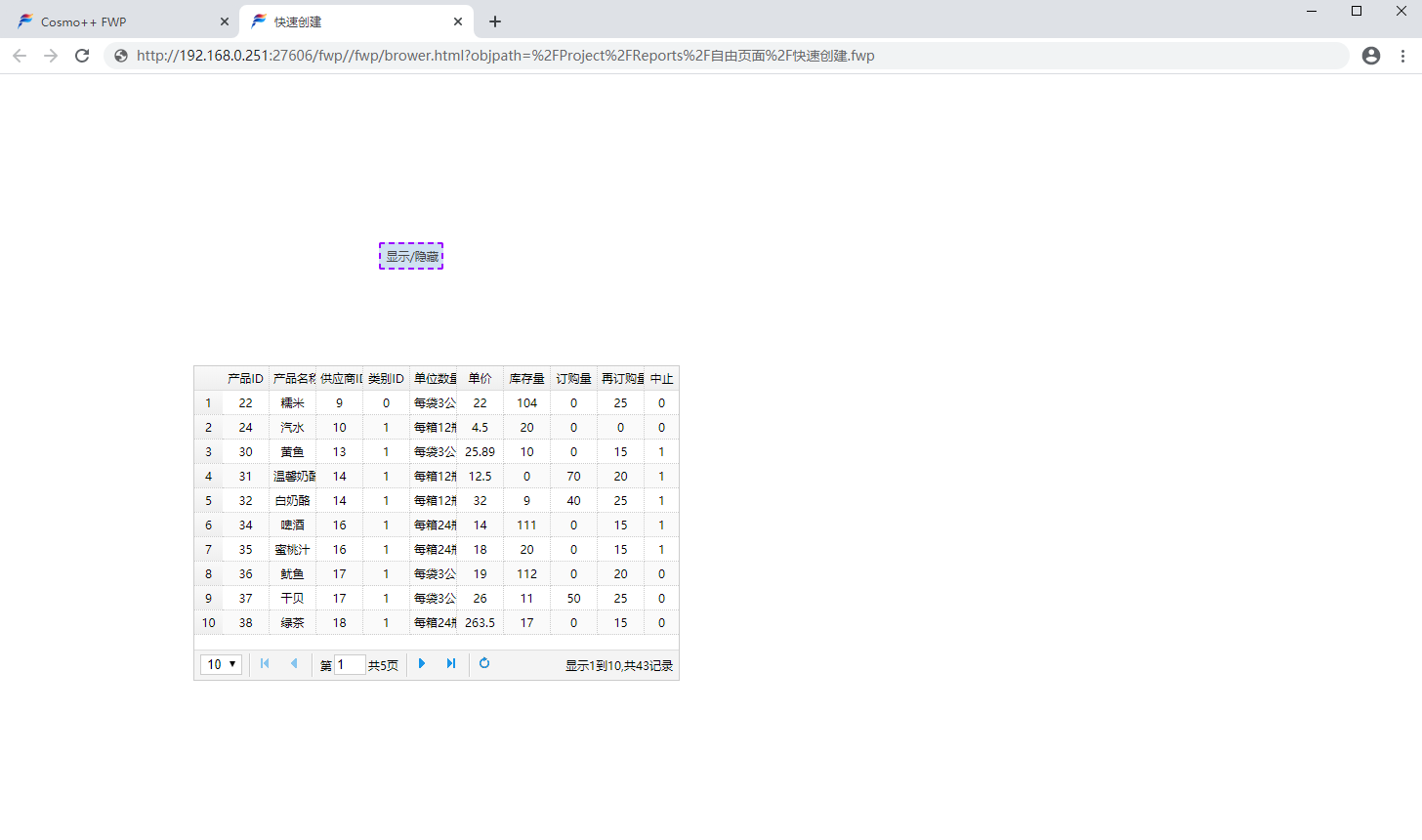
再点击按钮时,数据表格显示。
 图2-27 点击按钮-数据表格显示
图2-27 点击按钮-数据表格显示
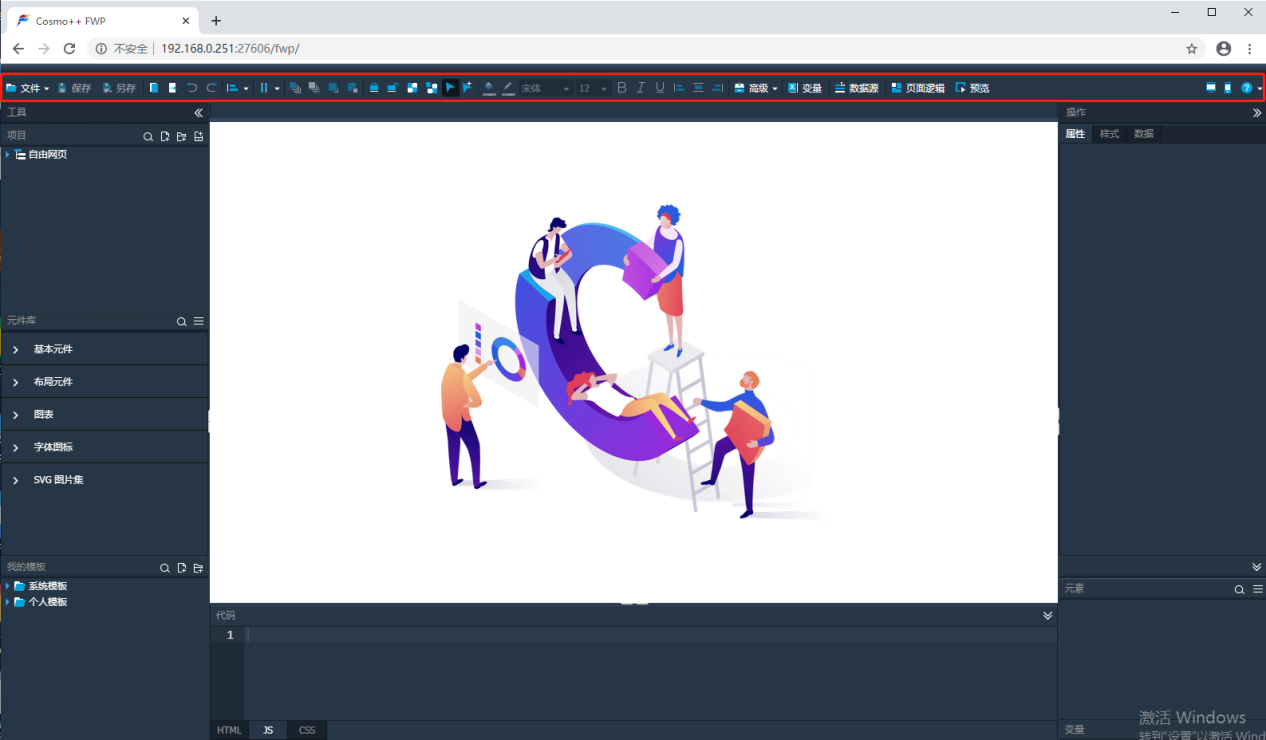
工具栏
工具条中包含多个功能按钮,可以对文件进行保存、另存,对组件进行对齐、置顶、置地等操作,还可以添加数据源、脚本、样式、参数、事件,查看组件列表、关系图及预览文件的操作,工具条如下图所示:
工具条上的按钮功能作用如下:
| 工具图标 | 功能描述 |
|---|---|
| 文件 | 新建/打开/保存/另存/打开最近/导入项目/关闭项目/退出 |
| 保存 | 保存自由网页文件 |
| 另存 | 将自由网页另存为新的文件 |
| 复制 | 复制 |
| 剪切 | 剪切 |
| 粘贴 | 粘贴 |
| 撤销 | 撤销 |
| 重做 | 重做 |
| 对齐 | 多个组件之间的对齐方式,分为:左对齐、左右居中、右对齐、顶部对齐、上下居中、底部对齐 |
| 分布 | 多个组件之间的分布方式,分为:垂直分布和水平分布。 |
| 置顶 | 置顶(优先级) |
| 置底 | 置底(优先级) |
| 上移一层 | 上移一层(优先级) |
| 下移一层 | 下移一层(优先级) |
| 锁定 | 锁定组件位置不可移动 |
| 解锁 | 解除锁定状态 |
| 组合 | 将多个单组件通过组织成为一个整体 |
| 取消组合 | 将一个整体拆分为多个单组件 |
| 相交选中 | 通过鼠标划选 选出的区域 只要有与元件有交集就被选中 |
| 包含选中 | 通过鼠标划选 选出的区域 只有元件被全部划选的情况下 才被选中 |
| 样式快捷栏 | 可对组件的颜色、字体、以及组件在选框中的布局进行设置,同组件里的样式设置属性 |
| 数据源 | 添加数据源快捷按钮,对所选择的数据库连接的数据进行处理,并返回结果集 |
| 变量 | 此处特指自定义变量,作用域为设置该变量的当前的 ../fwp页面 |
| 高级 | 高级分为:样式,脚本 |
| 页面逻辑 | 元件执行的顺序与结果操作 |
| 预览 | 点击预览页面展示效果。预览之前要求对修改进行保存 |
| Pc端 | 点击切换自由页面为PC端显示 |
| 移动端 | 点击切换自由页面为移动端显示 |
| 提示 | 提示中包含:帮助、关于 |
 图3.1-1工具栏
图3.1-1工具栏
文件
新建项目
第一步:点击【文件】-【新建项目】
图3.2.1.1.1-1 文件-新建项目
第二步:选择路径,输入名称
图3.2.1.1.1-2 资源目录树
第三步:结果:
图3.2.1.1.1-3 结果
打开项目
第一步:点击【文件】-【打开项目】
图3.2.1.1.2-1 文件-打开项目
第二步:选择项目
图3.2.1.1.2-2 资源目录树
注:若打开项目没有列表显示,可能是没有项目,需先新建项目或通过导入项目将文件夹变为项目
结果:
图3.2.1.1.2-3 结果
最近打开的项目
显示当前用户最近打开的项目列表
第一步:点击【文件】-【最近打开的项目】
图3.2.1.1.3-1 文件-最近打开的项目
结果:
图3.2.1.1.3-2结果
注:可通过清空历史记录,清空该用户最近打开的项目记录
导入项目
将资源目录树中的文件夹导入成为项目,之后可在自由网页编辑界面对项目中的文件或文件夹进行操作。
第一步:点击【文件】-【导入项目】
图3.2.1.1.4-1 文件-导入项目
第二步:选择项目
图3.2.1.1.4-2 资源树
结果:
图3.2.1.1.4-3 结果
新建文件
第一步:打开项目,点击【文件】-【新建】
图3.2.1.1.5-1[文件]-[新建]
注:只有在打开项目的基础,才可以进行页面的新建。新建的页面可以通过工具条右上角的切换图标变为移动端页面。
只能打开一个文件,当打开第二个文件的时候第一个文件会关闭。
第二步:选择模板
图3.2.1.1.5-2 文件弹窗
结果:点击“保存”,即可得到一个自由网页页面
图3.2.1.1.5-3新建页面
打开文件
第一步:【文件】-【打开文件】
图3.2.1.1.6-1 文件-打开文件
第二步:选择文件
图3.2.1.1.6-2 打开文件弹窗
结果:
图3.2.1.1.6-3 页面打开效果
打开最近编辑的文件
(1)点击【文件】-【打开最近编辑的文件】选择文件
图3.2.1.1.7-1文件-打开最近编辑的文件
结果:
图3.2.1.1.7-2 打开结果
(2)点击【文件】-【打开最近编辑的文件】清除历史记录
图3.2.1.1.7-3清除历史记录
结果:
图3.2.1.1.7-4结果
新建模板
关于模板的介绍,详情请参照 3.2.2关于模板区
第一步:点击【文件】-【新建模板】
图3.2.1.1.8-1 文件-新建模板
结果:
图3.2.1.1.8-2 结果
打开模板
第一步:点击【文件】-【打开模板】
图3.2.1.1.9-1 文件-打开模板
第二步:选择模板文件
图3.2.1.1.9-2 模板弹窗
结果:
图3.2.1.1.9-3 结果
打开最近编辑的模板
详情操作参照:3.2.1.1.7打开最近编辑的文件
图3.2.1.1.10-1打开最近编辑的模板
关闭项目
关闭项目后页面会进入引导窗口页面
第一步:点击【文件】-【关闭项目】
图3.2.1.1.11-1文件-关闭项目
结果:
图3.2.1.1.11-2 结果
保存
第一步:点击【文件】-【保存】
图3.2.1.1.12-1 文件-保存
第二步:输入保存文件的名称
图3.2.1.1.12-2 保存弹窗
结果:
图3.2.1.1.12-3 结果
另存
第一步:【文件】-【另存】
图3.2.1.1.13-1 文件-另存
第二步:将文件进行命名
图3.2.1.1.13-2 另存弹窗
结果:
图3.2.1.1.13-3 结果
退出
退出后用户信息会被注销掉,页面会跳进cac登录界面,用户可以填写信息重新登陆
第一步:点击【文件】-【退出】
图3.2.1.1.14-1 文件-退出
结果:
图3.2.1.1.14-2 结果
保存
详情操作:3.2.1.1.12保存
另存
详情操作:3.2.1.1.13另存
复制/粘贴
第一步:选中元件,点击【复制】
图3.2.1.4-1 复制
第二步:点击【粘贴】
图3.2.1.4-2 粘贴
注:会同步绑定被复制元件的数据源当中。
撤销/前进
撤销是取消上一步的操作。前进是还原上一步的操作。
图3.2.1.5-1 撤销/前进
对齐
【对齐】是指多个组件的对齐,有以下几种对齐方式:左对齐、左右居中、右对齐、顶部对齐、上下居中和底部对齐。
图3.2.1.6-1 对齐
左对齐:
第一步:框选元件,选择【对齐】方式中的左对齐
图3.2.1.6-2 框选元件
结果:多个组件以最左边的组件为参照进行左对齐
图3.2.1.6-3 左对齐结果
左右居中:在垂直方向上使组件处于中间的位置
第一步:框选组件,选择【对齐】里的左右居中
图3.2.1.6-4 左右居中
结果:
图3.2.1.6-5 左右居中结果
右对齐:多个组件以最右边的组件为参照进行对齐
第一步:框选组件,选择【对齐】里的右对齐
图3.2.1.6-6 右对齐
结果:
图3.2.1.6-6 右对齐结果
顶部对齐:多个组件以最顶部的组件为参照进行对齐
第一步:框选组件,选择【对齐】里的顶部对齐
图3.2.1.6-7 顶部对齐
结果:
图3.2.1.6-8 顶部对齐结果
上下居中:使组件在水平方向上进行居中
第一步:框选组件,选择【对齐】里的上下居中
图3.2.1.6-9 上下居中
结果:
图3.2.1.6-10 上下居中结果
底部对齐:以最底部的组件作为参照进行对齐
第一步:框选组件,选择【对齐】里的底部对齐
图3.2.1.6-11 底部对齐
结果:
图3.2.1.6-12 底部对齐结果
分布
【分布】是指多组件的平均分布设置,有以下两种分布方式:垂直分布和水平分布。
图3.2.1.7-1 分布
(1)垂直分布
第一步:框选元件,选择【分布】里的垂直分布
图3.2.1.7-2 垂直分布
结果:
图3.2.1.7-3 垂直分布结果
(2)水平分布
第一步:框选元件,选择【分布】里的水平分布
图3.2.1.7-4 水平分布
结果:
图3.2.1.7-5 水平分布结果
置顶/置底
优先级的设置有4种:从左到右分别是置顶,置底,上移一层、下移一层。优先级的存在是为了方便组件之间存在覆盖情况下调整展示效果,尤其是引入图片的情况下。
图3.2.1.8-1页面布局
(1)置底
图3.2.1.8-2置底
(2)置顶
图3.2.1.8-3置顶
锁定/解锁
将组件锁定以后,包含该组件的框会消失,此时,该组件的位置不可移动。
(1)锁定
图3.2.1.9-1 锁定
(2)解锁
图3.2.1.9-2解锁
组合/取消组合
(1)组合:框选组件,点击【组合】
图3.2.1.10-1 组合
(2)取消组合:框选组件点击【取消组合】
图3.2.1.10-2 取消组合
选中方式
选中方式包含两种:分别为相交选中、包含选中。
相交选中:不需将组件全部含在内部即可选中。
包含选中:必须将组件全部包含在内方可选中。
(1)相交选中
第一步:将组件进行相交选中
图3.2.1.11-1 相交选中
结果:
图3.2.1.11-2 结果
(2)包含选中
第一步:框选组件
图3.2.1.11-3 包含选中
结果:
图3.2.1.11-4 结果
常用样式
图3.2.1.12-1 常用样式
高级
用于外引js,css的路径配置,包括:脚本与样式。
图3.2.1.13-1 高级
图3.2.1.1.3-2 高级列表
脚本
操作界面介绍
外引脚本配置界面含有添加、上移、下移、删除、引用脚本、编辑脚本、新建功能几个功能。具体说明如下:
| 名称 | 说明 |
|---|---|
| 添加 | 添加一条引用 |
| 上移 | 将引用的脚本向上移动位置 |
| 下移 | 将引用的脚本向下移动位置 |
| 删除 | 删除引用的脚本 |
| 引用脚本 | 选择资源树的脚本 |
| 编辑脚本 | 修改脚本里面的内容 |
| 新建 | 新建脚本 |
图3.2.1.13.1.1-1 脚本弹窗
具体操作
第一步:点击添加,显示一条记录
图3.2.1.1.3.1.2-1 添加脚本
图3.2.1.1.3.1.2-2 添加
第二步:添加引用。若没有js脚本,则需点击“新建”。若有则跳过新建,直接“引用脚本”。
点击【新建】新建脚本,书写脚本内容,保存文件
图3.2.1.1.3.1.2-3 新建
选中该引用,点击“引用脚本”。
图3.2.1.1.3.1.2-4 引用脚本
(1)选择对象方式
第一步:选择资源树中需要引用的脚本文件,选择文件地址会显示文件的路径。
图3.2.1.1.3.1.2-5 选择对象
图3.2.1.1.3.1.2-6 选择左侧资源树
第二步:点击“确定”,并保存自由网页文件
图3.2.1.1.3.1.2-7 弹窗
第三步:点击“预览”,执行引用脚本如图:
结果:
图3.2.1.1.3.1.2-8 结果
(2)web地址方式
第一步:选择web对象引用方式,输入引用js的地址。
图3.2.1.1.3.1.2-9 web对象
图3.2.1.1.3.1.2-10 输入地址
第二步:确认,保存预览
图3.2.1.1.3.1.2-11 确认
结果:外引的js得到执行
图3.2.1.1.3.1.2-12 预览
图3.2.1.1.3.1.2-13 结果
样式
【高级】-【样式】弹出样式对话框,样式的引用方式有两种,选择对象和web对象。
使用方式同脚本添加使用,参照:3.2.1.13.1脚本
图3.2.1.13.2-1 高级-样式
图3.2.1.13.2-2 样式弹窗
操作界面
同3.1.13.1.1脚本 操作界面介绍
特别的,css 样式的新建功能含有css 设计器,下面就“新建”功能进行介绍:
第一步:点击“新建”,弹出css 文件内容编辑页面
图3.2.1.13.2.1-1 新建弹窗
第二步:点击“设计”,弹出css编辑弹框
图3.2.1.13.2.1-2 设计弹窗
第三步:点击“增加”,弹出新建css样式窗口,输入名字点击确认。此时输入的名称为样式的类名。
图3.2.1.13.2.1-3 增加弹窗
第四步:弹出样式生成器,出现可视化的样式配置界面。在此界面上可配置该名的样式
图3.2.1.13.2.1-4 设置样式
第五步:点击“保存”,则可看到刚添加的css样式名称及其对应的样式代码
图3.2.1.13.2.1-5 保存
第六步:点击“确定”,回到css样式编辑页面。再点击“保存”,则生成一个css文件
图3.2.1.13.2.1-6 确认
具体操作
引用已有的css文件,引用完成后,需要选中元件,通过属性中的样式类,给元件设置引用的样式。
图3.2.1.13.2.2-1 样式弹窗
第一步:添加css引用,若没有已存在的css文件,请点击“新建”添加。若有,则跳过“新建”。
新建功能 可参照3.2.1.13.1.2具体操作中的新建
- 对象方式
第一步 点击“添加”,选中“引用样式”的空行,再点击“引用样式”
图3.2.1.13.2.2-2 引用样式
(2)选择“选择对象”,并在资源目录树中选择需要引用的css样式文件,点击保存。
图3.2.1.13.2.2-3 选择对象
效果:
图3.2.1.13.2.2-4 效果
第二步:选中按钮,点击“样式类”选择样式
图3.2.1.13.2.2-5 样式类
效果:
图3.2.1.13.2.2-6 效果
第四步:点击预览,可以看到此时按钮的样式已经改变
图3.2.1.13.2.2-7 预览
- web对象
第一步:引用脚本选择web地址方式
图3.2.1.13.2.2-8 web对象
第二步:在文本框中输入css 演示的web地址
图3.2.1.13.2.2-9 输入地址
图3.2.1.13.2.2-10 效果
之后通过给页面中的组件配置 属性-》样式类可预览看到所添加的样式效果。
具体操作可参照上方“选择对象”处给组件添加样式的方法
变量
此处的变量特指自定义变量,作用域为当前页面。如下为变量的操作界面,关于变量的操作有:添加、上移、下移、删除。
图3.2.1.1.4-1 变量列表
(1)添加:正弹窗中添加一行变量列表,输入名称,默认值变量创建完成。
注:变量名称不能以数字开头。
图3.2.1.1.4-2 添加
(2)上移:点击“上移”,变量上移一行。
图3.2.1.1.4-3 上移
效果:
图3.2.1.1.4-4 上移效果
(3)下移:点击“下移”,变量将下移一行。
图3.2.1.1.4-5 下移
效果:
图3.2.1.1.4-6 下移效果
(4)删除:选中需要删除的变量行 ,点击删除,处于选中的变量行将被删除。
图3.2.1.1.4-7 删除
效果:
图3.2.1.1.4-8 删除效果
数据源
参照:3.2.4.4数据
页面逻辑
页面逻辑为用户提供了一个可视化的编辑页面。将用户经常用的事件、动作、逻辑等以可视化的方式展现出来。
图3.2.1.16-1 页面逻辑
图3.2.1.16-2 逻辑界面
预览
预览已经打开的页面,为页面的最终展示效果。
图3.2.1.17-1 点击预览
图3.2.1.17-2 预览效果
pc端/移动端切换
点击工具条的可进行文件pc端和移动端页面的切换。
图3.2.1.18-1 打开页面
图3.2.1.18-2 点击移动端
提示
点击工具条的,出现下拉菜单,帮助和关于。
图3.2.1.19-1 下拉框
(1)帮助
页面展示系统封装的常用js调用方法和数据源定义调用方式,用户可在允许代码书写区调用使用。
图3.2.1.19-2 帮助
图3.2.1.19-3 帮助弹窗
(2)关于
显示当前产品的名称、前后端版本号。
图3.2.1.19-4 点击关于
图3.2.1.19-5 版本号
界面介绍
如下为自由网页的入口,“上海电气工业App快速开发平台”主界面。如下图所示:
 图3-1 主界面
图3-1 主界面
点击“登录”,跳转到登录界面
 图3-2 点击登录
图3-2 点击登录
在登陆界面输入账号、密码、验证码,点击“登录”按钮
 图3-3 登录界面
图3-3 登录界面
此时跳转回“上海电气工业App快速开发平台”主界面。至此可以选择“应用开发”中的“自由页面”,进入自由网页设计主界面。
 图3-4 跳转界面
图3-4 跳转界面
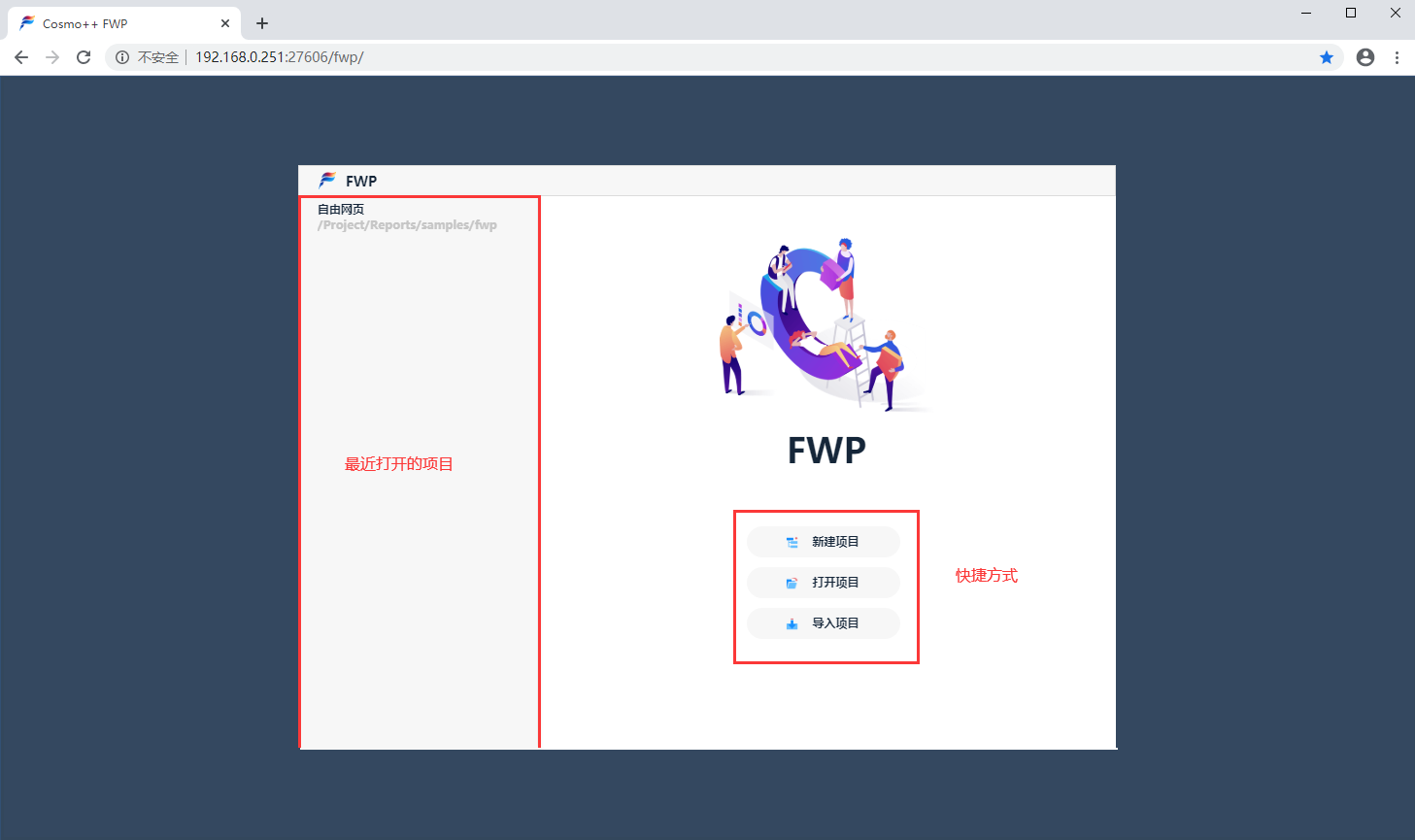
引导页
引导页分为“最近打开项目列表”和“快捷方式列表”,快捷方式列表分为:新建项目、打开项目、导入项目。
 图3.1-1 引导页
图3.1-1 引导页
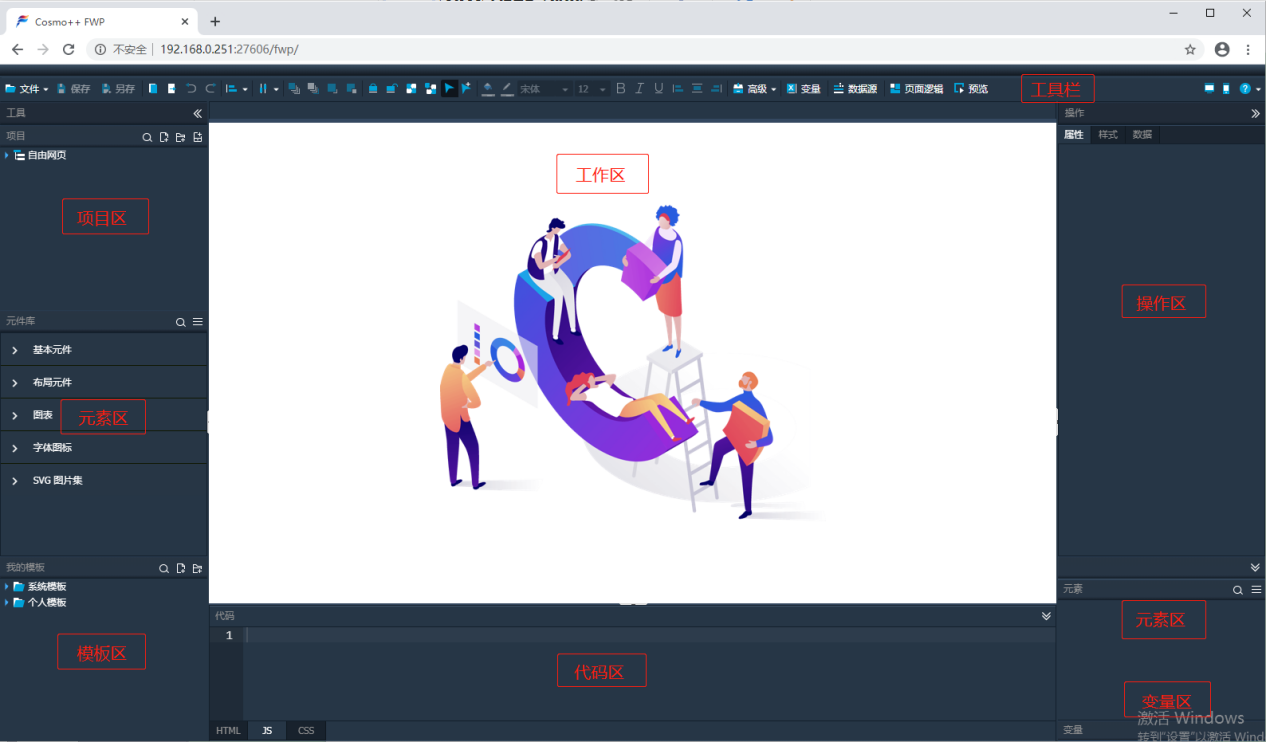
编辑界面
自由网页设计主界面。上方是工具条,工具条下面的区域大块分为三个部分,分别为工作区、源码区和操作栏,详细分块从左到右,从上到下依次是项目区、元件库、模板区、工作区、代码区、操作区、元素区和变量区。
| 模块名 | 描述 |
|---|---|
| 工具栏 | 对整个页面和页面中的组件进行操作的常用工具列表 |
| 工作区 | 新建页面后,可在此区域对拖入的组件进行操作 |
| 项目区 | 显示项目资源目录结构,并可对资源目录上的文件进行操作 |
| 元件库 | Web常用元件,分为:基本元件、布局元件、图表、字体图标、svg图片集 |
| 模板区 | 自由网页样板页面,分为系统模板、个人模板 |
| 代码区 | 分为html、js、css区,其中js,css区可进行书写 |
| 操作区 | 包含属性、数据、样式,可对页面以及组件的特性进行配置 |
| 元素区 | 展示页面中添加的所有元素 |
| 变量区 | 分为自定义变量、共享区变量、系统变量 |
 图3-5主界面
图3-5主界面
注:需要在工作区中选中某个组件后,属性区和源码区才能显示相应信息。
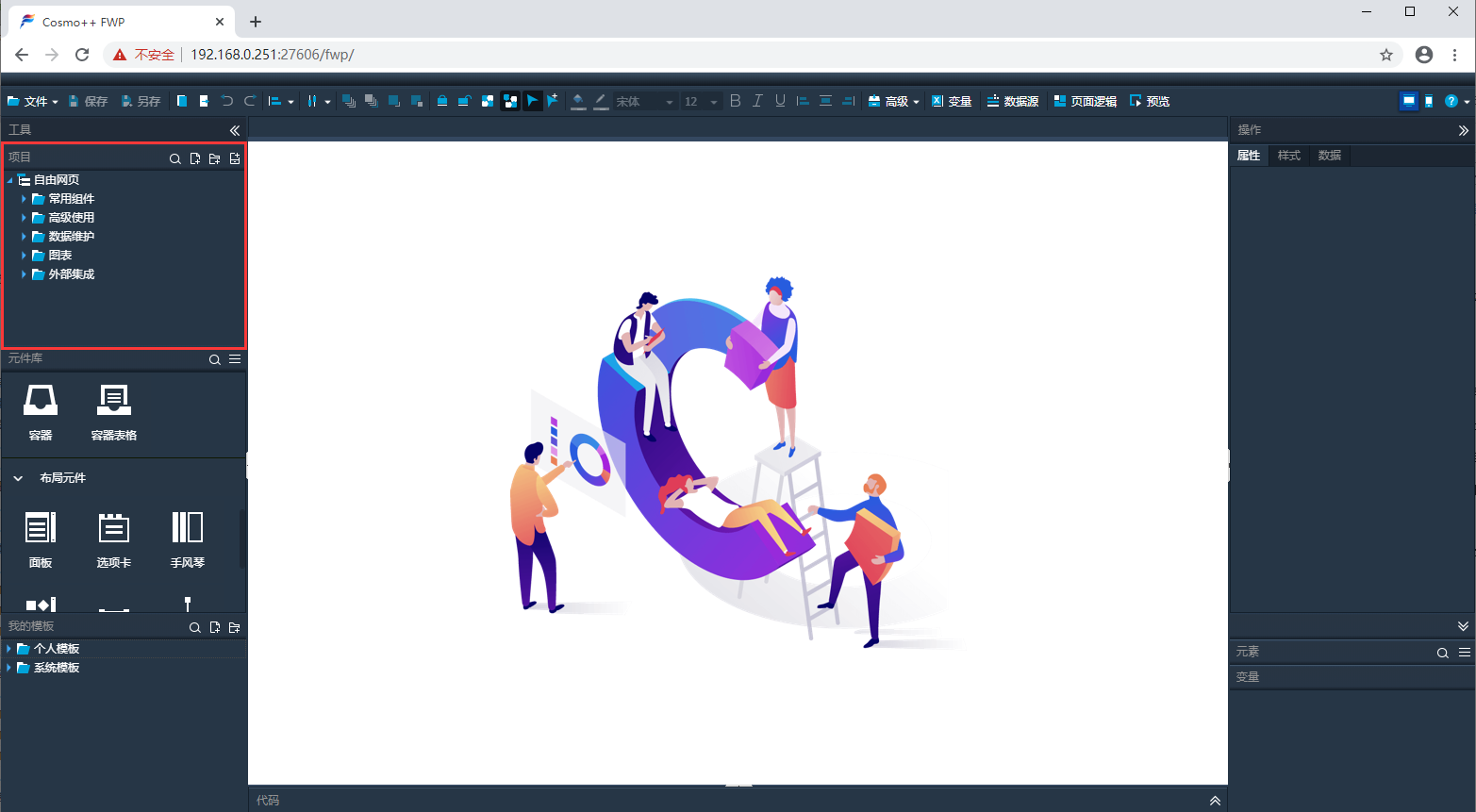
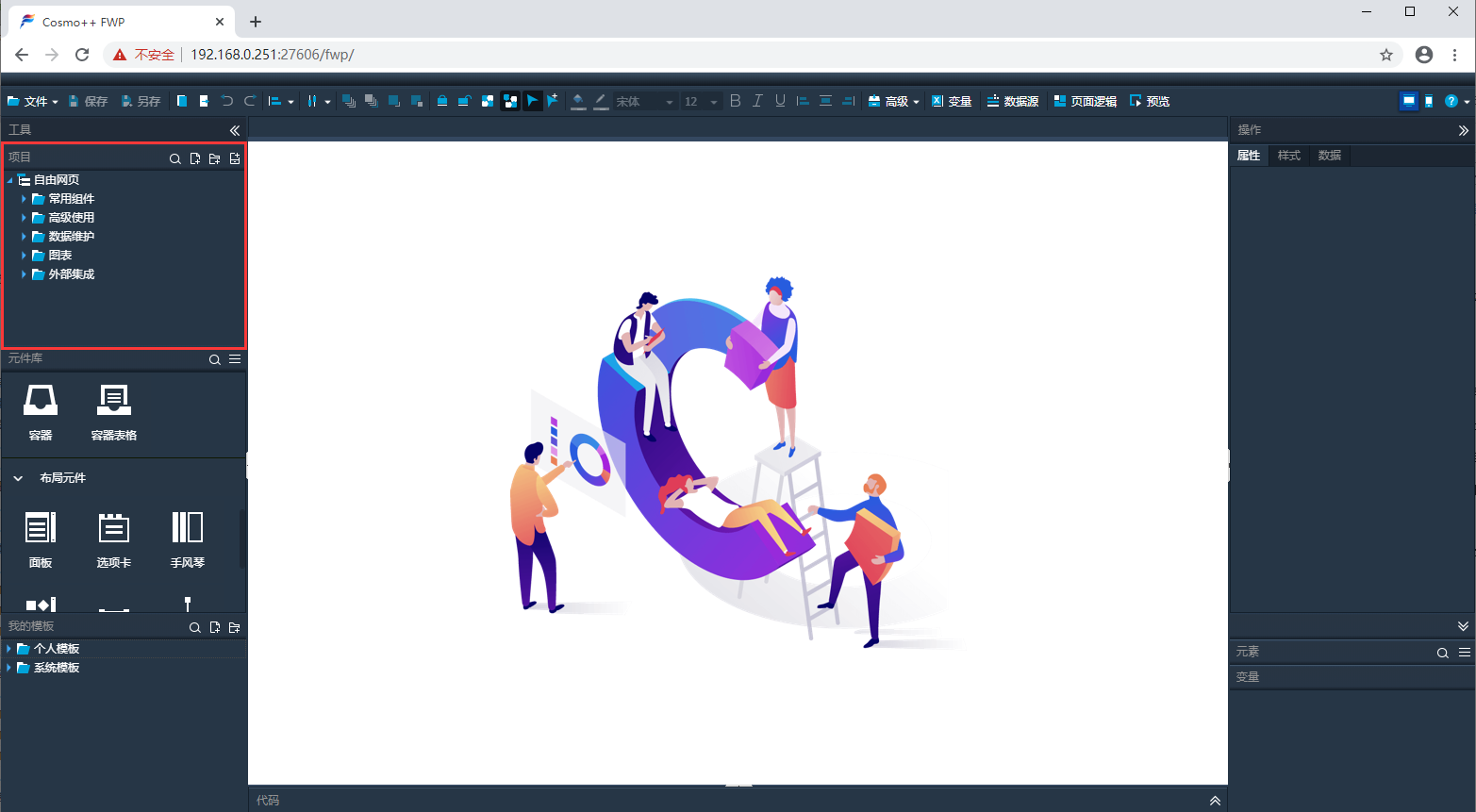
项目区
资源目录列表展示及其操作区域。
 图3.2.2-1 资源目录
图3.2.2-1 资源目录
(1)工具栏
从左到右依次为:搜索、新建PC端文件、新建文件夹和新建手机端文件。
 图3.2.2-1 工具栏
图3.2.2-1 工具栏
(2)资源目录列表
展示可操作的资源目录文件列表,类型有:项目、文件夹、文件。
以下为这三种类型文件右键菜单的通用功能。
| 名称 | 说明 |
|---|---|
| 刷新 | 刷新资源目录树 |
| 新建文件 | 在目录下新建文件 |
| 新建文件夹 | 在目录下新建文件夹 |
| 添加现有项 | 将资源目录中的文件添加到当前选中的文件夹中 |
| 重命名 | 重新命名文件/文件夹/项目 |
| 删除 | 删除文件/文件夹/项目 |
项目
项目工程
图3.2.2.1-1 项目菜单
(1)刷新:刷新当前资源树
(2)新建文件:在选择的路径下创建文件,保存的时候,默认路径为进行右键新建的路径。
图3.2.2.1-2 新建菜单
图3.2.2.1-3 路径
(3)新建文件夹:在选择的路径下创建文件夹
图3.2.2.1-4 新建文件夹
(4)添加现有项:这个功能可以将资源目录中的文件夹,文件,添加到自己的项目下。(他人的文件不会消失)可以通过类型来过滤需要添加到自己文件夹下文件的类型。
图3.2.2.1-5 添加现有项
- 重命名:将文件或者文件夹进行重命名,
注:重命名的文件夹下的移动端文件不能使用。
图3.2.2.1-6 重命名提示
图3.2.2.1-7 重命名弹窗
(6)删除:删除选择的文件或者文件夹
图3.2.2.1-8 删除弹窗
文件夹
右键功能参照:3.2.项目区 右键菜单通用功能
图3.2.2.2-1 文件夹菜单
文件
图3.2.2.3-1 文件菜单
(1)刷新:参照3.2.2.项目区 通用菜单
(2)签入/签出:
签出:签出的页面只有当前用户与系统管理员有权进行修改及签入,其他用户无操作权限。
操作步骤:
选择需要签出的文件,右键点击签出。
图3.2.2.3-2 签入/签出
结果显示:
图3.2.2.3-3 签出提示
此时更换其他账户(非系统管理员),操作刚才签出的文件,会发现文件不可签入且不可进行编辑或其他操作。
签入:选择签出的文件,右击执行签入,页面的操作权限变为签出前状态。
(3)新建文件:参照:3.2.2.1项目
(4)新建文件夹:参照:3.2.2.1项目
(5)打开:在编辑页打开该文件。
图3.2.2.3-4 打开页面
(6)预览:显示页面最终的展示效果
图3.2.2.3-5 预览
图3.2.2.3-6 预览效果
(7)新标签页打开:浏览器将新建标签页,在该标签页上打开该文件。
图3.2.2.3-7 新标签页打开
图3.2.2.3-8 效果
(8)重命名:参照:3.2.2.1项目
(9)删除:参照:3.2.2.1项目
元件库
网页常用web组件。包含基本元件、布局元件、图表、字体图标和SVG图片集五种。
图3.2.3-1 元件库
基本元件
基本元件包括:标签、按钮、文本框、下拉框、列表框等
图3.2.3.1-1 基本元件
标签
页面的文字显示。可配合变量,数据源进行数据的展示,传递。
图3.2.3.1.1-1 标签
属性
标签有公用属性与标签属性2种。
图3.2.3.1.1.1-1 属性列表
(1)公用属性
| 名称 | 说明 |
|---|---|
| 类型 | 元件的类型及id |
| 标识 | 元件的标识名称,在当前页面上唯一 |
| 样式类 | 可设置元件需要引用的样式名。样式来源可为高级中配置的外引css文件或代码区书写的样式 |
| 事件 | 当前选中组件的事件列表 |
(2)标签属性
1> 文本内容:文本显示的内容。支持变量解析,例:写入{sys_userid},预览可看到文本内容被解析为当前用户的编号。
图3.2.3.1.1.1-2 文件内容
图3.2.3.1.1.1-3 预览结果
- 文本提示:鼠标指向元件的时候,显示提示内容。
图3.2.3.1.1.1-4 文本提示
- 分组名称:将组件进行分组,配合默认选中可实现标签页的切换
图3.2.3.1.1.1-5 分组名称
切换状态:切换标签的选中状态,配合“默认选中”一同使用
例:标签切换
第一步:拖入两个标签,分别为标签1、标签2。
标签1添加分组名称为a,勾选切换状态,勾选默认选中。
图3.2.3.1.1.1-6 勾选状态
标签2添加选择分组名称为a,勾选切换状态
图3.2.3.1.1.1-7 切换状态
效果:点击“预览”,点击标签1、标签2 实现标签切换效果。
图3.2.3.1.1.1-8 预览效果
- 默认选择:初始加载时,元件处于默认选择的状态。
图3.2.3.1.1.1-9 默认选择
- 动态数字
图3.2.3.1.1.1-10 动态数字
初始值:动态数字的初始值。
结束值:动态数字的结束值。
执行时间:是从初始值到结束值共执行的时间。
定时刷新:本轮结束与新一轮开始之间的时间间隔。
注:数据源值覆盖的结束值,增量是从上一次的结束值开始。
可以识别变量。
样式
元件的样式面板中,可以修改元件的样式。
图3.2.3.1.1.2-1 样式列表
(1)样式模板:点击样式模板的,弹窗设置样式的窗口,可以直接引用系统设置的样式。刷子作用为清除当前组件的样式。
图3.2.3.1.1.2-2 样式模板
图3.2.3.1.1.2-3 样式模板弹窗
点击“对勾”,则该样式可应用当前组件
图3.2.3.1.1.2-4 应用样式
效果:
图3.2.3.1.1.2-5 效果
点击样式模板后面的小刷子可清除该组件的样式。
图3.2.3.1.1.2-6 清除样式
点击确认,样式清除成功。
图3.2.3.1.1.2-7 清除效果
(2)位置:是修改元件在页面的位置。如图:
图3.2.3.1.1.2-8 位置
图3.2.3.1.1.2-9 位置效果
(3)尺寸:修改元件的元素定位框的尺寸。
图3.2.3.1.1.2-10 尺寸
图3.2.3.1.1.2-11 尺寸效果
(4)角度:修改元件及元件里面文字的旋转角度
图3.2.3.1.1.2-12 角度
图3.2.3.1.1.2-13 角度效果
(5)填充:给元件添加背景颜色
图3.2.3.1.1.2-14 填充
图3.2.3.1.1.2-15 填充效果
(6)阴影:外阴影给元件添加外阴影
图3.2.3.1.1.2-16 外阴影
图3.2.3.1.1.2-17 外阴影效果
(7)阴影:内阴影,给元件添加内阴影。
图3.2.3.1.1.2-18 内阴影
(8)圆角半径:设置元件的元素定位框的圆角角度及圆角的边
图3.2.3.1.1.2-19 圆角半径
图3.2.3.1.1.2-20 圆角效果
(9)不透明:修改元件的透明度。
图3.2.3.1.1.2-21 不透明度
图3.2.3.1.1.2-22 不透明效果
(10)字体:修改元件内容的字体、颜色、大小、加粗、倾斜、下划线。
图3.2.3.1.1.2-23 字体
图3.2.3.1.1.2-24 字体颜色
图3.2.3.1.1.2-25 字号
图3.2.3.1.1.2-26 字号效果
图3.2.3.1.1.2-27 加粗效果
图3.2.3.1.1.2-28 倾斜效果
图3.2.3.1.1.2-29 下划线效果
(11)行间距:修改标签行的行间距
图3.2.3.1.1.2-30 行间距效果
- 对齐:修改元件文字在选择框里的对齐方式。
左侧对齐:
图3.2.3.1.1.2-31 左对齐效果
水平居中:
图3.2.3.1.1.2-32 水平居中效果
右侧对齐:
图3.2.3.1.1.2-33 右对齐效果
底部对齐:
图3.2.3.1.1.2-34 底部对齐效果
垂直居中:
图3.2.3.1.1.2-35 垂直居中
顶部对齐:
图3.2.3.1.1.2-36 顶部对齐
(13)填充:内容与元素定位框中间距离填充。
图3.2.3.1.1.2-37 填充效果
按钮
属性
按钮有2种属性,分别是公用属性、按钮。
图3.2.3.1.2.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)按钮属性
1> 标题图标:可设置按钮图标。选择标题图标后联动出现标题位置、图标尺寸的属性。
图3.2.3.1.2.1-2 标题图标
图3.2.3.1.2.1-3 属性列表
- 图标位置:修改图标在元件中的位置
图3.2.3.1.2.1-4 图标位置
- 简洁按钮:不包含外边框的按钮。
图3.2.3.1.2.1-2 简洁按钮
分组名称、切换状态、默认选中的使用同 3.2.3.1.1 标签属性 中对应属性的使用
样式
图3.2.3.1.2.2-1 样式列表
图3.2.3.1.2.2-2 按钮样式
文本框
图3.2.3.1.3-1 文本框
属性
文本框有4种属性,分别是公用属性、文本框、通用属性和校验。
图3.2.3.1.3.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)文本框
图3.2.3.1.3.1-2 文本框属性
1 > 文本框内容:文本框显示的内容
图3.2.3.1.3.1-3 文本框内容
- 文本类型:分为文本和密码两种,其中文本为可见的,密码不可见,
图3.2.3.1.3.1-4 文本类型
图3.2.3.1.3.1-5 密码
- 多行文本:勾选后文本框会变为多行文本组件。
图3.2.3.1.3.1-6 多行文本
- 按钮文字:在文本框中添加的按钮内容
图3.2.3.1.3.1-7 按钮文字
- 按钮图标:按钮中显示的图标
图3.2.3.1.3.1-8 按钮图标
- 按钮位置:按钮在文本框中的位置
图3.2.3.1.3.1-9 按钮位置
(2)通用属性
图3.2.3.1.3.1-10 通用属性
标签名称:文本框前面标签的内容
标签宽度:文本框前面标签的宽度
图3.2.3.1.3.1-11 标签宽度
- 标签位置:附带标签相对于输入框的位置,有三种:左边、右边和上边
图3.2.3.1.3.1-12 标签位置
- 标签的对齐方式:标签宽度范围内的对齐方式。
图3.2.3.1.3.1-13 标签对齐方式
- 可编辑:勾选即“可编辑”状态,单击文本框,出现输入光标;不勾选为“不可编辑”状态,单击文本框,不显示输入光标,也不能输入文本。
图3.2.3.1.3.1-14 可编辑
图3.2.3.1.3.1-15 不可编辑
- 设置禁用:不勾选即“启用”状态,勾选即为“禁用”状态,文本框置灰。
图3.2.3.1.3.1-16 禁用对比图
- 设置只读:设置文本框内容可否修改,勾选上即只读不写,不设置的时候可以进行读写操
图3.2.3.1.3.1-17 勾选只读
图3.2.3.1.3.1-18 不勾选只读
(4)校验
图3.2.3.1.3.1-19 校验列表
- 关闭校验:是否关闭校验。 2> 加载时校验:是否在加载该组件时就进行校验。 3> 是否必填项:是否必填项。 4> 必填提示信息:当文本框未填写时出现的提示信息。 5> 校验方式:定义文本框文本内容校验方式。分为:格式校验、类型校验、范围校验、组合校验四种类型。
图3.2.3.1.3.1-20 校验弹窗
- 格式校验分为:URL、EMAIL、身份证、手机号码、手机固话、手机和固话、邮政编码、IP地址、QQ号。
注:格式校验只能选择一个进行校验,不能进行多校验
图3.2.3.1.3.1-21 格式校验
URL:校验内容是否为URL格式,若输入URL格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-22 URL校验
EMAIL:校验内容是否为EMAIL格式,若输入EMAIL格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-23 EMAIL校验
身份证:校验内容是否为身份证格式,若输入身份证号码格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-24 身份证校验
手机号码:校验内容是否为手机号码格式,若输入手机号码格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-25 手机号校验
固话:校验内容是否为固话号码格式,若输入固话号码格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-26 固话校验
手机或固话:校验内容是否为固话号码或手机号码格式,若输入固话号码或手机号码格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-27 手机或固话校验
邮政编码:校验内容是否为邮政编码格式,若输入邮政编码格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-28 邮政编码校验
IP地址:校验内容是否为IP地址格式,若输入IP地址格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-29 IP地址校验
QQ号:校验内容是否为QQ号格式,若输入QQ号格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-30 QQ号校验
2)类型校验分为:中文、英文、数字、整数、小数和日期。
图3.2.3.1.3.1-31 类型校验
中文:校验内容类型是否为中文,通过选择设置中的单选按钮,设置校验类型,校验类型为中文、非中文,若输入内容类型与设置类型不匹配,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-32 中文校验
英文:校验内容类型是否为英文,通过选择设置中的单选按钮,设置校验类型,校验类型为大小写、仅大写、仅小写、非英文,若输入内容类型与设置类型不匹配,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-33 英文校验
数字:校验内容类型是否为数字,通过选择设置中的单选按钮,设置校验类型,校验类型为数字、非数字,若输入内容类型与设置类型不匹配,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-34 数字校验
整数:校验内容类型是否为整数,通过选择设置中的单选按钮,设置校验类型,校验类型为全部、正整数、负整数、非0整数,若输入内容类型与设置类型不匹配,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-35 整数校验
小数:校验内容类型是否为小数,通过选择设置中的单选按钮,设置校验类型,校验类型为全部、正数、负数、非0小数。
小数位分为:大于几位小数、小于几位小数、等于几位小数、介于几位小数。
位数范围:为输入值,与小数位同步使用。
若输入内容类型与设置类型不匹配,小数位超出位数范围,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-36 小数校验
日期:校验内容类型是否为日期,通过选择设置中的单选按钮,设置校验类型,校验类型为日期、非日期,若输入内容类型与设置类型不匹配,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-37 日期校验
3)范围校验包括:长度比较、数值比较、字符比较。
图3.2.3.1.3.1-38 范围校验
长度比较:校验输入内容的长度,通过设置中的有效性条件设置长度比较的数据、最大值、失败提示信息。
数据包括:等于、介于、未介于、不等于、大于、大于等于、小于、小于等于。
最大值:最大值可以为变量、系统变量、元件值。
若输入内容长度与设置最大值的数据比较不一致,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-39 长度校验
数值比较:校验输入内容的数值,通过设置中的有效性条件设置数值比较的数据、最大值、失败提示信息。
数据包括:等于、介于、未介于、不等于、大于、大于等于、小于、小于等于。
最大值:最大值可以为变量、系统变量、元件值。
若输入内容数值与设置最大值的数据比较不一致,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-40 数值校验
字符比较:校验输入内容的字符,通过设置中的有效性条件设置字符比较的数据、最大值、失败提示信息。
数据包括:等于、介于、未介于、不等于、大于、大于等于、小于、小于等于。
最大值:最大值可以为变量、系统变量、元件值。
若输入内容字符与设置最大值的数据比较不一致,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-41 字符校验
4)组合校验包含:用户名、密码、自定义校验。
图3.2.3.1.3.1-42 组合校验
用户名:校验内容是否为用户名格式,若输入用户名格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-43 用户名校验
密码:校验内容是否为密码格式,若输入密码格式不正确,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-44 密码校验
自定义校验:允许用户书写正则表达式进行自定义校验,
校验名:为输入值,为校验命名。
正则表达式:输入正则表达式,作为校验的依据。
若输入内容不符合正则表达式规则,则出现提示,提示内容为设置中的失败提示信息。
图3.2.3.1.3.1-45 自定义校验
第一步:“文本框”勾选属性中的必填项。
图3.2.3.1.3.1-46 选择必填
第二步:点击校验方式
图3.2.3.1.3.1-47 校验方式
第三步:选择验证类型为“数字”
图3.2.3.1.3.1-48 验证数字
结果:
图3.2.3.1.3.1-49 预览
点击文本框,失焦,弹出提示。
图3.2.3.1.3.1-50 失焦提示
输入内容不合适,弹出提示:
图3.2.3.1.3.1-51 校验不符合
样式
下拉框
图3.2.3.1.4-1 下拉框
属性
下拉框有4种属性,分别是公用属性、下拉列表、通用属性和校验。
图3.2.3.1.4.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)下拉列表
图3.2.3.1.4.1-2 下拉列表属性
- 默认值:下拉列表的默认显示内容,可以分为三种使用方式:
图3.2.3.1.4.1-3 默认值
1)直接填写:默认格式为1,2(1、2 为下拉框绑定数据源的绑定列的值)
2)数据源方式:选择操作区中添加数据源以及相应的列名,默认使用第一条数据
图3.2.3.1.4.1-3 数据源方式-数据源
3)自定义:使用自定义sql的方式配置默认值(支持变量、元件js的解析)
图3.2.3.1.4.1-4 数据源方式-自定义
多行文本:是否支持多行文本
支持多选:预览界面选择时是否支持多选
图3.2.3.1.4.1-5 多选效果
多选分隔符:在支持多选情况下,设定分隔符,以方便数据库识别
下拉面板宽度:下拉面板宽度
下拉面板高度:默认为200px。
(3)通用属性
(4)校验
样式
图3.2.3.1.4.2-1 样式列表
列表框
图3.2.3.1.5-1 列表框
属性
列表属性包含:公用属性、列表框和通用属性。
图3.2.3.1.5.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)列表框
图3.2.3.1.5.1-2 列表框属性
默认值:在不绑定数据源情况下的默认显示值;默认是1,2的格式;
支持多选:勾选即为数据可以实现多选;
支持多值提交:勾选即为数据可以实现多值提交;
多选分隔符:即为显示多选数据间的分隔符;
通用属性
设置禁用:勾选后列表框置灰
默认展示个数:列表框默认显示的数据个数
样式
图3.2.3.1.5.2-1 样式列表
单选框
单选框的属性分为单选框属性和通用属性。
图3.2.3.1.6-1 单选框
属性
图3.2.3.1.6.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)单选框
图3.2.3.1.6.1-2 单选框属性
默认值:该单选框绑定列的信息值
列数:设定复选框以几列形式展示;
分组名称:为该元件设定分组,因为复选框的最终展示是多个框,为了方便应用,在这里设定分组。
(3)通用属性
样式
图3.2.3.1.6.2-1 样式列表
复选框
图3.2.3.1.7-1 复选框
属性
图3.2.3.1.7.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)复选框
图3.2.3.1.7.1-2 复选框属性
默认值:格式为1,2(1,2为该复选框绑定列的信息值),勾选“默认选中”,默认值中的复选框选项将处于选中状态
多选分隔符:多选的时候,用分隔符分开
列数:设定复选框以几列形式展示;
分组名称:为该元件设定分组,因为复选框的最终展示是多个框,为了方便应用,在这里设定分组。
(3)通用属性
样式
图3.2.3.1.7.2-1 样式列表
数据表格
属性
(1)功能菜单
数据表格在选择单元格的时候上面会出现功能菜单,有基础属性、超链接、条件格式、编辑列及多行表头5种。
图3.2.3.1.8.1-1 快捷菜单
- 基础属性:点击基础属性,左侧是表格的列名列表,右侧是基本属性
图3.2.3.1.8.1-2 基本属性弹窗
表头对齐:表格中文字在文本框中的对齐方式,分为左、右、中间三种对齐方式
图3.2.3.1.8.1-3 表头对齐
列对齐:表格列的内容对齐方式,有左、右、中间三种
图3.2.3.1.8.1-4 列对齐
列宽度:可自定义列的宽度,一般与冻结列搭配使用
启用排序:勾选上,表头会出现上下三角后。通过点击三角,此列会进行升降序排序
图3.2.3.1.8.1-5 启用排序
图3.2.3.1.8.1-6 排序结果
是否冻结列: 勾选上了该列冻结,宽度为列宽度,不能修改
图3.2.3.1.8.1-7 冻结列
图3.2.3.1.8.1-8 冻结列结果
设置隐藏:勾选上该列隐藏不显示
图3.2.3.1.8.1-9 隐藏列
图3.2.3.1.8.1-10 隐藏列结果
- 超链接:超链接同样是可以对某一列进行操作,链接方式分为四种:内联窗口、新窗口、弹出窗口和调用事件。参照:4.1.2.5数据表格超链接
图3.2.3.1.8.1-11 超链接
内联窗口:点击表格单元格,则在相应面板里显示链接页面内容。
图3.2.3.1.8.1-12 内联窗口
新窗口:新打开一个页面来展示链接页面。地址配置方式同内联窗口
图3.2.3.1.8.1-13 新窗口
图3.2.3.1.8.1-14 打开方式
注:打开目标即新窗口的打开方式:
_self:在本页打开,此为默认值;
_blank:打开一个新窗体;
_top:在上层窗体中打开;
_parent:在父窗体中打开
弹出窗口:弹出窗口设置方式同上,弹出窗口比其他方式还多一个窗口的属性设置
图3.2.3.1.8.1-15 弹出窗口
调用事件:执行事件,可调用代码区中书写的js方法。
图3.2.3.1.8.1-16 调用事件
- 条件格式:对某列的数据的显示样式进行条件值设置
第一步:选中“单价”列任意单元格,点击“条件格式”,如图所示:
图3.2.3.1.8.1-17 条件格式
弹出对话框,点击“条件设置”下的,字段选择下拉框,选择单价,如图所示:
图3.2.3.1.8.1-18 选择字段
点击条件下拉框,选择小于,如图所示:
图3.2.3.1.8.1-19 点击条件
输入数值20,如图所示:
图3.2.3.1.8.1-20 输入值
选中增加条件,选择单价、大于,输入数值20,如图所示:
图3.2.3.1.8.1-21 添加条件
选中“返回值设置”下的“图标+数据”,如下图所示:
图3.2.3.1.8.1-22 设置返回值
点击选择图标,弹出对话框,设置图片样式,如图所示:
图3.2.3.1.8.1-23 设置图片样式
点击确定图标设置完成,如下图所示:
图3.2.3.1.8.1-24 图标设置完成
点击确定,条件格式设置完成,效果如图展示:
图3.2.3.1.8.1-25 效果展示
组合应用:
点击条件格式,弹出对话框,点击条件列表右侧添加条件,如图所示:
图3.2.3.1.8.1-26 添加条件格式
添加成功后,条件设置,单价大于20,如图所示:
图3.2.3.1.8.1-27 设置条件
选中返回值设置下的“图标加数据”,如图所示:
图3.2.3.1.8.1-28 设置自返回值
点击选择图标按钮,弹出对话框,设置图标样式,方便辨识,如图所示:
图3.2.3.1.8.1-29 设置图标样式
点击确定,图标设置完成,如图所示:
图3.2.3.1.8.1-30 确认
点击确定,条件格式设置完成,效果如图展示:
图3.2.3.1.8.1-31 结果
- 编辑列:编辑列主要是设置数据是以什么控件类型展示,这里包含5种:无、文本框、下拉列表、复选框和日期控件。如下图所示:
图3.2.3.1.8.1-32 编辑列-无
图3.2.3.1.8.1-33 编辑列-文本框
图3.2.3.1.8.1-34 编辑列-下拉列表
图3.2.3.1.8.1-35 编辑列-单选框
图3.2.3.1.8.1-36 编辑列-复选框
图3.2.3.1.8.1-37 编辑列-日期控件
图3.2.3.1.8.1-37 结果
- 多行表头
| 名称 | 说明 |
|---|---|
| 行(在上方) | 选中单元格上方添加一行 |
| 行(在下方) | 选中单元格下方添加一行 |
| 合并 | 合并选中的单元格 |
| 横拆 | 将合并的单元格进行横向拆分 |
| 纵拆 | 将合并的单元格进行纵向拆分 |
| 删除行 | 删除单元格所在的行 |
| 删除列 | 删除单元格所在的列 |
| 解冻列 | 查看没有冻结的列 |
| 冻结列 | 查看冻结的列 |
| 清除多行表头 | 清除设置的多行表头 |
图3.2.3.1.8.1-38 多行表头
(2)公用属性:详见3.2.3.1.1.1标签的公用属性
(3)数据表格
| 名称 | 说明 | |
|---|---|---|
| 自适应列宽 | 是否根据数据自适应列宽 | |
| 显示行间隔色 | 是否间隔行显示颜色 | |
| 显示表头 | 是否显示表头 | |
| 显示分页栏 | 是否显示分页栏 | |
| 表格类型 | 基础表格或树形表格,切换为树形表格,可对树形表格的树形内容进行配置 | |
| 分页位置 | 分页栏位置,默认放在下侧 | |
| 标题手势 | 鼠标指向表头时图标变化(默认\ | 小手) |
| 表头高度 | 表头的高度 | |
| 定义行数列表 | 每页行数设置,默认为10行显示,格式为(10,20),可自定义编辑 | |
| 只允许选一行 | 是否允许多选还是只能选择一行 | |
| 允许多列排序 | 默认为true,配合表格功能菜单编辑列中的启用排序一起使用 | |
| 服务器排序 | 是否从服务器排序 | |
| 显示行号 | 是否显示行号 | |
| 行号高度 | 行号列的宽度设定,默认为30 |
图3.2.3.1.8.1-39 属性列表
树形表格:
“数据表格”组件用来展示列式报表,即只将查询字段放到列上进行展现的报表。
“树形表格”是将查询到的字段在表格中以树的形式展示;
(4)通用属性
样式
图3.2.3.1.8.2-1 样式列表
交叉表
图3.2.3.1.9-1 交叉表
交叉表绑定数据源,进入交叉表的绑定界面,分为:查询设置、查询定义、展示3个区域。详情操作“4.1.2.7交叉表”
图3.2.3.1.9-2 交叉表绑定界面
将查询设置拖拽到查询定义展示区中会弹出提示框,“此区域禁止拖放”
图3.2.3.1.9-3 交叉表提示框
属性
图3.2.3.1.9.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
交叉表:
千分位分隔符:勾选千分位分隔符,交叉表中的数据会出现千分位分隔符;
不勾选千分位分隔符,如下图所示:
图3.2.3.1.9.1-2 千分位分隔符效果
样式
参照:3.2.3.1.1.2 样式
图3.2.3.1.9.2-1 样式列表
树
图3.2.3.1.10-1 树
属性
图3.2.3.1.10.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)树:
1 > 显示虚线:父级与子级的链接用虚线
图3.2.3.1.10.1-2 显示虚线
- 显示复选框:树节点显示复选框
图3.2.3.1.10.1-3 显示复选框
包含子级:不勾选上选择父级的时候子级不会被同时选中
不包含子级:
图3.2.3.1.10.1-4 不包含子级
包含子级:
图3.2.3.1.10.1-5 包含子级
- 只选中叶子:勾选只允许选中叶子,父节点不允许选中。
图3.2.3.1.10.1-6 只选择叶子
- 隐藏图标:图标是否显示
图3.2.3.1.10.1-7 隐藏图标
样式
图3.2.3.1.10.2-1 样式列表
图片
图3.2.3.1.11-1 图片
属性
图3.2.3.1.11.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
图片:
图片加载:设置加载的图片路径。使用web地址时,输入内容允许变量解析
使用方式同 3.2.1.13.1.2 高级脚本》具体操作
图3.2.3.1.11.1-2 图片加载
样式
图3.2.3.1.1.11.2-1 样式列表
日历
图3.2.3.1.12-1 日历
属性
图3.2.3.1.12.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
日历:
显示边框:是否显示边框。
显示周数:是否显示周数
周数标签:默认为周,用户可根据需要更改
第一天:定义一周的第一天是周几,默认为0即星期日,范围为0~6
默认日期:格式:年-月-日。即为日历默认日期。
样式
图3.2.3.1.12.2-1 样式列表
日期
图3.2.3.1.13-1 日期
属性
图3.2.3.1.13.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
日期:
图3.2.3.1.13.1-2 日期属性
默认当天日期:勾选时,日期显示为当前日期。
默认日期:勾选“默认当天日期”默认值为当天,不勾选时使用用户输入的日期。
下拉面板宽度:修改下拉日历面板的宽度
下拉面板高度:修改下拉日历面板的高度
(3)通用属性
(4)校验
样式
图3.2.3.1.13.2-1样式列表
日期扩展
图3.2.3.1.14-1 日期扩展
属性
图3.2.3.1.14.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
日期:
图3.2.3.1.14.1-2 日期列表
- 默认值日期:可以通过数据源、自定义、预设来设置默认值
图3.2.3.1.14.1-3 默认值弹窗
定时刷新:日期进行定时刷新
间隔时间:执行的间隔时间
时间粒度:时间粒度来选择显示的内容
分隔符:年月日时分秒时间的分隔符
年格式:月的显示格式
月格式:月的显示格式
日格式:日的显示格式
一周的第一天:一周的第一天是周几
禁用未来日期:未来的时间不可设置。
下拉面板宽度:修改下拉面板的宽度
下拉面板高度:修改下拉面板的高度
(3)通用属性
(4)校验
样式
图3.2.3.1.14.2-1 样式列表
日期时间
图3.2.3.1.15-1 日期时间
属性
图3.2.3.1.15.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
日期
日期语言:可以切换中文版和英文版,显示方式不同;
日期类型:可以选择显示的格式。
自定义格式:即日期绑定格式,可以与显示格式一致,系统默认为:yyyy-MM-dd
开启公历节日:选择后可以展示公历节日,会标注公历节日;例如:十月一号是国庆节等
只出现确定按钮:选择后日期的下拉选择面板中按钮只剩出现确定按钮;
自定义图标:可以自行设置日期框后面的图标。
定义图标颜色:输入十六进制颜色代码,可以修改图标颜色;
图标事件:选中复选框 代表双击图标也触发选择器显示
选择器颜色:输入十六进制颜色代码,可以修改日期选择器颜色。
认值:日期框中默认显示的值。
默认当前时间:勾选后,在日期框中默认选择的是当前日期。
最小日期:例如最小日期设置为2016-1-1那么在它之前的时间将不能选择
最大日期:例如最大日期设置为2020-1-1那么在它之后的时间将不能选择
设置禁用:是否禁用未来日期。
样式
图3.2.3.1.15.2-1 样式列表
文件上传
上传文件的组件,常与按钮联合使用,使用实例详见 4.1.6 文件上传用例
图3.2.3.1.16-1 文件上传
属性
图3.2.3.1.16.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
文件上传:
文件类型:设置文件上传的类型,格式为(png,text)各类型之间用逗号隔开。
外网资源服务:若要启用,除了勾选还需在nacos 里进行相应配置,详见4.1.6.2 文件上传-外网资源服务
图片视频展示模式:勾选上可以设置上传图片,会展示缩略图,同时显示删除按钮
多文件:勾选时,上传文件时可一次选择多文件
显示文件:勾选时,会显示选择的文件路径下的文件
设置禁用:勾选时,组件会被禁用
设置只读:只能读取路径下内容,不能上传
文件路径:设置文件上传和显示文件的路径。路径支持变量和普通路径拼接
上传数量:单次上传时允许上传的文件数量,常配合“多文件”属性使用
样式
图3.2.3.1.1.6.2-1 样式列表
滑动条
图3.2.3.1.17-1 滑动条
属性
图3.2.3.1.1.7.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
滑动条:
1>类型:水平垂直两种显示方式;
2>滑轮位置:数据从小到大或从大到小显示;
3>数据提示:滑动条按钮所在位置的数值是否显示;
4>是否禁用:滑动条是否可进行操作;
5>滑动范围:设置滚动条值的范围;
6>默认值:默认滑块的初始值,默认为20
7>最小值:滑动条刻度的最小值
8>最大值:滑动条刻度的最大值
9>间隔:滑动条下面刻度的间隔,默认10
样式
图3.2.3.1.17.2-1 样式列表
矩形
用于页面布局效果
图3.2.3.1.18-1 矩形
属性
图3.2.3.1.18.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
样式
图3.2.3.1.18.2-1样式列表
容器
一个div模块,可将各组件放入其中,统一配置管理。
图3.2.3.1.19-1 容器
属性
图3.2.3.1.19.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
容器:
启动相对定位:
勾选时,在容器编辑页中容器中的元素是可以通过拖拽来移动位置;
不勾选时,在容器编辑页中容器中的元素的位置是固定的
- 添加方式:
点击“编辑容器”,进入容器编辑页,将元素拖拽到页面中,点击“返回”,元素添加进容器中。
图3.2.3.1.19.1-2 容器编辑页
2>右键组件,选择“移入到容器”下容器,即可将组件添加进容器中。
图3.2.3.1.19.1-3 右键菜单
效果:
图3.2.3.1.19.1-4 效果
移除出容器
1>元件右键菜单将元素移出容器
2>选中容器,点击“编辑容器”,选中组件,右击移出容器
图3.2.3.1.19.1-5 移出容器
- 启动抽屉效果
勾选启动抽屉效果,显示隐藏属性
图3.2.3.1.19.1-6 启动抽屉效果
- 显示遮罩层
勾选时:执行容器抽屉效果时候,有遮罩层显示。
不勾选时:执行容器抽屉效果时候,没有遮罩层显示。
- 按下ESC关闭抽屉
勾选时:执行容器抽屉效果的时候,可以按ESC关闭容器抽屉效果。
不勾选时:执行容器抽屉效果的时候,按ESC不能关闭容器抽屉效果。
- 显示关闭按钮
勾选时:执行容器抽屉效果的时候,显示关闭按钮,可以通过点击关闭按钮,关闭容器抽屉效果。
不勾选时:执行容器抽屉效果的时候,不显示关闭按钮。
- 点击遮罩层
勾选时:执行容器抽屉效果的时候,可以通过点击遮罩层,关闭容器抽屉效果。
不勾选时:执行容器抽屉效果的时候,不可以通过点击遮罩层,关闭容器抽屉效果。
- 显示标题
勾选时:执行容器抽屉效果的时候,显示标题
不勾选时:执行容器抽屉效果的时候,不显示标题
- 标题内容
可以设置标题的内容
- 收缩方向
搜索方向分为:上、左、右,容器抽屉效果的展示方向及收缩的方向。
注:(1)在容器编辑页放入的元件,都属于在容器中
(2)在容器编辑页进行复制的元件都不属于容器中,是不会再容器中显示的
(3)删除容器时,容器里面的元件会随着容器被一起删除掉。
(4)容器里面的元件不会继承容器的样式
(5)容器里面的元件随着容器在移动,一旦容器锁定,里面的元件不可以移动
样式
图3.2.3.1.19.2-1 样式列表
容器表格
容器表格支持单元格的合并和拆分。将组件分别放入表格的格子中,实现组件的规整显示。
图3.2.3.1.10-1 容器表格
容器表格编辑页面介绍:
| 名称 | 说明 |
|---|---|
| 合并/拆分 | 将框选的单元格进行合并或者合并的单元格进行拆分 |
| 上方插入一行 | 在选择单元格的上方插入一行 |
| 下方插入一行 | 在选择单元格的下方插入一行 |
| 左边插入一行 | 在选择单元格的左方插入一行 |
| 右边插入一行 | 在选择单元格的右方插入一行 |
| 删除行 | 删除选中单元格所在的一行 |
| 删除列 | 删除选中单元格所在的一列 |
| 居中 | 单元格内的内容居中 |
| 垂直居中 | 将选中单元格内的内容垂直居中 |
| 左对齐 | 将选中单元格内的内容左对齐 |
| 右对齐 | 将选中单元格内的内容右对齐 |
| 顶部对齐 | 将选中单元格内的内容顶部对齐 |
| 底部对齐 | 将选中单元格内的内容底部对齐 |
| 高 | 设置容器表格的高 |
| 行 | 修改容器表格的行数 |
| 列 | 修改容器表格的列数 |
图3.2.3.1.10-2 容器表格编辑页
属性
第一步:将需要拖入容器表格的组件及容器表格拖至页面上
图3.2.3.1.20.1-1 界面布局
第二步:选中容器表格,进入容器表格的编辑页。选择单元格,页面的组件会显示在全部组件列表中。
图3.2.3.1.20.1-2 容器表格编辑页
第三步:选中组件,点击“添加图标”组件会添加到单元格中
图3.2.3.1.20.1-3 添加元件
结果:
图3.2.3.1.20.1-4 添加结果
双击组件可以对组件进行添加或者删除
图3.2.3.1.20.1-5 双击元件
结果:
图3.2.3.1.20.1-6 移出结果
注:输入完内容修改行列的数,内容会被清空。
图3.2.3.1.20.1-7 输入内容
样式
图3.2.3.1.20.2-1 样式列表
布局元件
布局元件包括:面板、选项卡、手风琴、布局、水平线、垂直线。
图3.2.3.2-1 布局元件
面板
图3.2.3.2.1-1 面板
属性
图3.2.3.2.1.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
面板
1>折叠按钮:是否勾选决定了折叠按钮的显示/隐藏(控制面板的折叠展开)
2>显示边框:决定边框的显示与否;
3>全屏面板:需结合下方事件类型一起使用;
4>单击/双击全屏:效果需要勾选“全屏面板”和事件类型中选择“单击全屏”/“双击全屏”,则单击/双击可实现全屏效果;
5>标题名称:标题栏显示内容,默认是面板;
6>标题位置:指的是选项卡位置,有上、左、右三种形式
7>标题图标:在标题前方加图标,类型有:添加、编辑、清空、删除、保存等等
8>加载内容:这里的加载内容是指该面板默认链接的页面。参照:3.2.4.2.2.5内联窗口
9>工具条:用来选择工具栏是加在选项卡面板头的左侧还是右侧
样式
图3.2.3.2.1.2-1 样式列表
选项卡
图3.2.3.2.2-1 选项卡
功能菜单
| 名称 | 说明 |
|---|---|
| 添加 | 添加标签页 |
| 左移 | 将选中的标签页进行左移 |
| 右移 | 将选中的标签页进行右移 |
| 删除 | 删除选中的标签页 |
图3.2.3.2.2-2 快捷菜单
属性
图3.2.3.2.2.1-1 属性列表
(1)公用属性:详见3.2.3.1.1.1标签的公用属性
(2)选项卡
图3.2.3.2.2.2-2 选项卡属性
显示边框:是否显示边框,默认显示。
标签页宽度:选项区标签的宽度设置。
标签页高度:选项区标签的高度设置,默认为27。
等宽标签页:勾选上标签页宽度一致。
无缝标签页:标签页之间没有缝隙
气泡标签页:标签页气泡形式表现。
显示选项区背景:勾选上显示选项区背景。
选项区位置:选项区相对于面板的位置,有上下左右四种方式,
工具条:选项卡上显示所勾选的工具
工具条位置:左和右
(3)标签页
图3.2.3.2.2.2-3 标签页属性
标签名称:修改标签页的名称(需要每个标签页都要修改,不会适应所有)
加载页面:点击选项卡的不同标签,可设置相应选项卡的加载页面。
标题图标:标签页上添加图标
关闭按钮:标签页是否开启关闭按钮
选中状态: 预览时默认展开的页面
样式
图3.2.3.2.2.2-1 样式列表
手风琴
图3.2.3.2.3-1 手风琴
属性
图3.2.3.2.3.1-1 属性列表
公用属性:详见3.2.3.1.1.1标签的公用属性
快捷功能
图3.2.3.2.3.1-2 快捷菜单
(3)手风琴
图3.2.3.2.3.1-3 手风琴属性
(4)标签页
图3.2.3.2.3.1-4 标签页属性
样式
图3.2.3.2.3.2-1 样式列表
布局
图3.2.3.2.4-1 布局元件
属性
| 名称 | 说明 |
|---|---|
| 切换面板 | 上、下、左、右、中共五个面板 |
| 删除边框 | 删除面板,不显示 |
| 显示边框 | 显示面板的外边框 |
| 标题名称 | 显示面板的标题名称 |
| 标题图标 | 面板标题的图标 |
| 加载内容 | 如面板加载内容一致 |
| 工具条 | 设置面板上的工具条 |
| 启用拖拽 | 可以修改面板的大小 |
| 最小面板宽度 | 面板最小的宽度设置 |
| 最小面板高度 | 面板最小的高度设置 |
| 最大面板宽度 | 面板最大的宽度设置 |
| 最大面板高度 | 面板最大的高度设置 |
图3.2.3.2.4.1-1 属性列表
样式
图3.2.3.2.4.2-1 样式列表
水平线
图3.2.3.2.5-1 水平线
样式
图3.2.3.2.5.1-1 样式列表
垂直线
图 3.2.3.2.6-1 垂直线
样式
图3.2.3.2.6.1-1 样式列表
图表
提供10种常用图表,包含折线图、柱状图、饼图、漏斗图、仪表盘、散点图、雷达图、类雷达图、水球图、数据集。
图3.2.3.3-1 图表
折线图
图3.2.3.3.1-1 折线图
属性
·类型:参照3.3.1.1.1
·标识:参照3.3.1.1.1
·配置项:提供图表的信息配置功能,允许用户通过修改图表配置信息或书写javascript代码来控制图表展示。该配置界面还提供了一些封装好的图表模板,用户可以覆盖使用。
图3.2.3.3.1.1-1 配置项
配置项编辑区分为模板区、配置项代码区、javascript代码区、图表预览区
| 名称 | 说明 |
|---|---|
| 模板区 | 上、下、左、右、中共五个面板 |
| 配置项代码区 | 删除面板,不显示 |
| javascript代码区 | 显示面板的外边框 |
| 图表预览区 | 显示面板的标题名称 |
图3.2.3.3.1.1-2 配置界面
模板点击查看功能,会在右侧图表区展示该图表,确认之后不会应用在页面中。
图3.2.3.3.1.1-3 预览功能
点击应用,右侧的图表区会应用,确认之后同时也会应用到页面中。
图3.2.3.3.1.1-4 应用功能
预览:
图3.2.3.3.1.1-5 效果
柱状图
图3.2.3.3.2-1 柱状图
属性
饼图
图3.2.3.3.3-1 饼状图
属性
漏斗图
图3.2.3.3.4-1 漏斗图
属性
仪表盘
图3.2.3.3.5-1 仪表盘
属性
散点图
图3.2.3.3.6-1 散点图
属性
参照:3.3.3.1.1属性
雷达图
图3.2.3.3.7-1 雷达图
属性
类雷达图
图3.2.3.3.8-1 类雷达图
属性
水球图
图3.2.3.3.9-1 水球图
属性
数据集
图3.2.3.3.10-1 数据集
属性
字体图标
在元件库中找到字体图表。将字体图表拖拽到页面中
图3.2.3.4-1 字体图标
图3.2.3.4-2 拖拽字体图标
可以通过属性中的图标,来修改字体图标。
图3.2.3.4-3 字体图标属性
预览效果:
图3.2.3.4-4 字体图标效果
SVG图片集
选择元件库中的SVG图片集,拖到页面中
图3.2.3.5-1 svg图片集
可以通过工具条给SVG图片集设置背景色,边框,边框颜色。
图3.2.3.5-2 拖拽svg图片集
图3.2.3.5-3 设置样式
预览效果:
图3.2.3.5-4 结果
操作区
属性
主页面属性
| 名称 | 说明 |
|---|---|
| 类型 | 页面的说明 |
| 标题 | 设置页面预览时浏览器打开的标签页的名称 |
| 主题 | 页面的整体主题,即页面的整体样式 |
| 事件 | 为页面加载完成时事件,点击可添加页面加载完成后所需执行的功能用例 |
| 自适应 | 页面的自适应,有页面与分辨率 |
图3.2.4.1.1-1 主页面属性
下面就主题和自适应两个功能进行举例说明:
- 主题
默认主题显示:
图3.2.4.1.1-2 默认主题
点击主题,出现下拉框,选择bootstrap主题.
图3.2.4.1.1-3 切换主题
效果:
图3.2.4.1.1-4 效果
- 自适应
自适应分为页面和分辨率两种模式。页面模式指拉伸浏览器窗口时,页面内部的元件会进行等比缩放。分辨率模式指用户拉伸浏览器时页面里的组件会根据用户拉伸浏览器窗口的方向进行组件拉伸。
1)页面模式
页面宽度:当前页面组件有效宽度范围,用来与当前电脑分辨率对比进行缩放自适应
最小宽度:当小于该宽度后,页面中的组件将不再自适应
下面以一个例子来说明此功能:
第一步:新建页面,属性区选择自适应。
图3.2.4.1.1-5 自适应
第二步:选择页面。
图3.2.4.1.1-6 页面自适应
第三步:拖个按钮到页面中
图3.2.4.1.1-7 拖拽按钮
第四步:选中按钮,通过属性区修改按钮的大小和位置。
图3.2.4.1.1-8 按钮属性
结果:保存预览
图3.2.4.1.1-9 预览
拖拽修改浏览器大小。
图3.2.4.1.1-10 结果
- 分辨率
页面宽度:当前页面组件有效宽度范围,用来与当前电脑分辨率对比进行缩放自适应
最小宽度:小于该数值,分辨率自适应失效
页面高度:当前页面组件有效高度范围,用来与当前电脑分辨率对比进行缩放自适应
最小高度:小于该数值,分辨率自适应失效
下面以一个例子来说明分辨率模式自适应
第一步:新建页面,属性中自适应选择是。
图3.2.4.1.1-11 自适应
第二步:修改最小宽度与最小高度。
图3.2.4.1.1-12 分辨率
第三步:拖拽个按钮到页面中
图3.2.4.1.1-13 按钮
第四步:选中“按钮”修改属性中的大小与位置。
图3.2.4.1.1-14 按钮属性
结果:保存预览
图3.2.4.1.1-15 预览
拖拽修改浏览器大小结果。
图3.2.4.1.1-16 结果
各组件属性
详见3.3各组件的属性、样式介绍
用例
不同元件存在的不同的事件,例如:按钮有点击事件。
再事件的列表中可以设置不同的事件操作。
图3.2.4.2-1 事件
图3.2.4.2-2 用例弹窗
变量
| 名称 | 说明 |
|---|---|
| 元件赋值 | 通过事件给元件赋值 |
| 变量赋值 | 通过事件给变量赋值 |
图3.2.4.2.1-1 变量列表
元件赋值
元件赋值就是给已添加到工作区内的组件进行文本赋值。
第一步:选中“按钮”,选择属性中的事件,弹出用例窗口,如下:
图3.2.4.2.1.1-1 元件赋值弹窗
第二步:在右侧配置处,选择需要赋值的元件“标签2”。
图3.2.4.2.1.1-2 赋值元件
第三步:点击设置文本的下拉框。
图3.2.4.2.1.1-3 设置文本
第四步:出现下拉列表。
图3.2.4.2.1.1-4 文本弹窗
赋值来源有三种:自定义参数、元件引用和系统变量,其中自定义参数为用户在该自由网页设定的参数,元件引用即引用其他元件的值赋给选中元件;
赋值形式有两种:值value 即绑定id 和 文本text 即显示文本。
图3.2.4.2.1.1-5 赋值形式
第五步:选择“{按钮4.value}”
图3.2.4.2.1.1-6 设置文本
结果:
图3.2.4.2.1.1-7 预览
点击设置事件的按钮,“标签”的文本变成“按钮”
图3.2.4.2.1.1-8 结果
变量赋值
变量赋值就是给用户添加的参数赋值,点击变量赋值,会在配置框里列出所有参数以供选择。
第一步:选中“按钮”选择属性中的事件,弹出用例编辑弹出,选择元件赋值,勾选配置。
图3.2.4.2.1.2-1 变量赋值
第二步:设置文本为“{按钮3.value}”。
图3.2.4.2.1.2-2 变量进行赋值
第三步:在选择元件赋值,将赋值的变量,赋值给标签2。
图3.2.4.2.1.2-3 元件赋值
结果:
图3.2.4.2.1.2-4 预览
点击按钮,标签的文本内容进行改变。
图3.2.4.2.1.2-5 结果
链接
链接包括页面的跳转、刷新及关闭的操作。
| 名称 | 说明 |
|---|---|
| 当前窗口 | 在当前窗口打开链接页面 |
| 父级窗口 | 在父级窗口打开链接页面 |
| 新开窗口 | 在新开窗口打开链接页面 |
| 弹出窗口 | 在弹出窗口打开链接页面 |
| 内联窗口 | 在当前窗口的iframe框中打开链接页面 |
| 刷新当前页面 | 刷新当前的页面 |
| 关闭当前页面 | 关闭当前页面 |
| 刷新父级 | 刷新此页面的父级页面 |
图3.2.4.2.2-1 链接列表
当前窗口
给按钮设置当前窗口打开链接,设置需要打开的链接。
第一步:选中“按钮”选择属性列表中的事件,选择当前窗口。
图3.2.4.2.2.1-1 用例编辑窗口
第二步:点击地址连接,弹窗选择路径的弹窗。
图3.2.4.2.2.1-2 选择路径弹窗
第三步:选择路径,路径会显示在地址连接中。
图3.2.4.2.2.1-3 设置完成
结果:
图3.2.4.2.2.1-4 预览
点击按钮跳转时,浏览器打开一个新的标签页并打开地址连接中的内容。
图3.2.4.2.2.1-5 跳转结果
父级窗口
第一步:新建一个内联页面,页面放个数据表格、按钮。
图3.2.4.2.2.2-1 内嵌页面
第二步:选中“按钮”选择按钮属性中的事件,选择父级窗口,设置连接地址。
图3.2.4.2.2.2-2 用例编辑弹窗
第三步:在创建一个页面,设置内联窗口事件。参照:3.2.4.2.2.5 内联窗口
图3.2.4.2.2.2-3 内联窗口
结果:点击“父级窗口打开”内联显示内联页面,点击内联按钮
图3.2.4.2.2.2-4 预览
父级页面跳转到了内联窗口按钮设置的地址连接。
图3.2.4.2.2.2-5 结果
新开窗口
第一步:选中“按钮”选择属性中的事件,设置新开窗口事件,设置加载的页面。
图3.2.4.2.2.3-1 设置事件
结果。
图3.2.4.2.2.3-2 预览
点击按钮,打开一个新的窗口同时打开设计连接地址的内容。
图3.2.4.2.2.3-3 跳转结果
弹出窗口
按钮设置弹出窗口事件,其中打开方式有两种:模式与非模式
模式:
第一步:选中“按钮”,选择属性中的事件,设置弹出窗口,打开方式选择“模式”
图3.2.4.2.2.4-1 设置事件
第二步:设置加载页,弹出属性可以根据需求进行勾选。
图3.2.4.2.2.4-2 设置连接地址
保存预览,点击按钮弹出模态框
图3.2.4.2.2.4-3 效果
非模式:
第一步:选中“按钮”,选择属性中的事件,设置弹出窗口,打开方式选择“非模式”设置连接地址。
图3.2.4.2.2.4-4 非模式
保存预览,弹出非模态框。
图3.2.4.2.2.4-5 效果
内联窗口
第一步:页面拖拽按钮、面板(布局元件中除垂直线跟水平线都可以),选中“按钮”选择属性中的事件。
图3.2.4.2.2.5-1 页面布局
第二步:选择内联窗口,选择IFrame下拉框中的面板,设置加载页面
图3.2.4.2.2.5-2 内联事件
保存预览。
图3.2.4.2.2.5-3 预览
点击按钮,面板中显示加载内容。
图3.2.4.2.2.5-4 结果
刷新当前页
选中“按钮”选择属性中的事件,设置刷新当前页的事件。
图3.2.4.2.2.6-1 设置事件
保存预览。
图3.2.4.2.2.6-2 保存
点击按钮,页面进行刷新。
图3.2.4.2.2.6-3 效果
关闭当前页面
选中“按钮”选择属性中的事件,设置关闭当前页事件。
图3.2.4.2.2.7-1 设置事件
保存预览。点击按钮,页面关闭。
图3.2.4.2.2.7-2 效果
刷新父级页面
图3.2.4.2.2.8-1 预览
图3.2.4.2.2.8-2 效果
元件
元件事件是针对元件库中的元件进行操作,如:显示、隐藏、启用、禁用等。
| 名称 | 说明 |
|---|---|
| 显示/隐藏 | 控制元件的显示与隐藏的切换 |
| 启用/禁用 | 控制元件的启用与禁用的切换 |
| 刷新数据及元件 | 刷新数据源的内容及绑定的元件 |
| 导出数据表格 | 导出数据表格的内容 |
| 打印数据表格 | 打印数据表格的内容 |
| 打印元件 | 打印界面上的元件 |
| 导出pdf | 将元件按pdf格式导出 |
| 容器抽屉效果 | 抽屉效果设置(容器变换) |
| 导出word | 将标签、图片以word形式导出 |
图3.2.4.2.3-1 元件列表
显示/隐藏
控制元件的显示/隐藏
第一步:选中“按钮4”修改属性中按钮文字为显示/隐藏如图:
图3.2.4.2.3.1-1 修改按钮属性
第二步:选中“按钮”设置属性中的事件。
图3.2.4.2.3.1-2 设置事件
第三步:对该按钮进行事件设置,当单击按钮时,隐藏当前页面的数据表格,即该按钮控制数据表格的隐藏/显示效果,通过点击该按钮实现切换,如图:
图3.2.4.2.3.1-3 显示/隐藏
进行保存后可预览查看效果:
图3.2.4.2.3.1-4 预览
点击隐藏/显示按钮,数据表格会被隐藏,如图:
图3.2.4.2.3.1-5 点击隐藏
再次点击该按钮,数据表格显示:
图3.2.4.2.3.1-6 点击显示
启用/禁用
设定事件发生后某组件是否启用。
第一步:选中“按钮”选择属性中按钮文字为:启用/禁用。
图3.2.4.2.3.2-1 按钮属性
选中“按钮”,选择属性中事件。
图3.2.4.2.3.2-2 按钮事件
结果:
图3.2.4.2.3.2-3 预览
点击按钮,数据表格禁用。
图3.2.4.2.3.2-4 点击禁用
点击按钮,数据表格启用。
图3.2.4.2.3.2-5 点击启用
刷新数据及元件
这里的数据源事件为重新执行选中数据源,以实现查询、刷新、级联等功能。点击数据源会出现如下图所示:
图3.2.4.2.3.3-1 刷新数据及元件
在配置框下会列出所有已设定的数据源以及绑定该数据源的元件,支持多选,后面示例中——查询示例,级联示例会用到此用例,敬请参考最后一章。
定时刷新:以秒为单位,进行数据源的刷新。
导出数据表格
导出数据表格,将数据表格里面的内容导出,导出的格式支持:excel/word/pdf/csv
给按钮设置数据表格的导出事件,可以选择 导出数据表格的全部数据或者导出数据表格的当前页。选择需要导出的数据表格,设置导出数据的文件名称,导出的数据类型,添加水印等功能。
注:需要填写限时设置,如果设置事件过短,接口超时,会提示超时。
水印文字可解析变量与元件JS。
- 导出数据表格
第一步:选中“按钮”选择属性中的事件,选择导出数据表格
图3.2.4.2.3.4-1 用例编辑
第二步:选择导出内容、数据表、文件名、导出类型、限制时间。
图3.2.4.2.3.4-2 设置事件
结果:点击按钮,导出数据表格
图3.2.4.2.3.4-3 预览
导出文件,如下:
图3.2.4.2.3.4-4 导出文件
如果在导出的过程中,点击按钮消失,没有权限的时候,需要登录rsm设置权限。
图3.2.4.2.3.4-5 rsm权限
- 导出交叉表
第一步:将交叉表拖拽到页面中。
图3.2.4.2.3.4-6 拖拽交叉表
第二步:创建数据源,选择数据库连接,数据表名称,双击可用列的字段添加到启用列中。
图3.2.4.2.3.4-7 创建数据源
第三步:选择数据源下拉列表中的交叉表。
图3.2.4.2.3.4-8 绑定交叉表
第四步:选择数据源交叉表下拉菜单中的绑定列。
图3.2.4.2.3.4-9 绑定列
第五步:将查询设置中的字段,拖拽带行、列、明细中。
图3.2.4.2.3.4-10 交叉表绑定数据源
第六步:将按钮拖拽到页面中。
图3.2.4.2.3.4-11 拖拽按钮
第七步:选中“按钮”选中属性中事件下拉列表中的鼠标点击时。
图3.2.4.2.3.4-12 点击事件
第八步设置导出数据表格,数据表选择交叉表,输入文件名。
图3.2.4.2.3.4-13 导出数据表格
结果:
图3.2.4.2.3.4-13 预览
点击按钮,下载交叉表,下载内容。
图3.2.4.2.3.4-14 下载内容
打印数据表格
打印数据表格,是将数据表格打印出来,除了数据表格里面的数据,还包括数据表格的表体,给按钮设置打印数据表格的事件,选择打印
注:水印文字可解析变量与元件JS。
第一步:选中“按钮”选择属性中的事件,设置打印数据表格
图3.2.4.2.3.5-1 设置事件
第二步:选择打印内容,打印元件。
图3.2.4.2.3.5-2 打印事件
结果:
图3.2.4.2.3.5-3 预览
点击按钮效果。
图3.2.4.2.3.5-4 打印事件
打印元件
就在此用例中勾选的 ../fwp页面中的组件提供打印功能。在页面上放一些组件,给按钮设置点击事件,设置打印元件,在打印元件配置中,可是选择打印出来的元件,水印文字及水印图片。
注:树,树形表格,暂不能打印
水印文字可解析变量与元件JS。
页面拖入元件,选中“按钮”选择属性中的事件,设置打印元件,选择需要打印的元件,
图3.2.4.2.3.6-1 设置事件
结果:
图3.2.4.2.3.6-2 预览
点击按钮,显示打印页面。
图3.2.4.2.3.6-3 打印事件
导出pdf
目前导出pdf只支持标签、图片、矩形三个元件;
将元件拖到页面中,选中“按钮”选择属性中的事件,选择导出PDF,勾选元件,设置宽、高、路径、名称。
图3.2.4.2.3.7-1 导出pdf事件
注:当命名重复时,勾选覆盖,生成的pdf将进行覆盖。
当命名重复时,勾选不覆盖,生成的pdf将失败,提示名称已存在。
当命名重复时,勾选添加时间标记,生成的pdf将生成时间戳。
结果:
图3.2.4.2.3.7-2 预览
点击按钮,提示:生成pdf成功。
图3.2.4.2.3.7-3 生成pdf
登陆rsm,选择路径,查看pdf。
图3.2.4.2.3.7-4 查看pdf
容器抽屉效果
第一步:将容器拖拽到页面中
图3.2.4.2.3.8-1 拖拽容器
第二步:选中容器,勾选属性列表中的启动抽屉效果
图3.2.4.2.3.8-2 设置启用抽屉效果
第三步:拖拽按钮到页面中
图3.2.4.2.3.8-3 拖拽按钮
第四步:选中按钮,选择属性中的事件,选择点击事件,弹出事件窗口。
图3.2.4.2.3.8-4 设置按钮事件
第五步:选择元件中的容器抽屉效果
图3.2.4.2.3.8-5 设置操作
第六步:点击选择容器,出现下拉框,选择容器
图3.2.4.2.3.8-7 选择容器
第七步:方式选择切换。
图3.2.4.2.3.8-8 设置方式
第八步:拖拽个图片到页面中
图3.2.4.2.3.8-9 拖拽图片
第九步:选中图片,设置图片链接,弹出选择路径的窗口。
图3.2.4.2.3.8-10 设置图片链接
第十步:选择一个图片,确认
图3.2.4.2.3.8-11 选择图片
第十一步:选择图片,右键菜单中,选择放入容器中,选择容器
图3.2.4.2.3.8-12 放入容器
第十二步:保存,预览
图3.2.4.2.3.8-13 保存
结果:
图3.2.4.2.3.8-14 结果
点击按钮,左侧出现容器
图3.2.4.2.3.8-15 容器抽屉效果
点击容器上的关闭按钮,或者点击蒙层或按下Esc将关闭容器。
图3.2.4.2.3.8-16 关闭容器抽屉
导出word
将页面中的组件及变量(包括自定义变量和系统变量)的值根据提供的word模板(docx类型)导出成word文件。
图3.2.3.2.3.9-1 用例-导出word
(1)选择元件:需要替换的元件值
(2)变量替换:勾选时 替换自定义变量和系统变量,不勾选时不做替换
(3)限时设置:当导出时间大于该设定值时,停止导出
(4)文件名称:不填写的情况下:当前自由页面名称.docx,填写情况下取 文件名称.docx (支持变量和元件值解析)
(5)word 模板:需要替换的文件(仅支持docx )
(6)提示:点击提示图标弹出wod导出规则提示信息。用户点击按钮下载 word 样例模板。右上角问号提示:弹出如下内容
图3.2.3.2.3.9-2 用例-导出word-提示
下面就用一个例子来说明导出word功能
第一步:将标签,图片,按钮,拖拽到页面中。
图3.2.3.2.3.9-3 拖拽元件
第二步:选中“图片”选择属性中的图片链接,弹出选择路径框,选择图片。
图3.2.3.2.3.9-4 拖拽元件
第三步:点击工具条中的变量,弹出变量列表
图3.2.3.2.3.9-5 变量
第四步:点击添加,在列表中添加一行。
图3.2.3.2.3.9-6 添加行
第五步:输入名称为“变量”,默认值为“自定义变量”。
注:变量名称与元件标识不能一致
图3.2.3.2.3.9-7 设置变量
第六步:选中“标签1”修改属性中的文本内容为“{变量}”
图3.2.3.2.3.9-8 标签1设置内容
第七步:选中“标签2”修改属性中文本内容为“{sys_uid}”
注:{sys_uid}为变量列表中内置的系统变量
图3.2.3.2.3.9-9 标签 2设置内容
第八步:选中“按钮”选中属性中的事件为“鼠标点击时”
图3.2.3.2.3.9-10 按钮设置事件
第九步:弹出用例编辑弹窗,选择元件下的导出word。
图3.2.3.2.3.9-11 导出word
第十步:点击“帮助”按钮,弹出提示框。
图3.2.3.2.3.9-12 提示框
第十一步:点击“word样例下载”,下载word模板。
图3.2.3.2.3.9-13 下载word样例
第十二步:打开下载的word样例。
图3.2.3.2.3.9-14 word模板
第十三步:将需要导出的元件标识及自定义变量,添加到word模板中。
注:标识要与页面中元件标识一致,
自定义变量和系统变量要与页面中的自定义变量和系统变量名称一致。
图片使用{\@标识}
图3.2.3.2.3.9-15 修改word模板
第十四步:登陆RSM,进入RSM界面
图3.2.3.2.3.9-16 进入rsm
第十五步:点击工具栏中的文件,选择文件上传。
图3.2.3.2.3.9-17 文件-文件上传
第十六步:进入文件上传的页面。
图3.2.3.2.3.9-18 文件上传页面
第十七步:选择上传位置,刚才修改过得word模板。
图3.2.3.2.3.9-19 选择路径、文件。
第十八步:选择好模板,点击确认,提示上传成功及完成word模板的上传。
图3.2.3.2.3.9-20 上传成功
第十九步:返回到 ../fwp页面,在事件中,勾选元件,勾选变量替换,输入文件名称为“导出word”
图3.2.3.2.3.9-21 导出word设置
第二十步:点击word模板的...,弹出提示框,选择刚才上传的word模板,点击确认。
图3.2.3.2.3.9-22 选择word模板
第二十一步:配置的完成。
图3.2.3.2.3.9-23 配置结果
第二十二步:将页面进行保存,预览。
图3.2.3.2.3.9-24 保存预览
结果:
图3.2.3.2.3.9-25 预览结果
点击按钮,下载word。
图3.2.3.2.3.9-26 点击按钮
下载word结果。
图3.2.3.2.3.9-27 导出word结果
树元件操作
| 名称 | 说明 |
|---|---|
| 树元件折叠 | 树元件折叠方式:全部、节点 |
| 树元件展开 | 树元件展开方式:全部、节点 |
| 树元件选中 | 树元件的选中方式:全部、节点 |
图3.2.4.2.4-1 树元件操作
树元件折叠
树元件操作-树元件折叠,选择树元件,可以设置树元件所有节点折叠,或只某个节点折叠。节点ID识别变量和元件值解析。
图3.2.4.2.4.1-1 树元件折叠事件
第一步:点击添加数据源,选择数据库连接、数据库名称,双击可用列的字段添加到启用列中。
图3.2.4.2.4.1-2 创建数据源
第二步:拖树元件到页面中
图3.2.4.2.4.1-3 拖拽组件
第三步:选择数据源下拉列表中的树
图3.2.4.2.4.1-4 绑定组件
第四步:选择数据源下树的下拉列表中的绑定列。
图3.2.4.2.4.1-5 绑定列
第五步:在弹出的绑定框中勾选父节点、子节点、显示文本、显示文件夹、输入根节点。
图3.2.4.2.4.1-6 绑定树
第六步:拖入两个按钮
图3.2.4.2.4.1-7 拖入按钮
第七步:选中“按钮”修改属性中的标识与按钮文本为展开。
图3.2.4.2.4.1-8 修改属性
第九步:选中另一个“按钮”修改属性中的标识与按钮内容为:折叠。
图3.2.4.2.4.1-9 修改属性
第十步:选中“展开”按钮,选择属性中的事件。
图3.2.4.2.4.1-10 设置事件
第十一步:在用例编辑窗口中,选中树元件展开,勾选配置中的树,方法选中展开节点,输入根节点ID:0
图3.2.4.2.4.1-11 树元件展开事件
第十二步:选中“折叠”按钮,选择属性中的事件
图3.2.4.2.4.1-12 设置事件
第十三步:选择树元件折叠,勾选配置中的树,选择方法为折叠某节点,输入根节点ID为0
图3.2.4.2.4.1-12 树元件折叠
结果:
图3.2.4.2.4.1-13 预览
点击展开按钮,树展开。
图3.2.4.2.4.1-14 展开效果
点击折叠按钮,树折叠。
图3.2.4.2.4.1-15 折叠效果
树元件展开
树元件操作-树元件展开,选择树元件,可以设置树元件所有节点展开,或只某个节点展开。节点ID识别变量和元件值解析。参照:3.2.4.2.4.1 树元件折叠
图3.2.4.2.4.2-1 树元件展开
树元件选中
树元件操作-树元件选中,选择树元件,可以设置树元件所有节点选中,或只某个节点选中。节点ID识别变量和元件值解析。
图3.2.4.2.4.3-1 树元件选中事件
第一步:创建数据源,选择数据库连接、数据库名称,双击可用列的字段添加到启用列中。
图3.2.4.2.4.3-2 创建数据源
第二步:拖拽树元件,勾选属性中的显示复选框。
图3.2.4.2.4.3-3 修改属性
第三步:拖个按钮到页面中,选中“按钮”修改属性中的标识与按钮内容我:选中。
图3.2.4.2.4.3-4 修改按钮属性
第四步:选择数据源下拉列表中的树
图3.2.4.2.4.3-5 绑定元件
第五步:选择数据源中树的下拉菜单中的绑定列。
图3.2.4.2.4.3-6 绑定列
第六步:在绑定列窗口中,选择父节点,子节点,显示文本,是否文本夹,输入根节点id为0.
图3.2.4.2.4.3-7 绑定列内容
第七步:选中“选中”按钮。设置属性中的事件,选择树元件选中,勾选配置中的树,方法选中选中某节点,根节点ID输入为4.
图3.2.4.2.4.3-8 设置事件
结果:
图3.2.4.2.4.3-9 预览
将树组件的层级展开。
图3.2.4.2.4.3-10 展开树
点击“选中”按钮,树节点4倍选中。
图3.2.4.2.4.3-11 效果
表单维护
| 名称 | 说明 |
|---|---|
| 插入数据 | 对绑定数据源的数据表格插入数据 |
| 删除数据 | 删除绑定数据源的数据表格的数据 |
| 更新数据 | 更新数据源里面的数据 |
| 文件上传 | 通过文件上传的ID与路径进行入库 |
图3.2.4.2.5-1 表单维护
插入数据
插入数据是对绑定数据源的数据表格进行操作的,是将内容插入数据源当中,详细操作“4.1.2.1.1 表单入库-新增”
删除数据
删除数据是通过事件,删除数据源里面的数据。详细操作“4.1.2.1.3 表单入库-新增”
更新数据
通过更新数据事件,更新数据源里面的数据。详细操作“4.1.2.1.2 表单入库-新增”
文件上传
文件上传事件,是将文件的ID或者文件路径,上传到数据源当中。 详细操作“4.1.6.1文件上传入库”
表格维护
| 名称 | 说明 |
|---|---|
| 添加行 | 在数据表格中添加一行空行 |
| 删除行 | 删除数据表格的选中行 |
| 撤销操作 | 撤销操作还原上一步操作 |
| 保存数据 | 保存修改的数据表格中的数据 |
图3.2.4.2.6-1 表格维护
添加行
添加行事件是在数据表格内添加一行空白行。详细操作“4.1.2.3 数据表格增删改查”
删除行
删除行事件是在数据表格内选中一行,进行删除。详细操作“4.1.2.3 数据表格增删改查”
撤销操作
撤销操作是还原数据表格的上一步操作。详细操作“4.1.2.3 数据表格增删改查”
保存数据
保存数据是保存对数据表格数据的修改。详细操作“4.1.2.3 数据表格增删改查”
业务协同
| 名称 | 说明 |
|---|---|
| 流程启动 | 启动BPM流程 |
| 任务流转 | 自由网页页面自动跳转到BPM流程管理主菜单页面 |
| 会签_通过 | BPM流程中的会签任务会通过; |
| 会签_否决 | BPM流程中的会签任务会被否决; |
图3.2.4.2.7-1 业务协同
流程启动
设置按钮的事件——流程启动事件,点击按钮时,事件中所选流程会在BPM中启动,当流程存在多个版本时,流程启动事件会启动最新版本的流程;
图3.2.4.2.7.1-1流程启动
所选流程名称:所要启动流程的名称(在BPM中,该流程已发布状态);
变量:对变量有需求的,可以设置变量;
返回执行状态:执行成功,返回值为200;
返回执行实例id:执行成功,返回值为流程实例id;执行失败,返回错误信息;
任务流转的具体案例参照“4.2.1.3业务协同-流程启动”
任务流转
BPM流程中的用户任务设置自由网页组件,流程运行过程中,点击用户任务完成,会自动跳转到自由网页页面,当按钮设置“任务流转”,点击按钮时,自由网页页面自动跳转到BPM流程管理主菜单页面;
图3.2.4.2.7.2-1任务流转
返回执行状态:执行成功,返回值为200;
返回执行实例id:执行成功,返回值为流程实例id;执行失败,返回错误信息;
任务流转的具体案例参照“4.2.1.1 业务协同-任务流转”
会签_通过
按钮设置“会签_通过”事件,点击按钮时,BPM流程中的会签任务会通过;
图3.2.4.2.7.3-1会签_通过
返回执行状态:执行成功,返回值为200;
返回执行实例id:执行成功,返回值为流程实例id;执行失败,返回错误信息;
会签通过的具体案例参照“[4.2.1.2 业务协同-会签通过与否决](#业务协同-会签通过与否决)”
会签_否决
按钮设置“会签_否决”事件,点击按钮时,BPM流程中的会签任务会否决;
图3.2.4.2.7.4-1会签_否决
返回执行状态:执行成功,返回值为200;
返回执行实例id:执行成功,返回值为流程实例id;执行失败,返回错误信息;
会签通过的具体案例参照“[4.2.1.2业务协同-会签通过与否决](#业务协同-会签通过与否决)”
高级
| 名称 | 说明 |
|---|---|
| 元件js | 获取、设置元件值 |
| 执行数据库脚本 | 书写数据库脚本代码 |
| 校验数据 | 批量校验数据 |
图3.2.4.2.8-1 高级
元件JS
高级-元件JS,可以获取DOM对象,也可以直接获取和设置元件的text和value,禁用或者启用组件。
图3.2.4.2.8.1-1 用例弹窗
图3.2.4.2.8.1-2 自定义脚本
执行数据库脚本
高级-执行数据库脚本,可以通过事件来设置数据源,在配置项中,设置数据库链接,通过命令设置主键,设置入库,也可以设置循环插入。详情操作“4.1.2.4 执行数据库脚本”
图3.2.4.2.8.2.-1 用例弹窗
校验数据
高级-校验数据,是在组件设置校验的时候,通过事件,实现批量校验。目前校验支持的组件有,文本框/下拉列表/文件上传/日期/日期扩展/文本框。
图3.2.4.2.8.3-1 用例弹窗
在事件中加入校验,如校验成功,则继续往下执行,如检验失败,则阻断后续的操作,不会往下继续执行。
样式
参照3.3元素库中各个元件的样式。
数据
添加数据源
点击操作区数据模块的“添加数据源”,弹出新建数据源窗口,可用于添加数据源。
| 名称 | 说明 |
|---|---|
| 类型 | 普通数据源、报表、静态数据源 |
| 数据库连接 | 选择需要操作的数据库 |
| 添加 | 创建数据库的链接 |
| 数据表名称 | 选择数据库中对应的表 |
| 数据源名称 | 创建的数据源的名称 |
| 数据源类型 | 数据库表、数据库视图、自定义sql |
| 是否异步 | 数据源数据是否异步加载 |
| 初始是否加载 | 初始是否加载数据源数据 |
| 预览数据 | 预览数据源数据 |
| 可用列 | 数据库表中可用的字段 |
| 启用列 | 实际使用的字段 |
| 条件设置 | 可书写where条件进行数据筛选 |
| 取值方式 | 条件值的获取列表。可使用自定义、元件引用、系统变量 |
图3.2.4.4.1-1 数据源弹窗
图3.2.4.4.1-2 新建数据库连接
普通数据源
(1)数据库类型
第一步:选择类型为“数据库”,选择所用数据库连接名称,数据源类型为“数据库表”,此时点击“数据表名称”会列出该连接的所有数据库表名。
图3.2.4.4.1.1-1 数据库连接
图3.2.4.4.1.1-2 数据库名称
第二步:选择数据库中对应的表,则在可用列中显示该表中的所有字段,通过下方的按钮对这些字段进行操作。
图3.2.4.4.1.1-3 快捷操作
点击“添加”将可用列添加到启用列中,启用的列是数据源中实际使用的数据列。
图3.2.4.4.1.1-4 添加
点击“移除”,将启用列的字段移除掉,退回到可用列当中。
图3.2.4.4.1.1-5 移出
图3.2.4.4.1.1-6 可用列
点击“列名”,弹出弹窗,在弹窗中可以设置启用列的实际显示名称,即为别名。
注:别名不可以数字
图3.2.4.4.1.1-7 列名
图3.2.4.4.1.1-8 列名弹窗
第三步:点击“确定”,创建好的数据源在右侧属性区数据源列表中显示。
图3.2.4.4.1.1-9 数据源列表
点击数据源的“折叠按钮”,可将绑定该数据源的元件进行折叠起来,看着页面整洁。
图3.2.4.4.1.1-10 折叠按钮
第五步:拖入一个表格,点击数据源的下拉框,选择数据表格,则此时新建的数据源数据赋值给了表格。
图3.2.4.4.1.1-11 数据源折叠
(3)数据视图
可书写查询语句查询数据库的视图数据,使用方式同数据库表方式。
(4)自定义数据源
可书写查询语句获取数据库表数据。
图3.2.4.4.1.1-12 自定义数据源
报表数据源
报表数据源分为mxr、mxq、mxs三种类型
MXR:将智能报表文件中的数据作为数据源
第一步:选择报表数据源,在报表/查询中选择MXR数据源。
图3.2.4.4.1.2-1 选择报表数据源
第二步:点击“选择”,弹出资源树的对话框,选择需要引用文件的智能报表文件。若没有需要访问智能报表新建mxr文件。
图3.2.4.4.1.2-2 资源树弹窗
第三步:选中查询列表需用的中的table名,变量列表显示引用文件中的变量,变量值支持变量和元件js解析。参照:4.2.4 智能报表
图3.2.4.4.1.2-3 查询列
(2)MXQ 提供新建编辑页面新建报表数据
第一步:“类型”选择报表,“报表/查询”选择MXQ
| 名称 | 说明 |
|---|---|
| 新建 | 新建MXQ查询 |
| 修改 | 修改MXQ查询 |
| 删除 | 删除MXQ查询 |
图3.2.4.4.1.2-4 MXQ数据源
第二步:点击“新建”跳转到报表查询页面,报表查询页具体操作参照【智能报表用户使用手册】。
图3.2.4.4.1.2-5 新建
图3.2.4.4.1.2-4 报表查询
第三步:点击参数,弹出参数列表对话框。在对话框中添加一个变量,输入名称及默认值。
图3.2.4.4.1.2-5 参数列表
图3.2.4.4.1.2-6 添加参数
第四步:选择自定义sql查询,选择数据库
图3.2.4.4.1.2-7 自定义sql
图3.2.4.4.1.2-8 选择数据库
第五步:输入自定义sql命令,点击执行,下方查询列会显示查询内容
图3.2.4.4.1.2-9 执行
点击保存后,跳转回 ../fwp页面,查询列表中出现查询列,选择查询列,MXQ的变量会接收过来。
变量解析参照:4.2.4智能报表
图3.2.4.4.1.2-10 查询列
图3.2.4.4.1.2-11 变量
(3)MXS 报表快照
操作方式参照:3.4.4.1.2 MXR
静态数据源
静态数据源,作用于当前页面。设置完数据源后可使用下拉列表、列表框、单选框、复选框绑定使用。
图3.2.4.4.1.3-1 静态数据源
(1)添加行:会在下方添加一行
图3.2.4.4.1.3-2 添加行
(2)添加列:会在右侧新增一列。
图3.2.4.4.1.3-3 添加列
(3)删除行:选中一行,点击删除行,该行被删除。
图3.2.4.4.1.3-4 删除行
图3.2.4.4.1.3-5 效果
·删除列:选择一列,点击删除列,该列被删除。
图3.2.4.4.1.3-6 删除列
图3.2.4.4.1.3-7 效果
·双击列名,可以将列名进行修改。
图3.2.4.4.1.3-8 双击列名
注:只有下拉列表、列表框、单选框、复选框可以绑定静态数据源
绑定数据源
绑定组件
点击数据源下拉框,选择需要绑定的组件。
图3.2.4.4.2.1-1 绑定组件
绑定列
第一步:点击数据源上组件的下拉框选择“绑定列”
图3.2.4.4.2.2-1 绑定列
第二步:对绑定列的信息进行配置,此处以数据表格的绑定为例子
- 读取/写入
读取:第一列为绑定列,从数据源读取的数据列名。第二列为标题(可修改,为表格最终显示的列名)
图3.2.4.4.2.2-2 读取
写入:第一列为绑定列,为数据表格实际列名。第二列为数据源的列名。写入时,绑定列的值入库至写入列中,也即表格中的列分别对应入库至数据表中相应列。
图3.2.4.4.2.2-3 写入
- 复选框
勾选时,表格行前端出现复选框
图3.2.4.4.2.2-4 勾选复选框
动态加载
绑定后数据源数据变化,被绑定的组件的数据随着它的变化同时刷新。
添加列
上移
下移
删除列
勾选列名前面的复选框后,点击“删除”,该行可删除。
数据源设置
点击数据源右侧设置按钮,列出数据源设置的功能菜单。
图3.2.4.4.3-1 数据源设置
图3.2.4.4.3-2 设置菜单
修改数据源
点击修改数据源,弹出数据源对话框,可以修改数据源配置信息
注:当修改后数据源的列名数小于原数据源列名数或与原列名名称不相符时被绑定组件设置的属性信息会重置。
图3.2.4.4.3.1-1 修改数据源
图3.2.4.4.3.1-2 数据源弹窗
复制数据源
点击复制数据源,复制一份数据源为数据源-副本。
图3.2.4.4.3.2-1 复制数据源
图3.2.4.4.3.2-2 复制结果
主键设置
主键:数据库操作的关键值。当执行入库操作时,主键的设置相当于insert 语句的默认value值。当执行修改、删除时,主键的设置相当于sql语句的where 条件值。
在主键列勾选复选框后,可对主键值进行设置,设置主键值的方式包括自增值、元件值UUID三种方式:
自增值:对应的表相应的列需设置为自增。
元件值:设置元件写入。
UUID:该列的值为UUID的值。
- 自增值
第一步:新建页面,将数据表格、文本框、按钮拖入到页面中。
图3.2.4.4.3.3-1 页面布局
第二步:创建数据源,选择数据库连接、数据库名称,双击可用列的字段添加到启用列中。
图3.2.4.4.3.3-2 创建数据源
第三步:选择数据源下拉列表中的数据表格
图3.2.4.4.3.3-3 绑定数据表格
第四步:重复上一步操作 将数据表格、文本框进行绑定。
图3.2.4.4.3.3-4 绑定列表
第五步:选择数据源中数据表格下拉菜单中的绑定列。
图3.2.4.4.3.3-5 绑定列
第六步:进入绑定列弹窗,勾选“写入”。
图3.2.4.4.3.3-6 写入状态
第七步:选择数据源下的文本框的绑定列,勾选“写入”并选择person_id(年龄)
图3.2.4.4.3.3-7 文本框写入状态
绑定结果:
图3.2.4.4.3.3-8 绑定结果
第八步:选择数据源设置下拉列表中的主键设置。
图3.2.4.4.3.3-9 主键设置
第九步:勾选“id(序号)”为主键,主键值设置为自增值。
图3.2.4.4.3.3-10 勾选主键
第十步:选中“按钮”选择属性中的事件,设置插入数据事件,勾选右侧配置中的数据源。
图3.2.4.4.3.3-11 设置事件
结果:
图3.2.4.4.3.3-12 预览
文本框内输入值,点击按钮弹出提示框,点击确认,数据插入成功
图3.2.4.4.3.3-13 执行插入
点击确认后,执行结果
图3.2.4.4.3.3-14 执行结果
- 变量
第一步:新建页面,将数据表格、文本框、按钮拖入到页面中。
图3.2.4.4.3.3-15 页面布局
第二步:创建数据源,选择数据库连接、数据库名称,双击可用列的字段添加到启用列中。
图3.2.4.4.3.3-16 创建数据源
第三步:选择数据源下拉列表中的数据表格
图3.2.4.4.3.3-17 绑定数据表格
第四步:重复上一步操作 将数据表格、文本框进行绑定。
图3.2.4.4.3.3-18 绑定列表
第五步:选择数据源中数据表格下拉菜单中的绑定列。
图3.2.4.4.3.3-19 绑定列
第六步:进入绑定列弹窗,勾选“写入”。
图3.2.4.4.3.3-20 写入状态
第七步:选择数据源下的文本框的绑定列,勾选“写入”并选择person_id(年龄)
图3.2.4.4.3.3-21 文本框写入状态
绑定结果:
图3.2.4.4.3.3-22 绑定结果
第八步:点击【变量】弹出变量列表,添加变量名称为:变量,默认值为:10
图3.2.4.4.3.3-23 添加变量
第九步:选择数据源设置下拉列表中的主键设置,勾选“id(序号)”为主键,主键值为变量:变量
图3.2.4.4.3.3-24 设置主键
第十步:选择“按钮”选择属性中的事件,添加插入数据事件,勾选配置中的数据源。
图3.2.4.4.3.3-25 添加事件
结果:
图3.2.4.4.3.3-26 预览
文本框输入值,点击按钮,弹出插入数据提示框。
图3.2.4.4.3.3-27 点击按钮
插入数据,数据插入成功,变量值入库。
图3.2.4.4.3.3-28 结果
- 元件值
第一步:新建页面,将数据表格、文本框、按钮拖入到页面中。
图3.2.4.4.3.3-29 页面布局
第二步:创建数据源,选择数据库连接、数据库名称,双击可用列的字段添加到启用列中。
图3.2.4.4.3.3-30 创建数据源
第三步:选择数据源下拉列表中的数据表格
图3.2.4.4.3.3-31 绑定数据表格
第四步:重复上一步操作 将数据表格、文本框进行绑定。
图3.2.4.4.3.3-32 绑定列表
第五步:选择数据源中数据表格下拉菜单中的绑定列。
图3.2.4.4.3.3-33 绑定列
第六步:进入绑定列弹窗,勾选“写入”。
图3.2.4.4.3.3-34 写入状态
第七步:选择数据源下的文本框的绑定列,勾选“写入”并选择person_id(年龄)
图3.2.4.4.3.3-45 文本框写入状态
绑定结果:
图3.2.4.4.3.3-36 绑定结果
第九步:选择数据源设置下拉列表中的主键设置,勾选“id(序号)”为主键,主键值为元件值
注:只有改字段绑定了文本框才可以设置改字段的主键为元件值。
图3.2.4.4.3.3-37 设置主键
第十步:选择“按钮”选择属性中的事件,添加插入数据事件,勾选配置中的数据源。
图3.2.4.4.3.3-38 添加事件
结果:
图3.2.4.4.3.3-39 预览
点击按钮,元件值入库。
图3.2.4.4.3.3-40 结果
- UUID
第一步:新建页面,将数据表格、文本框、按钮拖入到页面中。
图3.2.4.4.3.3-41 页面布局
第二步:创建数据源,选择数据库连接、数据库名称,双击可用列的字段添加到启用列中。
图3.2.4.4.3.3-42 创建数据源
第三步:选择数据源下拉列表中的数据表格
图3.2.4.4.3.3-43 绑定数据表格
第四步:重复上一步操作 将数据表格、文本框进行绑定。
图3.2.4.4.3.3-44 绑定列表
第五步:选择数据源中数据表格下拉菜单中的绑定列。
图3.2.4.4.3.3-45 绑定列
第六步:进入绑定列弹窗,勾选“写入”。
图3.2.4.4.3.3-46 写入状态
第七步:选择数据源下的文本框的绑定列,勾选“写入”并选择person_id(年龄)
图3.2.4.4.3.3-47 文本框写入状态
绑定结果:
图3.2.4.4.3.3-48 绑定结果
第九步:选择数据源设置下拉列表中的主键设置,勾选“id(序号)”为主键,主键值为UUID
图3.2.4.4.3.3-49 设置组件
第十步:选择“按钮”选择属性中的事件,添加插入数据事件,勾选配置中的数据源。
图3.2.4.4.3.3-50 添加事件
结果:
点击按钮UUID入库
图3.2.4.4.3.3-51 结果
写入批量处理
第一步:新建页面,将数据表格,列表框,按钮拖入到页面中。
图3.2.4.4.3.4-1 页面布局
第二步:点击添加数据源,选择数据库连接、数据库名称,双击可用列的字段,添加到启用列中。
图3.2.4.4.3.4-2 创建数据源
图3.2.4.4.3.4-3 创建结果
第三步:点击添加数据源,类型选择“静态数据源”,添加列,加入内容。
图3.2.4.4.3.4-4 创建静态数据源
第四步:选择数据源1下拉列表中的列表框2。
图3.2.4.4.3.4-5 绑定列表框
第五步:选择数据源1下列表框下拉列表中的绑定列。
图3.2.4.4.3.4-6 绑定列
第六步:弹出绑定列框,勾选绑定列与显示列
图3.2.4.4.3.4-7 勾选绑定列
第七步:选择数据源下拉列表中的数据表格1,此步骤重复1次。
图3.2.4.4.3.4-8 绑定数据表格
第八步:选择数据源中数据表格的下拉列表中的绑定列
图3.2.4.4.3.4-9 数据表格绑定列
第九步:进入绑定列弹窗,勾选“写入”
图3.2.4.4.3.4-10 写入状态
第十步:选择数据源设置下拉列表中的主键设置。
图3.2.4.4.3.4-11 主键设置
第十一步:勾选“id(序号)”为主键,主键值为自增值。
图3.2.4.4.3.4-12 主键自增
第十一步:选择数据源设置下拉列表中的“写入批量处理”
图3.2.4.4.3.4-13 批量写入
第十二步:在批量写入弹窗中,选择绑定列,元件选择“列表框2”,写入值设置为“显示列”勾选“循环插入”。
图3.2.4.4.3.4-14 设置循环插入
第十三步:选中“按钮”选择属性中的事件
图3.2.4.4.3.4-15 设置事件
第十四步:选择插入数据,勾选配置中的数据源。
图3.2.4.4.3.4-16 插入事件
第十五步:设置刷新数据及元件事件,勾选配置中的数据源。
图3.2.4.4.3.4-17 刷新事件
结果:
图3.2.4.4.3.4-18 预览
多选列表框内的值,点击按钮。
图3.2.4.4.3.4-19 执行过程
弹出插入提示框,点击确认。
图3.2.4.4.3.4-20 提示框
执行成功,入库。
图3.2.4.4.3.4-21 结果
删除
点击删除,会弹出提示框,确认删除后,数据源会被删除掉,绑定该数据源的元件,内容也会被清空。
图3.2.4.4.3.5-1 删除
图3.2.4.4.3.5-2 提示框
图3.2.4.4.3.5-3 结果
模板区
模板区提供用户操作模板的功能。新建的模板不仅可作为用户新建文件时所使用的模板,同时用户可以将已有模板拖入文件中,从而将已做好的模板功能复制进文件中以达到功能复用的功能。模板区总共分为两个区域:工具栏、模板操作区
(1)工具栏
模板工具栏从左到右依次为搜索、新建模板、新建文件夹。
(2)模板操作区
模板区域分为:个人模板和系统模板。
图3.2.5-1 模板区
下面用一个例子来说明模板功能复用进文件的功能:
第一步:点击模板区的“新建”图标,新建模板页面。
图3.2.5-1 新建模板
第二步:将下拉框,按钮,数据表格拖拽到页面中。
图3.2.5-2 拖拽元件
第三步:选中“下拉列表4”修改属性中的标识与标签内容为:类别。
图3.2.5-3 修改属性
第四步:选中“下拉列表5”修改属性中的标识与标签名称为:产品
图3.2.5-4 修改属性
第五步:选中“按钮6”修改属性中的标识与按钮文字为查询。
图3.2.5-5 修改按钮属性
第六步:点击“添加数据源”修改数据源类型为自定义sql,输入自定义sql代码,数据源名称改为:类别。
图3.2.5-6 创建类别数据源
第七步:点击“添加数据源”数据源名称改为:产品,修改数据源类型为自定义sql,输入自定义sql代码,代码中使用{类别.value}。
图3.2.5-7 创建产品数据源
第八步:点击“添加数据源”,修改数据源类型为自定义sql,输入自定义sql代码,代码中使用{产品.value}。
图3.2.5-8 创建数据源
第九步:选择类别数据源,出现下拉框,选择“类别”。
图3.2.5-9 绑定产品
第十步:选择类别数据源下的类别,出现下拉框选中“绑定列”
图3.2.5-10 类别绑定列
第十一步:设置绑定列为“类别ID”,显示列为“类别名称”
图3.2.5-11 类别绑定显示列
第十二步:选择产品数据源,出现下拉框,选择“产品”
图3.2.5-12 绑定产品
第十三步:选择产品数据源下的产品,出现下拉框,选择“绑定列”
图3.2.5-13 产品绑定列
第十四步:勾选绑定列为“产品ID”勾选显示列为“产品名称”。
图3.2.5-14 产品绑定显示列
第十五步:选择数据源,出现下拉框,选择“数据表格”
图3.2.5-15 数据表格绑定
第十六步:选中“类别”选择属性中的事件,选择“字段值改变时”
图3.2.5-16 类别设置事件
第十七步:在用例弹窗中,选择刷新数据及元件,勾选产品数据源。
图3.2.5-17 产品用例编辑
第十八步:选中“查询”选择属性中事件,选择鼠标点击时。
图3.2.5-18 按钮设置事件
第十九步:在用例弹窗中,选择刷新数据及元件,勾选数据源。
图3.2.5-19 按钮用例编辑
第二十步:选择高级中的样式。
图3.2.5-20 设置样式
第二十一步:弹出引用样式窗口,点击“添加”在列表中添加一行。
图3.2.5-21 添加
第二十二步:选中添加的行,点击“引用样式”
图3.2.5-22 引用样式
第二十三步:弹出选择路径窗口,选择需要引用的文件。
图3.2.5-23 样式引用
第二十四步:选中“查询”选择属性中的样式类,选择下拉框中style样式。
图3.2.5-24 按钮样式类
结果:
图3.2.5-25 按钮样式
第二十五步:选择高级中的脚本。
图3.2.5-26 高级脚本
第二十六步:弹出引用脚本,点击“添加”在列表中添加一行。
图3.2.5-27 添加
第二十七步:选中列表框添加的一行,点击“引用脚本”
图3.2.5-28 引用脚本
第二十八步:在选择路径的弹窗中,选择需要引用的脚本
图3.2.5-29 选择脚本
第二十九步:将页面进行保存,保存到个人模板中。
图3.2.5-30 保存
第三十步:点击项目区的新建图标,弹出选择模板的窗口,点击空白模板。
图3.2.5-31 新建页面
第三十一步:在模板区找到刚才的新建的模板,选中模板,拖拽道页面中。
图3.2.5-32 拖拽页面
元素区标识结果:
图3.2.5-33 页面界面
数据源结果:
图3.2.5-34 数据源结果
第三十二步:点击数据源设置,选择下拉框中的修改数据源,
图3.2.5-35 修改数据源
数据源中条件中的值随着元件标识修改而修改,结果:
图3.2.5-36 元件值
第三十三步:选择数据源的设置,在下拉框中选择修改数据源。
图3.2.5-37 修改数据源
第三十四步:删除中止与库存量。
图3.2.5-38 删除列
第三十五步:点击确认,弹出提示框,选择保留。
图3.2.5-39 提示框
结果:
图3.2.5-40 结果
引用脚本结果:
图3.2.5-41 引用脚本结果
引用样式结果:
图3.2.5-42 引用样式结果
按钮事件显示结果:
图3.2.5-43 按钮事件结果
系统模板
系统内置,普通用户不可修改。若要修改需要配置相应操作权限
图3.2.5.1-1 系统模板
个人模板
用户自己添加的模板
图3.2.5.2-1 个人模板
代码区
Html区
选中元件,下方代码区会显示该元件的html代码
图3.2.6.1-1 html区
Js区
可以在下方js代码区编写javascript代码,页面加载完成时执行。
右键菜单提供部分组件的常用代码生成功能。
图3.2.6.2-1 js区
图3.2.6.2-2 菜单
Css区
书写css样式。
以下为给按钮添加底色为例。操作步骤:
第一步:拖入按钮,在代码区书写样式
.a{
background-color: red;
}
图3.2.6.3-1 书写css样式
第二步:选中该按钮,点击“样式类”选择样式a
图3.2.6.3-2 样式类
效果:按钮的底色变为红色
图3.2.6.3-3 效果
元素区
- 工具栏
| 名称 | 说明 |
|---|---|
| 查找 | 通过id编号查找元素列表中元件 |
| 分类 | 通过元件库元件类型筛选元件 |
图3.2.7-1 元素区
- 元素列表
| 名称 | 说明 |
|---|---|
| 元件标识 | 元件的标识名称 |
| 锁定/解锁 | 元件进行锁定/解锁 |
| 显示/隐藏 | 元件进行显示/隐藏 |
| 元件ID | 元件的ID编号 |
| 删除 | 删除元件 |
图3.2.7-2 元素列表
变量区
变量区分为自定义变量、共享区变量和系统变量。变量格式为{变量名}。
图3.2.8-1 变量区
自定义变量
自定义变量是通过【工具栏】-【变量】创建,作用于当前页面。
图3.2.8.1-1 自定义变量
系统变量
系统变量分为:系统session、数据库查询、系统常量和系统地址。
图3.2.8.2.-1 系统变量
系统session
提供系统内置用户session信息。鼠标浮动至某变量上会显示相应的值与备注。
图3.2.8.2.1-1 系统session
数据库查询
将rsm创建数据库查询语句执行结果作为变量使用。
图3.2.8.2.2-1 数据库查询
系统常量
通过rsm添加系统常量,作用于整个自由页面所有引用该系统常量的文件
图3.2.8.2.3-1 系统常量
图3.2.8.2.3-2 系统常量值
系统地址
内置的各产品地址,常用于页面地址的拼接。
图3.2.8.2.4-1 系统地址